前言
开发中,数据的处理和展示是至关重要的,有时候我们从后台获取的数据可能会比较长,而我们只需要其中的一部分内容。那么,如何在 vue 中截取想要的数据长度呢?本文将向你介绍一些简单易懂的方法,让你轻松解决这个问题。
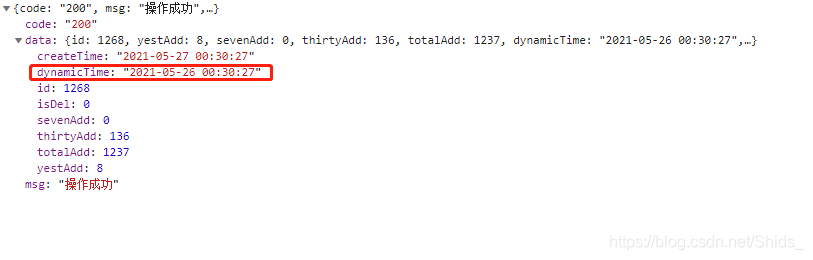
这是后台返给我的时间格式:
2021-05-26 00:30:27; 要求的时间格式:2021-05-26

方案一:substring(start, end)
substring(start, end) 方法从指定索引位置 start 开始,截取到索引位置 end(不包括 end)。如果省略 end,则截取到字符串的末尾。
var str = "123456789";
var subStr = str.substring(0, 5);
console.log(subStr); //12345
方案二:slice(start, end)
slice(start, end) 方法与 substring 方法相似,从指定索引位置 start 开始,截取到索引位置 end(不包括 end)。如果省略 end,则截取到字符串的末尾。slice 方法还可以接受负数作为参数,在这种情况下,索引位置从字符串末尾开始计算。
var str = "123456789";
var subStr = str.slice(0, 5);
console.log(subStr); //12345
方案三:substr(start, length)
substr(start, length) 方法从指定索引位置 start 开始,截取指定长度 length 的字符串。如果省略 length,则截取到字符串的末尾。
var str = "123456789";
var subStr = str.substr(0, 5);
console.log(subStr); //12345
以上都是一些常用的字符串截取方法,可以根据实际需求选择合适的方法来使用。
原有数据

截取过后的数据

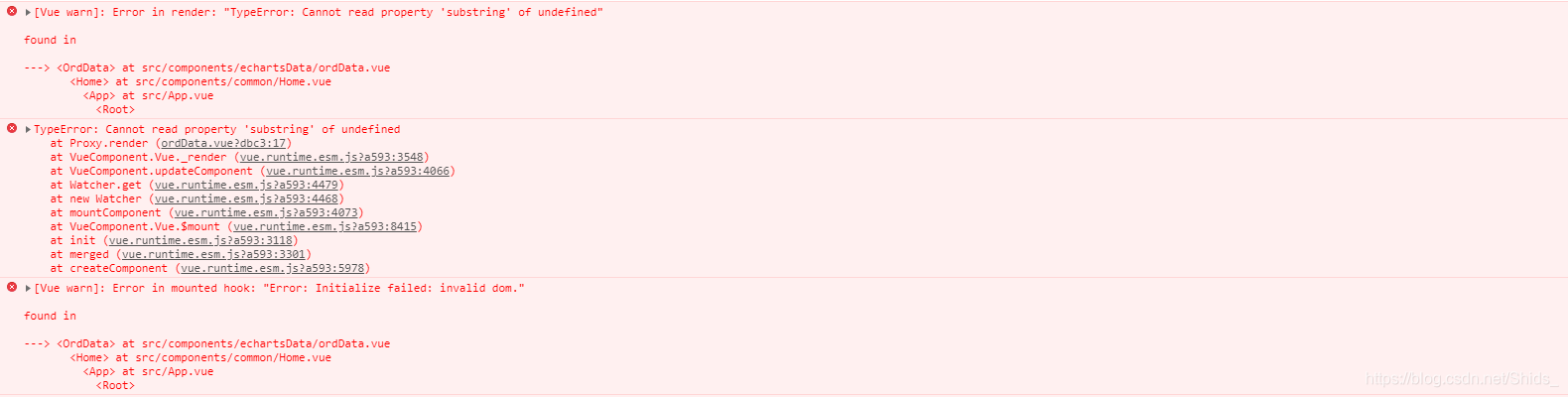
如果在使用截取方法时出现以下报错,是因为没有判断数据来源是否为空。

解决方案:可以在数据前面的标签里面 进行判断
v-if="字符串内容"
<div v-if="lists.orderTime">{{lists.orderTime.substring(0,10)}}</div>
或者
<div>{{lists.orderTime ? lists.orderTime.substring(0,10) : ""}}</div>























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










