情景:在写vue cli 中的代理时,百度了好久也没代理上,最终的问题出在路径重写上。特此记录一下,如果有跟我有一样问题的小伙伴,欢迎前来参考,可根据各自情况和实际问题进行调试。
接口地址:

代理地址为(开发环境):
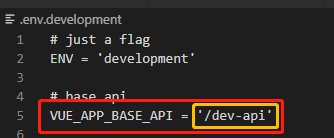
// .env.development 文件中
 、
、
VUE_APP_BASE_API 在不同环境( .env.production文件, .env.staging等文件中)为不同地址。如没有此处,代理地址写死的话,下面的proxy中也要将对应代理地址改掉。如:part2中。

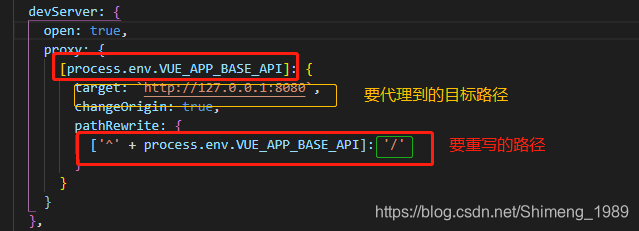
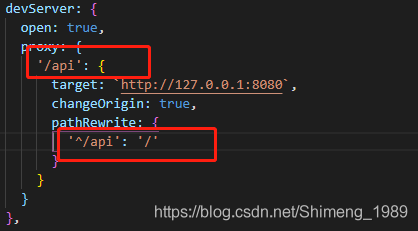
注意:百度上搜的重新路径都是 ‘’ (空路径),一直代理不过去。找了半天发现需要代理到 '/' (根路径)。卡了好久,距离就差了这一点点问题(啊 啊啊啊 啊啊)。
*此处需要根据自己的接口状况来调试代理路径地址
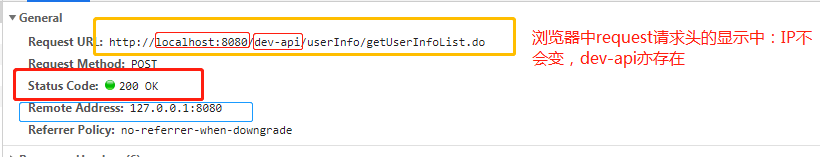
浏览器中接口requestURL显示:

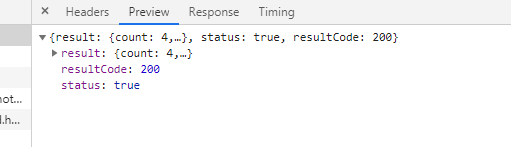
response中已返回数据:

(part2)不需动态改变proxy需代理的路径(即:下图 'api' 位置处)
//vue.config.js 文件中

将地址中 '/api' 代理到 '/' 中.
输出为:http://127.0.0.1:8080/userInfo/getUserInfoList.do
























 5958
5958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








