前端调错(一)---ajax返回数据成功,却进入error方法
今天同事在调ajax的时候遇到了一个问题,明明ajax成功的返回了数据,但是每次执行的时候都进入error方法。
那么如何才能找到问题的原因呢?如下
function loadPic(){
$.ajax({
url: "courseRotation/loadPic",
async: false,
dataType: "json",
data: {
courseId:$("#courseId").val(),
},
success: function (data) {
alert(data);
error:function(data, XMLHttpRequest, textStatus, errorThrown){
alert(data);
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
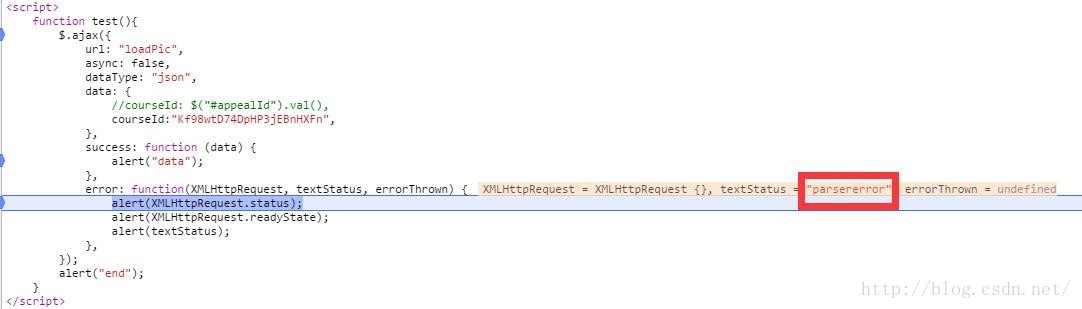
}通过error里面的处理能够将错误信息,以及传回的信息都显示出来。如下图
同时错误原因是数据类型错误,改成“text”之后就没有问题了。写这篇博客主要是想告诉大家以后出现类似的错误如何快速的定位错误,并有针对的去解决错误。






















 1760
1760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








