最近开始入坑nodejs,决定写下博客记录下过程
nodejs安装:
首先到nodejs的官网http://nodejs.cn/下载nodejs 的安装包
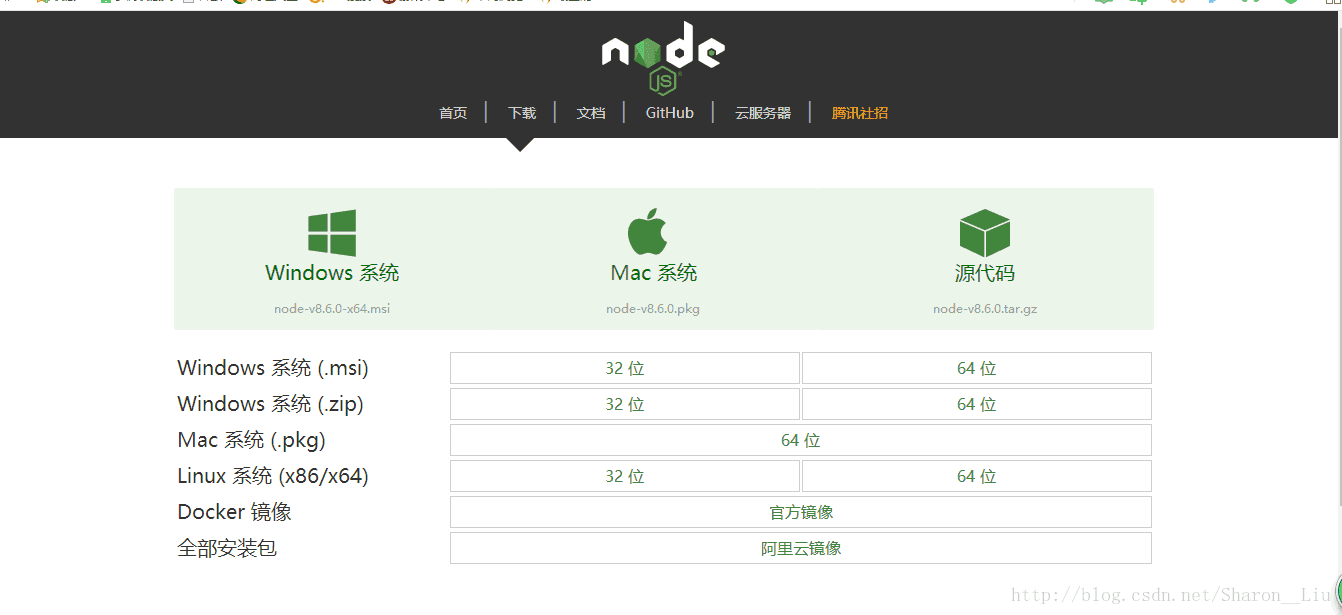
这就是node的官网啦,进去点击下载后的界面

我是64位的windows系统,可以下载32位也可以下载64位,按照自己的系统点击下载不同的msi(不要忘记自己下载到哪去了)。
下载完成后就是这个

点击这个就开始安装了!

