
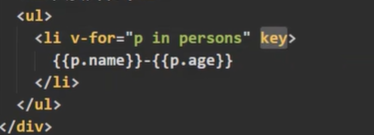
包含 v-for的标签中必须拥有一个属性key。

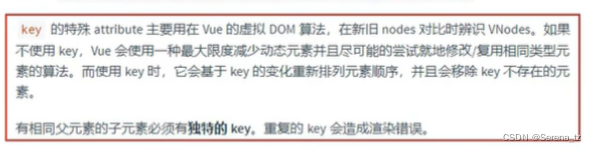
key应用在vue的虚拟DOM算法。

每一个结构拥有唯一的标识。在react中直接报错。

【重要,面试中喜欢问】
key给每个节点一个标识,就像人类社会的身份证号码一样。每个数据的id不由我们维护,在服务器中生成。
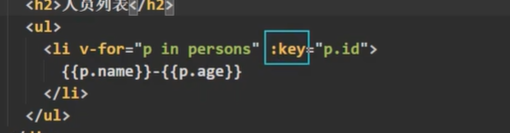
key是vue内部使用的,所以生成真实的DOM树的时候,不会再显示。没有加上key的时候,代码运行的效率更低。我们也不使用index作为key,比如在遍历数组的时候,我们在数组的最前面加入一个对象的话,就会出现错误。我们使用key.id作为数据的唯一标识。

对比算法依赖key。对比虚拟DOM的内容结构,对比之后不一致,也就是不能复用,所以我们只能使用新的虚拟DOM,生成全新的真实DOM。对比之后发现一致,我们曾经使用旧的虚拟DOM转化成了真实DOM,所以我们直接复用之前生成的真实DOM。但是在此之前我们在真实的DOM树中输入了内容,所以就会出现页面的内容混乱。

如果我们使用index做索引值,在我们打乱数据的顺序以后,页面显示的DOM就会发生错乱。而且我们原有的DOM很多也没有复用,而是重新生成。

我们使用唯一的id作为key。旧有的生成的真实的DOM树只需要复用,只需要生成新增的元素的真实DOM树。
如果我们在使用v-for列表的时候,没有添加key,vue就会默认将数据的index值作为这一唯一标识。
【总结】:
有唯一标识的话,我们尽量使用唯一标识,如果只是用作展示数据的话,我们用index也是没有问题。但是合格的后端给我们的数据都是应该有唯一标识的!!!






















 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








