运算符
运算符(operator)也被称为操作符,是用于实现赋值,比较和执行算术运算等功能的符号。JavaScript中有以下五种常用运算符:
算术运算符
- 概念:算术运算符使用的符号,用于执行两个变量或值的算术运算

- 算术运算符优先级:先乘除,后加减,有小括号先算小括号
- 取余运算符的主要用途:通过取余看其结果是否为0来判断某数能否被整除
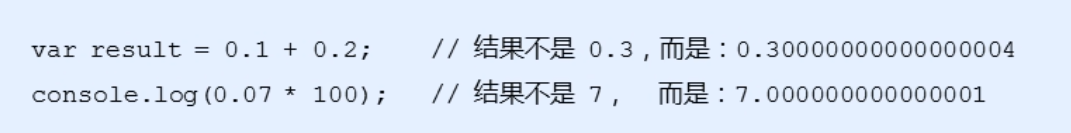
- 浮点数的精度问题:浮点数的最高精度为17位小数,但在进行算术计算时其精度远远不如整数(所以
不要直接判断两个浮点数是否相等!)

表达式和返回值
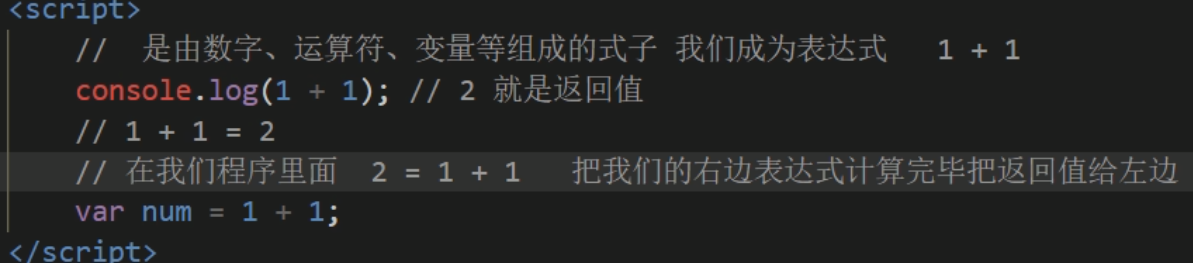
- 表达式:是由数字,运算符变量等以能求得数值的有意义的排列方法所得的组合(即由数字,运算符,变量等组成的式子)
- 返回值:表达式最终都由一个
结果返回给我们,我们称为返回值

递增和递减运算符
- 如果需要反复给数字变量添加或减去1,可以使用递增(++)或递减(- -)运算符来完成
- 在JavaScript中,递增和递减既可以放在变量前面,也可以放在变量后面;分别称为
前置递增(递减)运算符和后置递增(递减)运算符 - 递增和递减运算符必须配合变量来使用
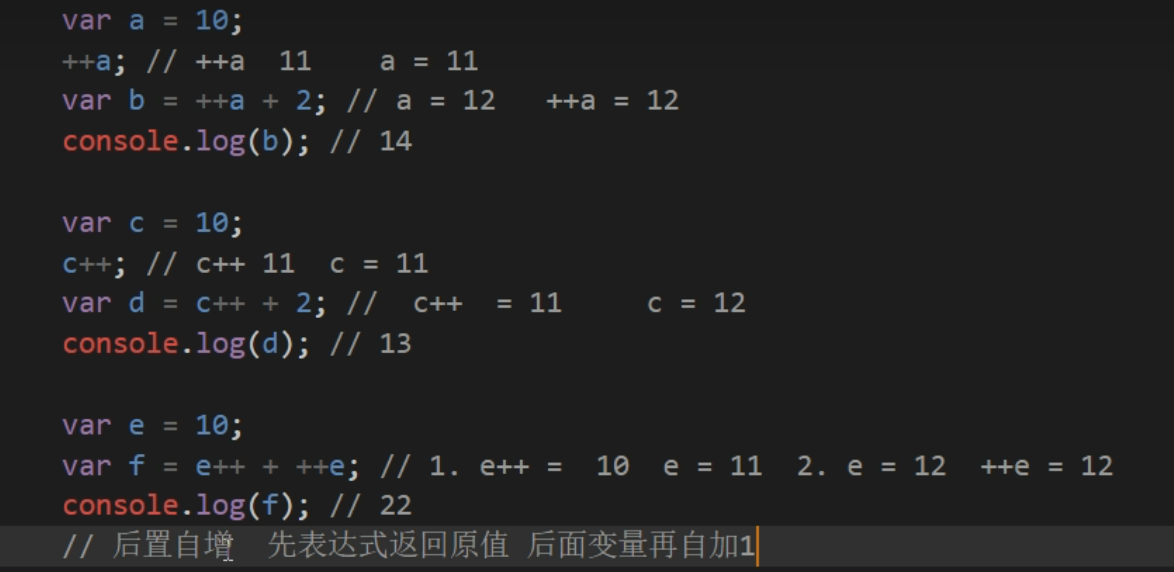
前置递增和后置递增区别:
- 前置递增:
++num就是自加1,类似于num = num + 1,但是num++写起来更简单;特点:先自加,后返回值 - 后置递增:
num++也是自加1,值得注意的是:先返回原值,后自加
前置递增和后置递增小结:
- 都可以简化代码的编写,让变量加1
- 单独使用时,代码结果相同
- 与其他代码联用时,执行结果会不同
- 开发时,大多使用后置递增/减,并且代码单独占一行,例如num++;或者num- -;
前后递增运算符练习

