Next.js的默认性能
Next.js是一个自以为是的React 框架,具有许多性能优化。该框架的主要思想是通过默认包含这些功能来确保应用程序启动并尽可能保持高性能。
简介将简要概述该框架提供的许多功能。本系列的其他指南将更详细地探讨这些功能。
你会学什么?
尽管默认情况下Next.js提供了许多性能优化,但是这些指南旨在更详细地说明它们,并向您展示如何使用它们来构建快速,高性能的体验。
该集合假定您具有React的基本知识。如果没有,请查看 React的入门页面。
通常,可以将许多优化添加到React站点,这些优化也将适用于使用Next.js构建的应用程序。由于重点在于Next.js专门提供的内容,因此不会涵盖这些内容。要了解有关常规React优化的更多信息,请查看我们的后续博客。
Next.js与React有何不同?
React是一个库,使用基于组件的方法可以更轻松地构建用户界面。尽管功能强大,但是React特别是一个UI库。许多开发人员包括其他工具,例如模块捆绑器(例如webpack)和编译器(例如Babel),以拥有完整的构建工具链。
我们采用了使用Create React App (CRA)来快速启动React应用程序的方法。CRA通过使用单个命令提供完整的构建工具链,消除了设置React应用程序的麻烦。
尽管CRA中包含一些默认优化,但该工具旨在提供简单明了的设置。开发人员可以选择是否自己退出和修改配置。
Next.js也可以用来创建新的React应用程序,它采用了不同的方法。它立即提供了许多开发人员希望拥有但难以设置的一些常见优化,例如:
- 服务器端渲染
- 自动代码分割
- 路由预取
- 文件系统路由
- CSS-in-JS样式(
styled-jsx)
设置
要创建新的Next.js应用程序,请运行以下命令:
npx create-next-app new-appnpx 是随npm 5.2.0或更高版本自动安装的软件包运行程序。它简化了许多管理程序包的过程,包括运行CLI命令(如create-next-app),而不必将它们全局安装在您的计算机上。
然后导航到该目录并启动开发服务器:
cd new-app
npm run dev您还可以将Next.js添加到现有的React应用程序中。请查看手动设置以了解操作方法。
以下嵌入内容显示了新的Next.js应用程序的目录结构。
- 单击“混音以编辑”以使项目可编辑。
- 要预览站点,请按View App。然后按 全屏 。
请注意,pages/目录是用单个文件创建的:index.jsx。Next.js遵循文件系统路由方法,该目录中的每个页面均作为单独的路由使用。在此目录中创建一个新文件,例如about.js,将自动创建一个新路由(/about)。
组件也可以像其他任何React应用程序一样创建和使用。甲components/ 目录已经用单个部件,创建nav.js,这是在已导入index.js。默认情况下,仅在加载该页面时才提取Next.js中使用的每个导入,这提供了自动代码拆分的优势。
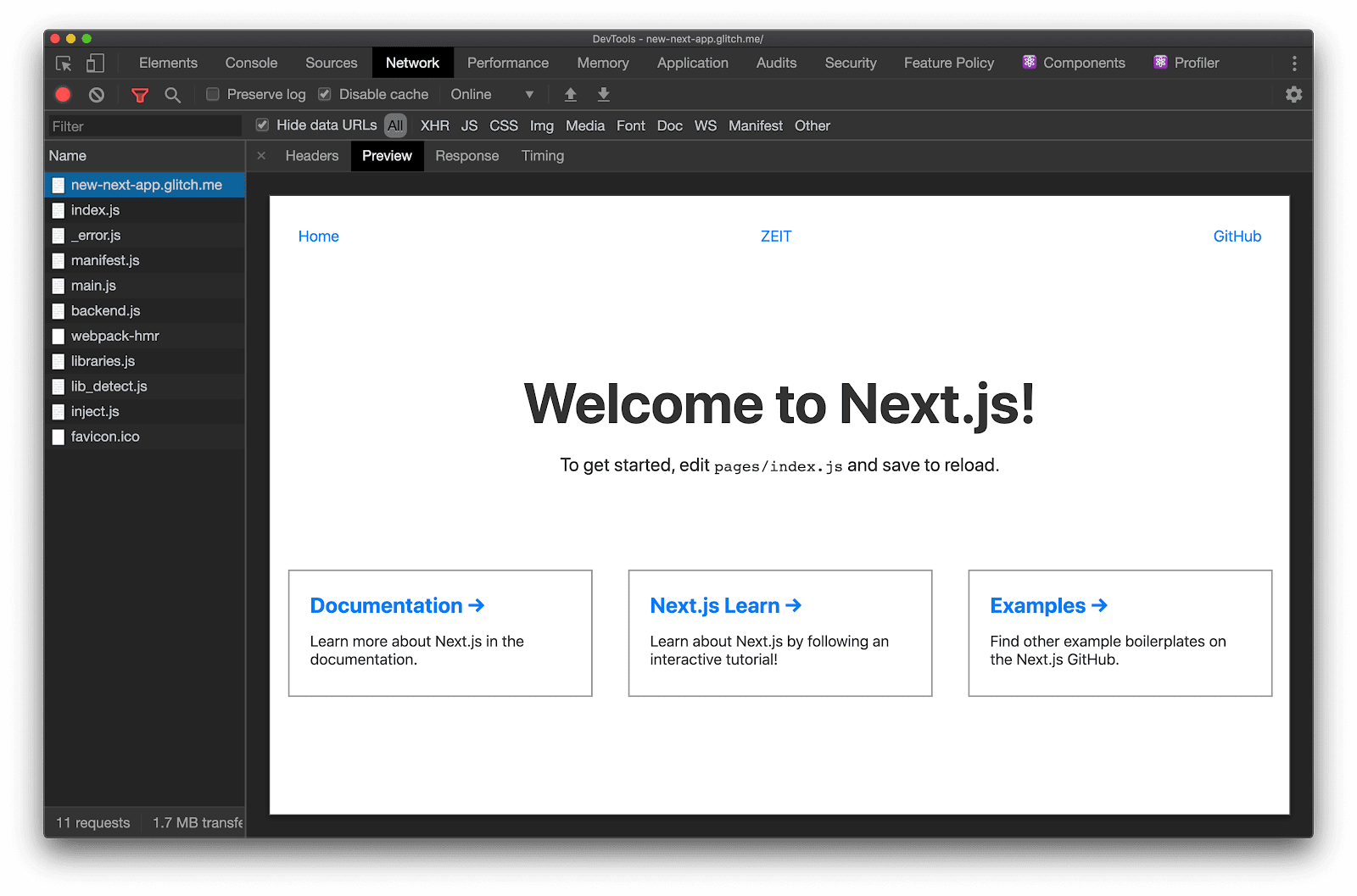
而且,Next.js中的每个初始页面加载都是在服务器端呈现的。如果在DevTools中打开“网络”面板,则可以看到文档的初始请求返回了完全由服务器呈现的页面。

“网络”面板的“预览”选项卡显示,当请求页面时,Next.js返回视觉上完整的HTML。
查看服务器渲染, 以了解服务器端渲染通常如何为用户带来更好的体验。
这些只是Next.js自动提供的众多功能中的几个。许多都是可定制的,可以针对不同的用例进行修改。






















 3710
3710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








