设置长宽
块级标签设置长宽
'''
块级标签的宽度默认占浏览器一整行,默认情况下,块级标签的高度由标签内容决定,但可以利用 CSS 样式调整块级标签的高度和宽度
'''
<head>
<style>
.d1 {
background: red;
}
.d2 {
background: yellowgreen;
height: 200px;
width: 100px;
}
</style>
</head>
<body>
<div class="d1">123</div>
<div class="d2">123</div>
</body>
行内标签设置长宽
'''
行内标签的高度和宽度由标签内容决定,CSS 调整宽度和高度后不会报错,但浏览器不会执行该内容
'''
<head>
.s1 {
background: red;
}
.s2 {
background: yellowgreen;
height: 200px;
width: 100px;
}
</head>
<body>
<span class="s1">456</span>
<span class="s2">456</span>
</body>
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1 {
background: red;
}
.d2 {
background: yellowgreen;
height: 200px;
width: 100px;
}
.s1 {
background: red;
}
.s2 {
background: yellowgreen;
height: 200px;
width: 100px;
}
</style>
</head>
<body>
<div class="d1">123</div>
<div class="d2">123</div>
<span class="s1">456</span>
<span class="s2">456</span>
</body>
</html>
演示结果

字体属性
字体样式
.p1,.p2 {
/* font-family 代表的是字体样式,即选择什么字体,可以输入多个字体,如果浏览器没有第一个字体,就自动使用第二个字体 */
font-family: "Bitstream Vera Sans Mono", Monaco, "Courier New", Courier, monospace;
}
字体大小
.p4 {
font-size: 48px;
}
字体颜色
.p3 {
/* 字体颜色 */
color: red;
/*颜色编号*/
/*color: #eeeeee;*/
/*三原色 数字 范围 0~255*/
/*color: rgb(128,23,45);*/
/*第四个参数是透明度,0~1*/
color: rgb(252, 252, 252);
}
字体粗细
.p5 {
/* 字体粗细 */
/* 加粗 */
font-weight: bolder;
/*boloder light 100-900 inherit继承父元素的标签值*/
}
.p6 {
/* 字体粗细 */
/* 细体 */
font-weight: lighter;
}
.p7 {
/* 字体粗细 */
/* 字体斜体 */
font-style: italic;
}
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p1,.p2 {
font-family: "Bitstream Vera Sans Mono", Monaco, "Courier New", Courier, monospace;
}
.p3 {
color: red;
}
.p4 {
font-size: 48px;
}
.p5 {
font-weight: bolder;
}
.p6 {
font-weight: lighter;
}
.p7 {
font-style: italic;
}
</style>
</head>
<body>
<p class="p1">奥特曼</p>
<p class="p2">aoteman</p>
<p class="p3">奥特曼</p>
<p class="p4">奥特曼</p>
<p class="p5">奥特曼</p>
<p class="p6">奥特曼</p>
<p class="p7">奥特曼</p>
</body>
</html>
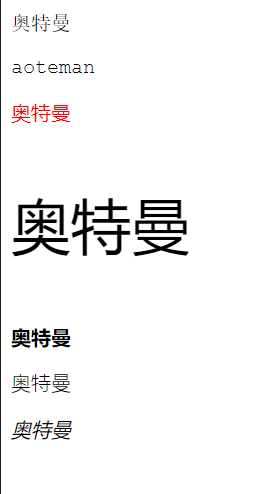
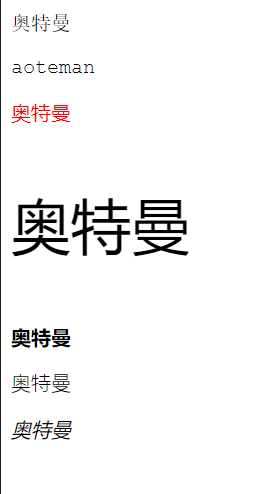
演示结果

文字属性
对齐方式
.p1 {
/* 对齐方式 */
/* 居中 */
text-align: center;
}
.p2 {
/* 对齐方式 */
/* 右对齐 */
text-align: right;
}
.p3 {
/* 对齐方式 */
/* 左对齐 */
text-align: left;
}
.p4 {
/* 对齐方式 */
/* 两端对齐 */
text-align: justify;
}
装饰器
.p5 {
/* 装饰器 */
/* 下划线 */
text-decoration: underline;
}
.p6 {
/* 装饰器 */
/* 上划线 */
text-decoration: overline;
}
.p7 {
/* 装饰器 */
/* 删除线 */
text-decoration: line-through;
}
a {
/* 装饰器 */
/* 无装饰,一般用于a标签 */
text-decoration: none;
}
缩进
.p8 {
/* 缩进 */
/* 缩进两格 */
/*font-size: 16px;*/
/*text-indent: 32px;*/
text-indent: 2em;
}
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p1 {
text-align: center;
}
.p2 {
text-align: right;
}
.p3 {
text-align: left;
}
.p4 {
text-align: justify;
}
.p5 {
text-decoration: underline;
}
.p6 {
text-decoration: overline;
}
.p7 {
text-decoration: line-through;
}
a {
text-decoration: none;
}










 HTML 前端学习(4)—— CSS 属性相关设置长宽块级标签设置长宽行内标签设置长宽代码演示设置长宽块级标签设置长宽'''块级标签的宽度默认占浏览器一整行,默认情况下,块级标签的高度由标签内容决定,但可以利用 CSS 样式调整块级标签的高度和宽度''' <head> <style> .d1 { background: red; } .d2 {
HTML 前端学习(4)—— CSS 属性相关设置长宽块级标签设置长宽行内标签设置长宽代码演示设置长宽块级标签设置长宽'''块级标签的宽度默认占浏览器一整行,默认情况下,块级标签的高度由标签内容决定,但可以利用 CSS 样式调整块级标签的高度和宽度''' <head> <style> .d1 { background: red; } .d2 {
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