比较运算符
- 概念:比较运算符(关系运算符)是
两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值

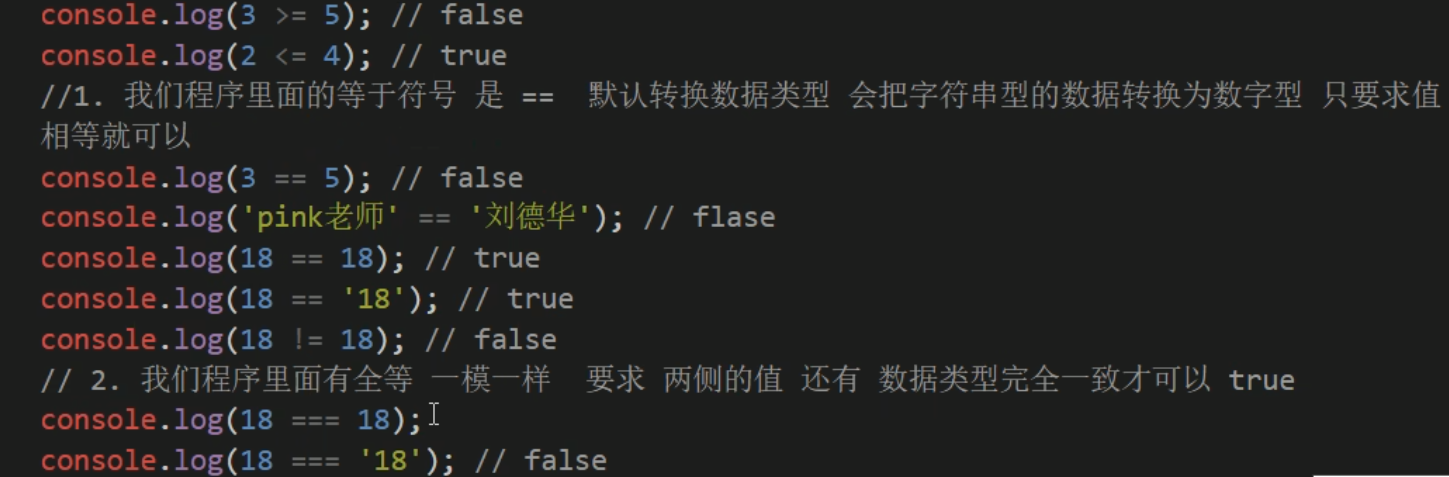
- 程序里面的等于符号是 = = 默认转换数据类型,会把字符串的数据转换为数字型,只要求值相等就可以
- = = =全等运算符要求两侧的值还有数据类型完全一致才可以true