稍等一下就会开始安装,这个时候不要点击cancel!!!
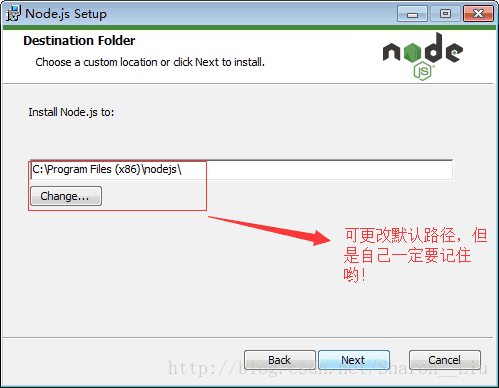
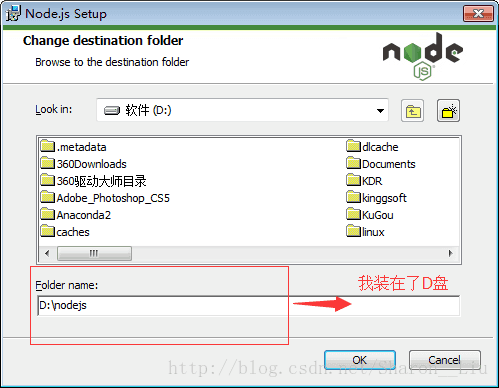
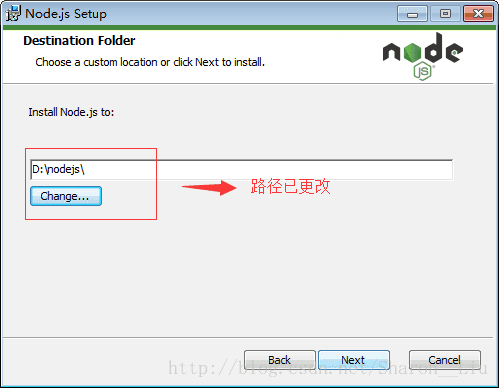
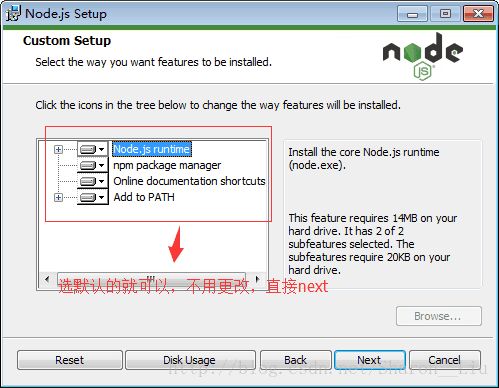
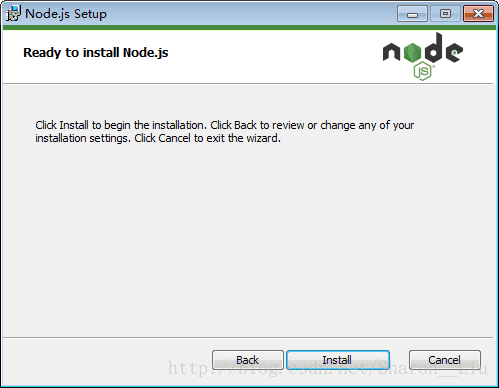
之后的过程就是如图了,路径要是更改了一定要记住








这个时候就安装成功了。


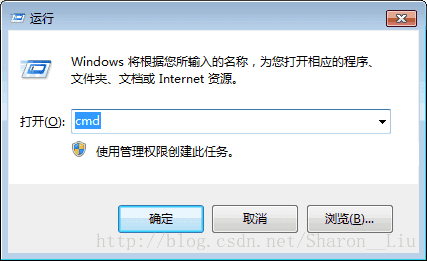
然后cmd打开命令行测试一下是不是装上了
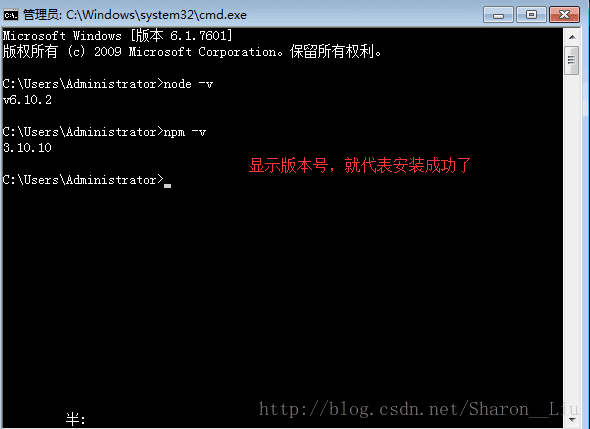
node -v
npm -v

