input标签学习
文本框

<form>
<input type="text"><!--单行文本框-->
<br><br><!--换行符-->
<input type="text" value="谢谢浏览"><!--占位符-->
<br><br>
<input type="text" placeholder=""><!--不占文本框内的-->
<br><br>
<input type="text" placeholder=" maxlength" maxlength="8"><!--最大能输入的字符-->
<br><br>
<input type="text" placeholder="谢谢浏览"size= "50"><!--拓宽单行文本框-->
<br><br>
<input type="text" value="谢谢浏览" readonly><!--只读-->
<br><br>
<input type=" password" placeholder=" 密码">
</form>
浏览器预览

输入查看

按钮
格式:
1.<input type=" button" value=" 按钮”>
2. 按钮
3. <input type=" submit" value=" 提交”>
分析:
1.原理来讲: button元素和type=" button" 实际应用还是有区别的,button要比input按钮的功能多, button元素可以当任何按钮来使用,适用范围更广泛一些。
2.Input button和input submit的区别: submit用于提交表单,适用范围比input button要小一点。
3.Input button通常用于和javascript一起使用并作为绑定事件处理。
4.input submit用于提交表单时,必须声明form里面的method属性,最好也添加action属性。
滑动条
<form>
<!--数字滑动-->
<input type= "range" min="-100" max= "500" step= “100" >
<!--初始值为100,每次移动只能以100为单位-->
<input type= "range" min="- 100"max= "500" step= "100" value= "100">
</form>
浏览器预览

即使滑动条移动到中间也是显示100

注:不同浏览器的显示状况不一样,chrome不显示数值,IE浏览器显示数值
选择框
<form>
<input type= "checkbox">
程序员中最帅的一个是谁
<br>
<input type= "radio" name="a" checked>是他
<input type= "radio" name="a">就是他
<input type= "radio" name="a">我们的英雄
<br>
<br>
你最喜欢吃的水果是什么?
<select>
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
<input type="text" list="datalist1" >
<datalist id="datalist1">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</datalist>|-->
</form>
代码解析:
1.checked属性无属性值,指网页进入时默认选中的选项。
2.“是他”,“就是他”,“我们的英雄”三个选项只能选择其中一个。
3.仅datalist元素在数据中并没有任何显示,必须搭配单行文本框使用。并且datalist要设置其id属性,id属性就是这个datalist唯一的“身份证”, 在单行文本框里要引用datalist需要使用list属性,并且属性值就是datalist 的id值才能完成datalist的使用。
5. select无法获取用户输入的文本,只能从项中选取,而datalist不仅可以从项中选取出自己想要的,还可以自己手动写进去备选项中没有的, 这是它们两个元素的最大区别。
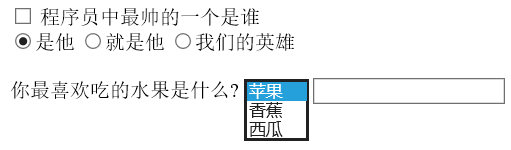
浏览器预览


注:radio不能通过再次选择解除选择,而checkbox可以
获取特殊输入
<form>
<input type="email">
<input type="tel">
<input type= "url">
<input type= "date"><!--获取时间-->
<input type="color"><!--获取颜色-->
<input type="hidden" value=123"><!--随藏文本框-->
<input type= "image" src="login2.jpg" width= "80px"><!--图片按钮-->
<input type=" file"| multiple><!--multiple一次选择多个文件-->
</form>





















 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








