offset概述
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位

offset常用属性操作方法
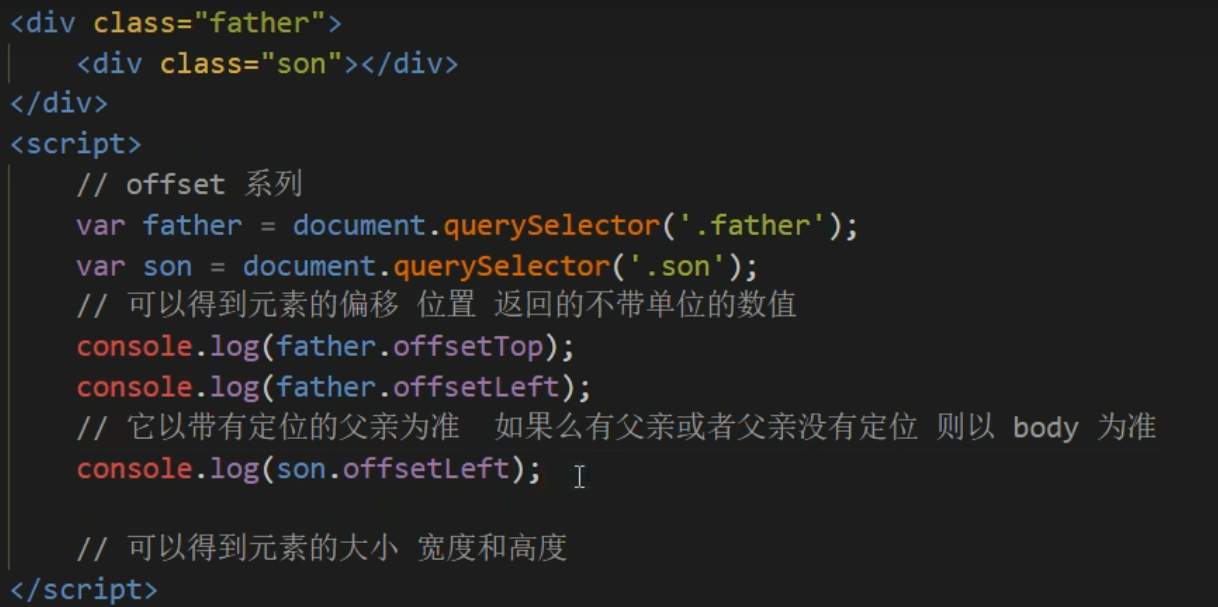
- offsetTop和offsetLeft用法示例:

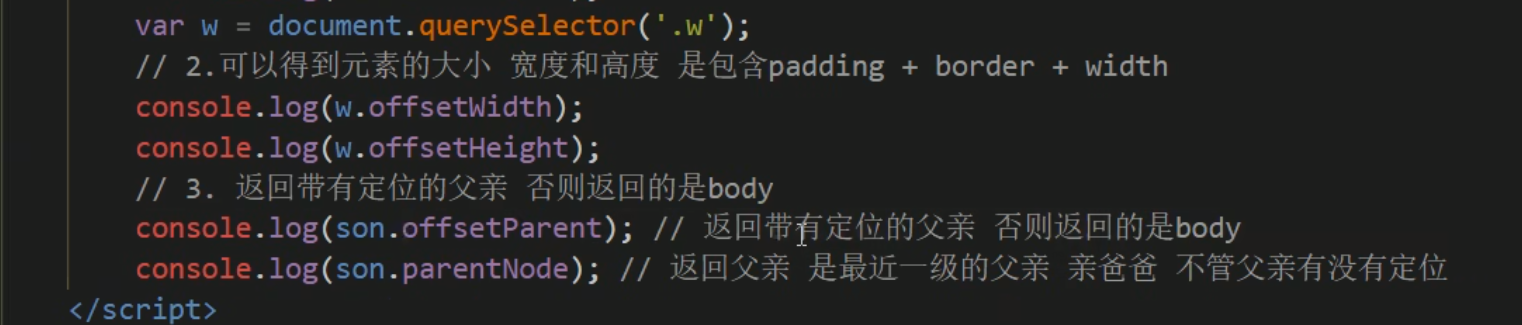
- offsetHeight,offsetWidth及offsetParent用法示例:

offset和style的区别

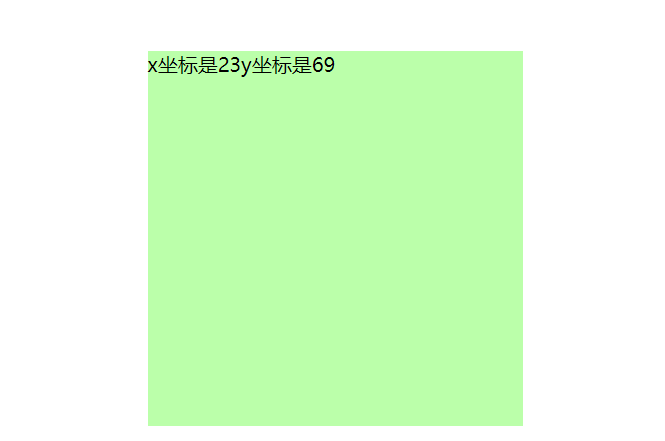
案例:获取鼠标在盒子内的坐标
- 案例需求:随着鼠标移动,获得盒子内的坐标实时显示