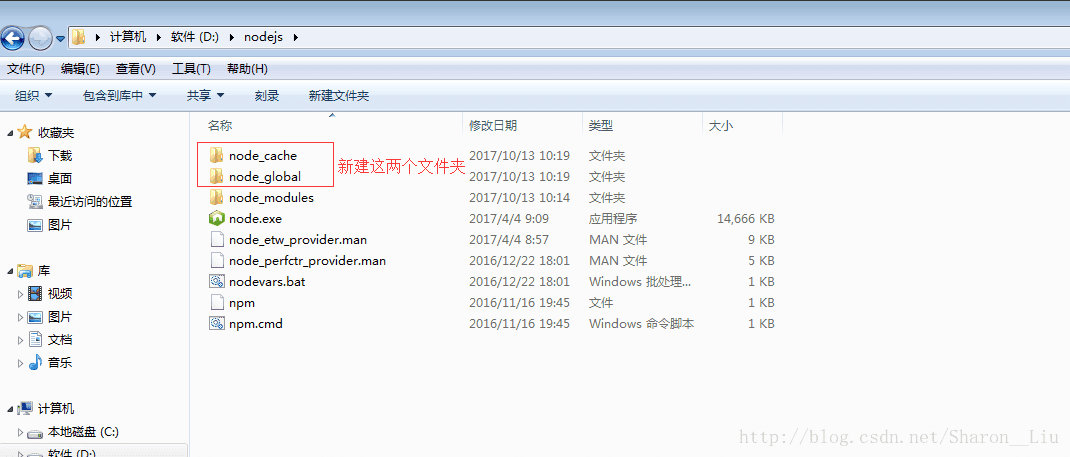
然后我们就可以开始安装模块了,安装模块的时候首先要在你的nodejs的文件夹中新建两个文件夹node_cache和node_global.不要写错了!!

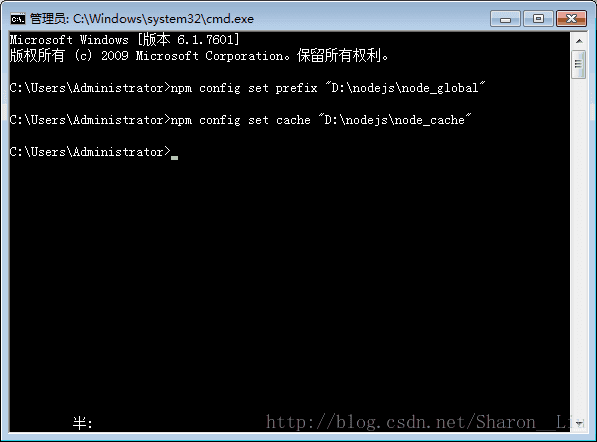
npm config set prefix “node_global的路径”
npm config set cache “node_cache的路径”

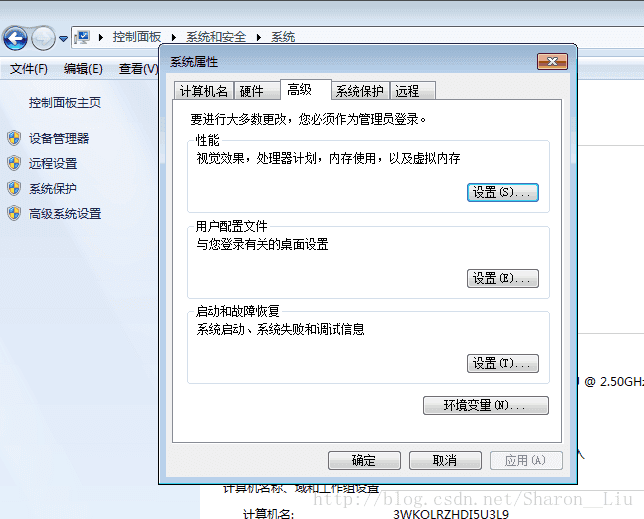
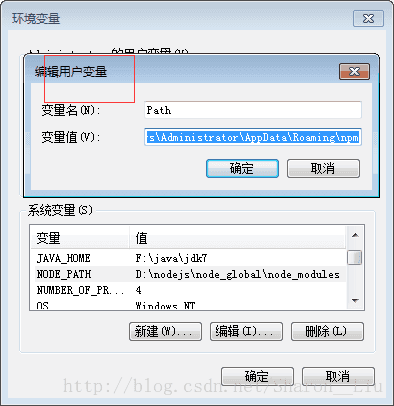
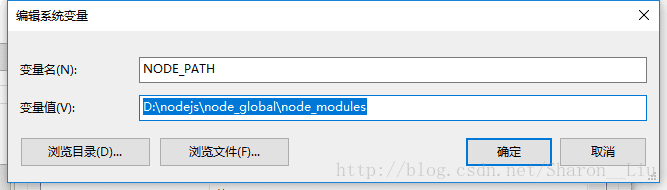
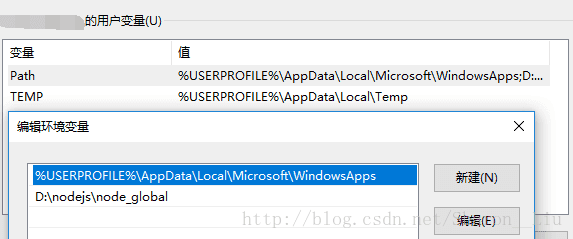
然后我们就要开始环境变量的更改




