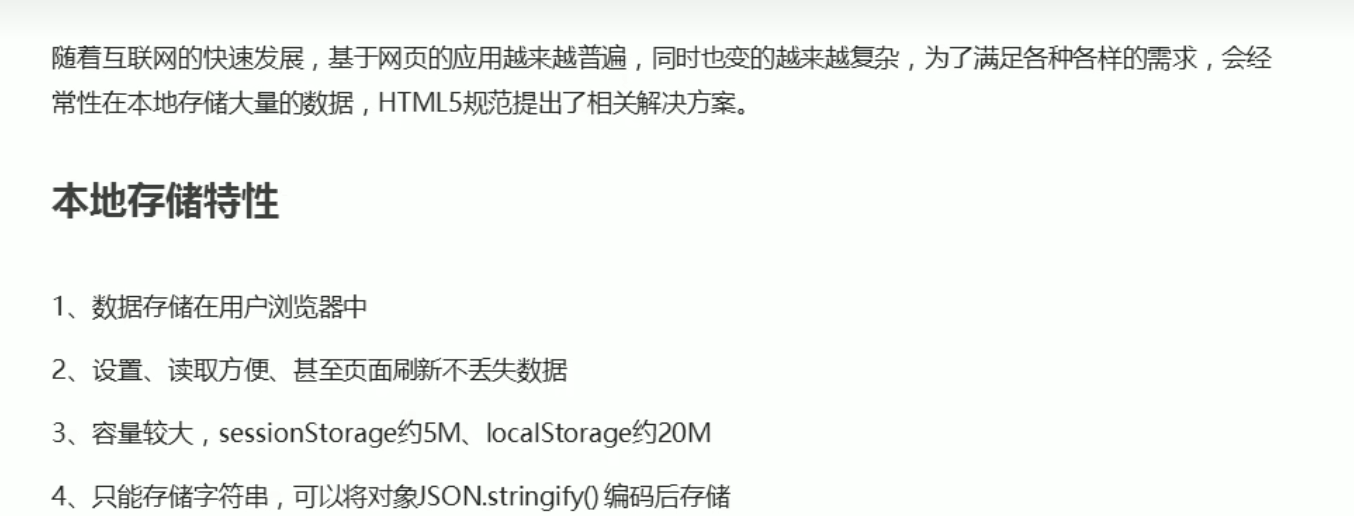
本地存储

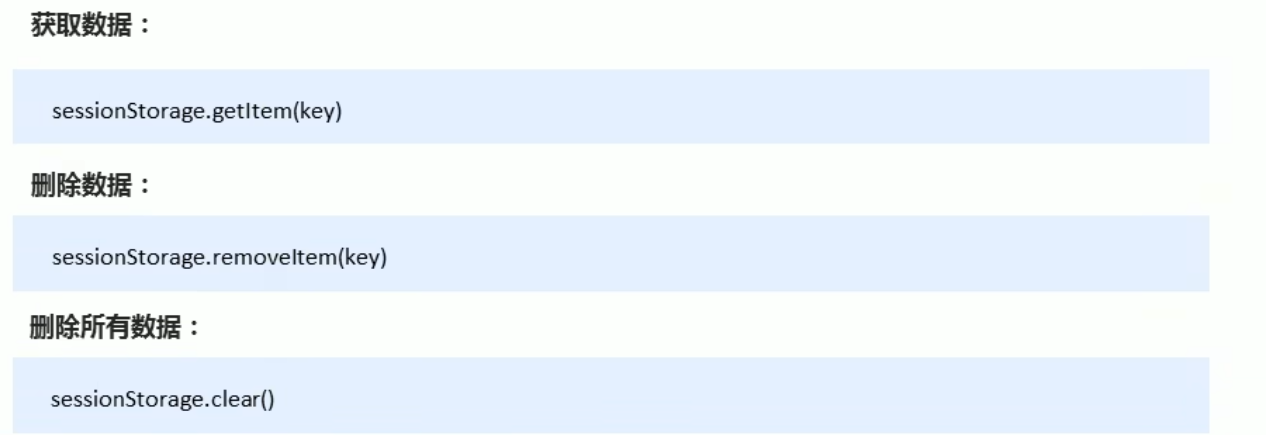
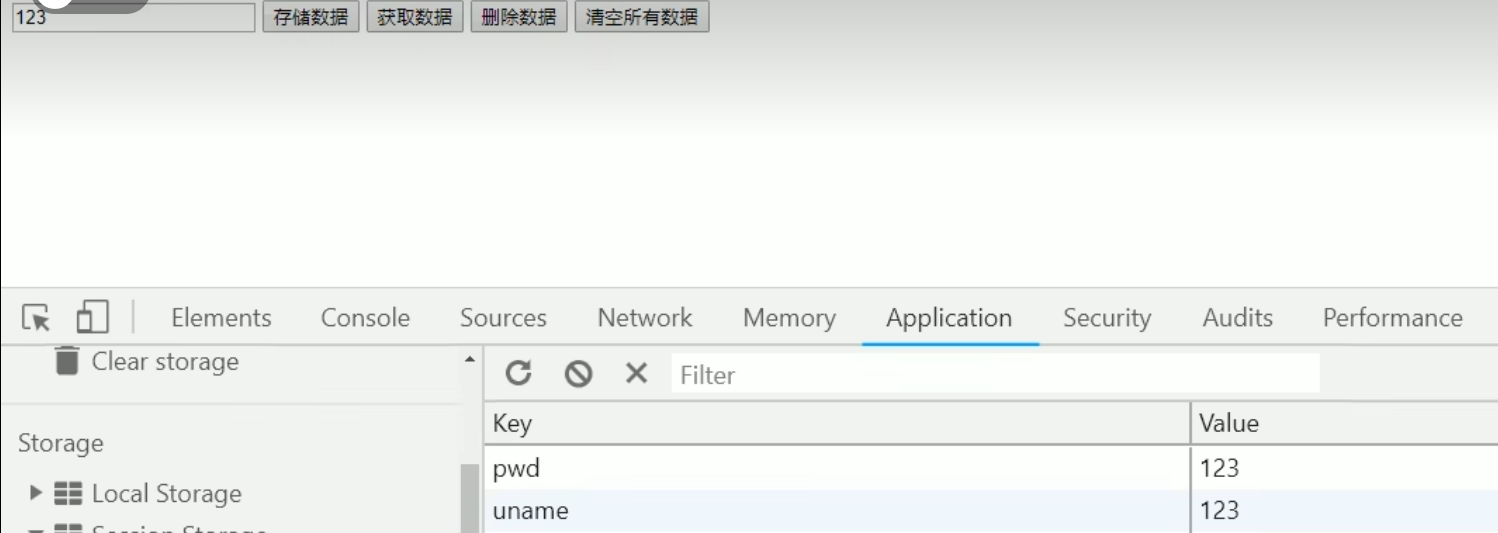
window.sessionStorage