- 案例代码:
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
background-color: #bfa;
margin: 150px auto;
}
</style>
</head>
<body>
<div class="box">
</div>
<script>
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e){
// console.log(e.pageX);//打印鼠标在页面中的X坐标
// console.log(e.pageY);
// console.log(box.offsetLeft);//打印盒子左边框的偏移
// console.log(box.offsetTop);
var y = e.pageY - this.offsetTop;
var x = e.pageX - this.offsetLeft;
this.innerHTML = 'x坐标是' + x +'y坐标是'+ y;
})
</script>
</body>
案例:拖动模块框
- 案例需求:点击“弹出模块框”后,一个可拖动的模块框和灰色的遮盖层;点击关闭则回到初始状态


案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="zh-cn">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
padding: 0;
margin: 0;
text-decoration: none;
color: #333;
}
.login-header{
height: 30px;
line-height: 30px;
color: #333;
text-align: center;
font-size: 22px;
}
.login{
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #fff;
box-shadow: 0 0 20 #ddd;
z-index: 9999;
transform: translate(-50%,-50%);
}
.login-title {
width: 100%;
margin: 10px 0 0 0;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button{
width: 50%;
margin: 30px auto 0 auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: rgba(0,0,0,.3);
}
.login-button a {
display: block;
}
.login-input {
overflow: hidden;
margin: 0 0 20px 0;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-input input{
float: left;
height: 35px;
line-height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #fff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label >用户名</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="username">
</div>
<div class="login-input">
<label >登录密码</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="password">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
//1.获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
//2.点击弹出层这个链接 link 让mask和login显示出来
link.addEventListener('click',function(){
mask.style.display = 'block';
login.style.display = 'block';
})
//3.点击closeBtn就隐藏mask和login
closeBtn.addEventListener('click',function(){
mask.style.display = 'none';
login.style.display = 'none';
})
//4.拖拽部分
//(1)当鼠标按下,就获得鼠标在盒子内部的坐标
title.addEventListener('mousedown',function(e){
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
//(2)鼠标移动时, 把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove',move)
function move(e){
login.style.left = e.pageX - x +'px';
login.style.top = e.pageY - y + 'px';
}
//(3)鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup',function(){
document.removeEventListener('mousemove',move);
})
})
</script>
</body>
案例:仿京东放大镜(重点)
- 案例需求:鼠标移入商品时,出现黄色的遮挡层,同时旁边显示隐藏的大图;黄色的盒子跟着鼠标走且鼠标位于黄色盒子中心;大图片跟着黄色盒子移动

html代码:
主要分为小图片、遮盖层和大盒子大图片;注意它们的位置关系。
<div class="preview_img">
<img src="./img/iqoo.jpg" alt="">
<div class="mask"></div>
<div class="big">
<img src="./img/iqoo2.jpg" alt="" class="bigImg">
</div>
</div>
css代码:
因为遮盖层和大图片是当鼠标移入时才显示的,所以初始的display为none;并且要让它们位于其他元素上方显示,所以为其添加绝对定位和设置高层级
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background-color: #FEDE4F;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 410px;
top: 0;
width: 500px;
height: 500px;
background-color: pink;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.big img{
/* 为big下的img开启绝对定位,才能使top和left生效 */
position: absolute;
top: 0;
left: 0;
}
JS代码:
js主要分为三部分:
1、鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子;
2、鼠标移动的时候,让黄色的盒子跟着鼠标来走;
3、大图片随着黄色遮挡层移动。
window.addEventListener('load', function() {//页面加载完毕后再执行
//获取元素
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
//注意:preview_img的父盒子在这里是没有定位的,所以preview_img坐标是相对于body的
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置,防止超出原图片的盒子
// 遮挡层的最大移动距离,原图片大小减遮挡层,即得能向右移动的最大距离
var maskXMax = preview_img.offsetWidth - mask.offsetWidth;
var maskYMax = preview_img.offsetHeight - mask.offsetHeight;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskXMax) {//如果大于遮挡层最大的移动距离,就将坐标设置设置为最大移动距离
maskX = maskXMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskYMax) {
maskY = maskYMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// // 3. 注意等比例:大图片的移动距离 / 大图片最大移动距离= 遮挡层移动距离 / 遮挡层的最大移动距离
// //所以:大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// // 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigXMax = bigIMg.offsetWidth - big.offsetWidth;
var bigYMax = bigIMg.offsetHeight - big.offsetHeight;
// 大图片的移动距离 X Y
var bigX = maskX * bigXMax / maskXMax;
var bigY = maskY * bigYMax / maskYMax;
bigIMg.style.left = -bigX + 'px';//需要给大图加定位
bigIMg.style.top = -bigY + 'px';
})
})






















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