改环境变量的原因是在于之后安装模块的默认位置是在C:\Program Files\nodejs\node_global但是我们安装全局模块时希望它的默认路径是我们nodejs路径下的node_global自己之前新建文件夹下,而且如果不更改环境变量node的cache缓存是在C:\Users***\AppData\Roaming\nodejs\node_cache下的,更改后将自动到nodejs路径下自己之前新建的node_cache 下。因此我们需要更改环境变量。
而这样最终是为了D:\nodejs\node_modules\npm路径下的npmrc的可以和环境变量中设置的一致。
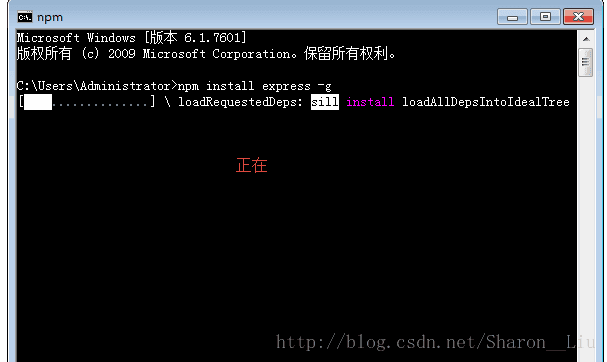
更改完成之后就可以运行代码安装模块了

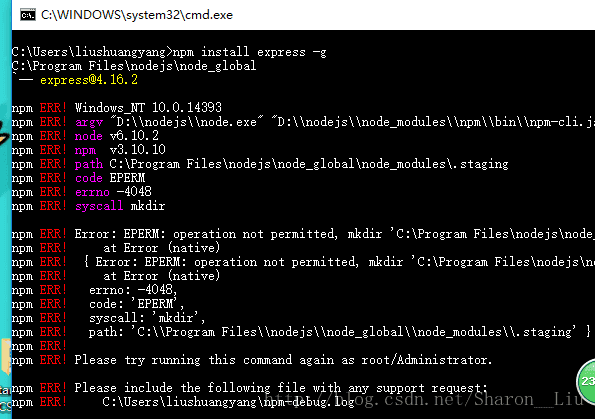
如图就是正在全局安装模块了,笔者是win10的系统已经安装成功,但是装的没想着截图写文,想着截图的时候已经装成功了,就后来帮同学装的时候想着写一篇,拿着同学的win7截的图,无论是win10还是win7在后面装模块时都应该用管理员的权限来运行命令行,否则可能会爆权限错误(笔者是遇到了简直绝望满屏的error)

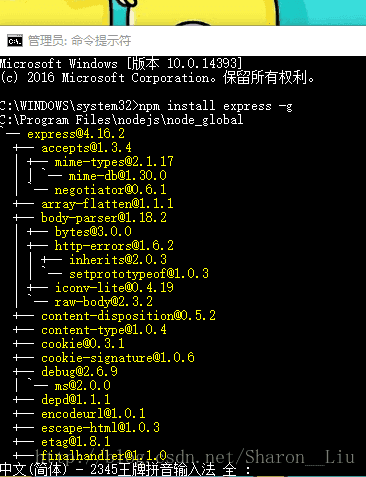
安装成功是这样的

文章是笔者辛苦自己码的字,可能有错误,我也是刚入坑凭着自己的经验写的这篇文,欢迎纠正。





















 1554
1554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