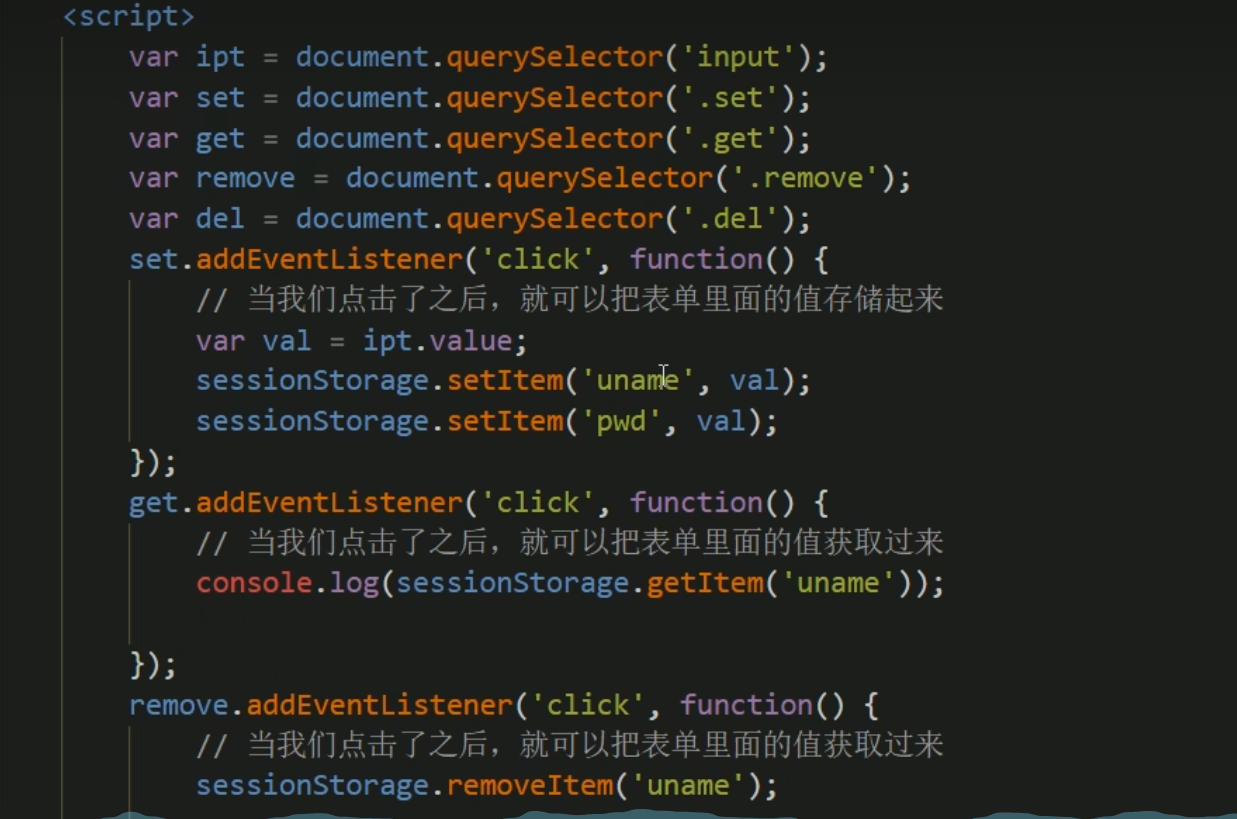
用法示例:


window.localStorage
和sessionStorage语法一致,声明周期不同

记住用户名案例

如果我们勾选了记住用户名,那么输入的用户名数据将会被本地存储,下次打开此页面时表单中会直接显示此前存储的数据。否则,如果没有勾选,则会删除此前存储的用户名数据。

案例代码:
<input type="text" id="username"> <input type="checkbox" name="" id="remember"> 记住用户名
<script>
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
if (localStorage.getItem('username')) {
username.value = localStorage.getItem('username');
remember.checked = true;
}
remember.addEventListener('change', function () {
if (this.checked) {
localStorage.setItem('username', username.value)
} else {
localStorage.removeItem('username');
}
})
</script>





















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