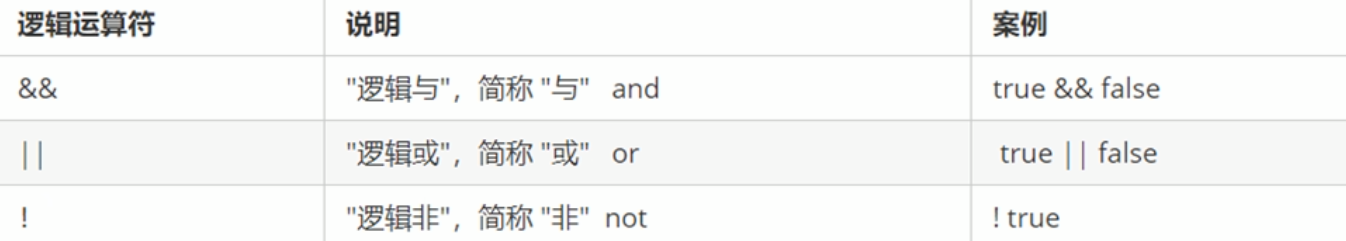
逻辑运算符
- 概念:逻辑运算符是来进行布尔值运算的的运算符,其返回值也是布尔值。开发中经常用于多个条件的判断

- 与(&&): 全真才真,有假则假
- 或(||): 有真则真,全假才假
- 非(!): 不真则假,不假则真
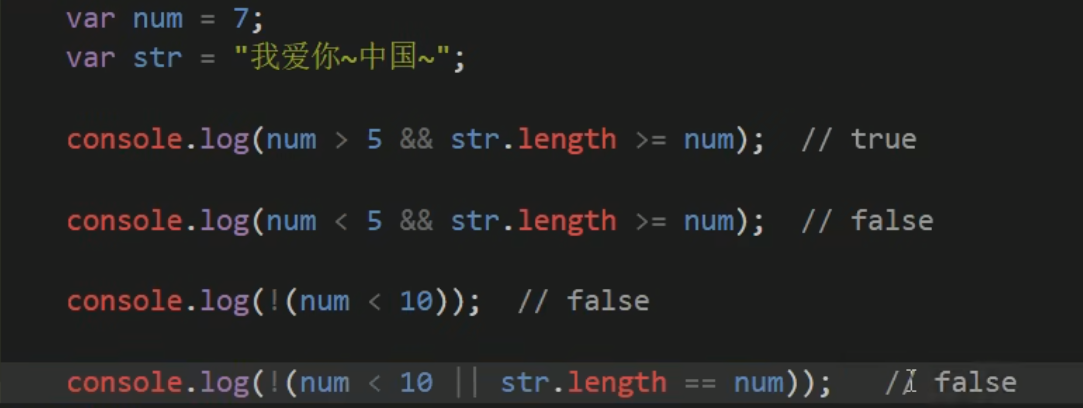
逻辑运算符练习:

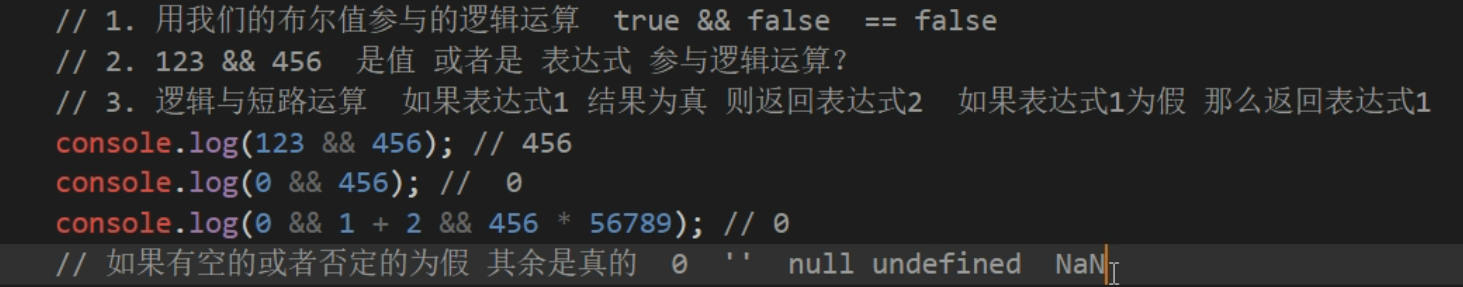
逻辑中断
短路运算(逻辑中断):当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边表达式的值
- 逻辑与:
表达式1 && 表达式2;如果第一个表达式的值为真,则返回表达式2;如果第一个表达式的值为假,则返回表达式1

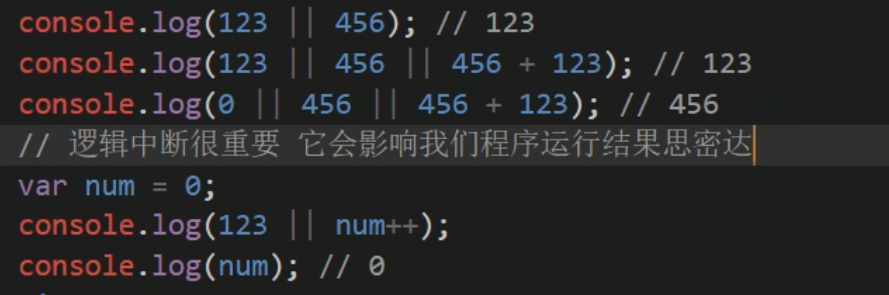
- 逻辑或:
表达式1 || 表达式2;如果第一个表达式的值为真,则返回表达式1;如果第一个表达式的值为假,则返回表达式2

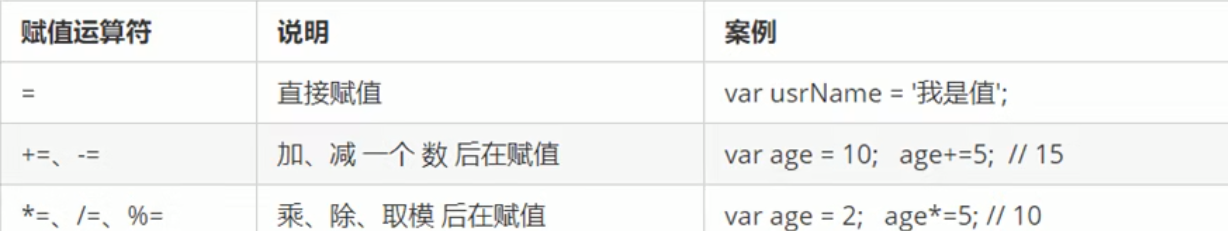
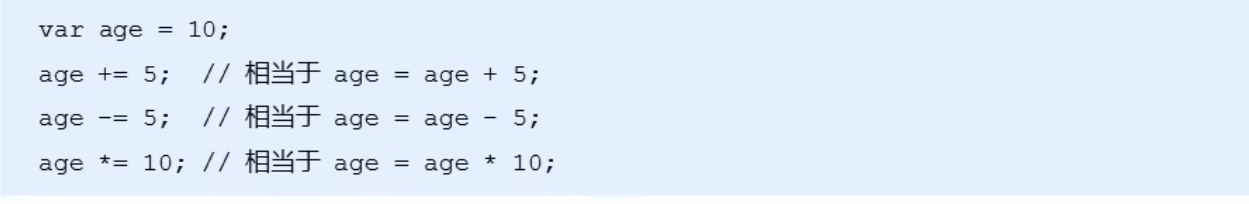
赋值运算符
- 概念:用来把数据赋值给变量的运算符

案例:

运算符优先级
运算符的优先级如图:























 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








