1.在src文件下创建router文件夹和router.js
PS: (这是重新创建了路由 和上一篇文章不同,原路由写在mian.js,现改成在router.js文件下写路由)

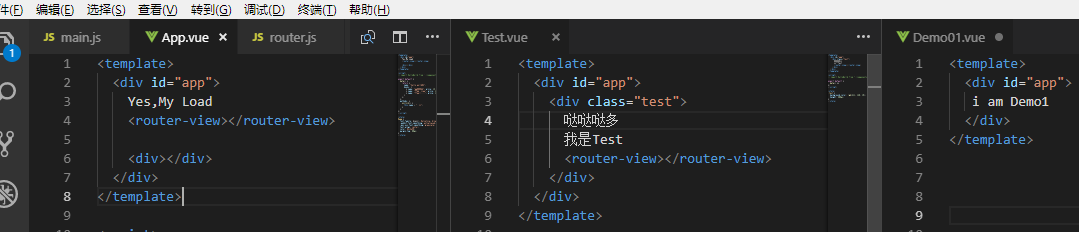
在router.js 写下多了个嵌套
ps:import 定义名 form "路径"
直接复制下面这段套用
import Test from "
路径"
import Demo01 from "路径"
const routes = [
{
path: "设置路径1", component: Test, children: [{
path: "/路径1/设置路径2", component: Demo01
}]
},
]
export default routes;

单层路由和双层路由的区别
单双层路由的区别 多了children:[{path:"",component:定义名}]
ps:三层路由按此逻辑下去
ok
2,mian.js要引入
import VueRouter from 'vue-router'
import routes from './router/router'


App.vue下连环渲染了内容标签router-view
在看”单层路由和双层路由的区别“这张图时候 知道图下Demo01.vue是被套在里面的
原网址加"/test/Demo01"即可渲染

渲染成功 (加了点底色)























 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








