
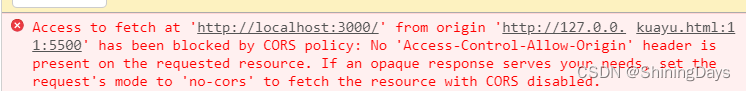
1、cros跨域资源共享(核心是设置Access-Control-Allow-Origin)
(1)在nodeJs服务端:
npm install cors 安装中间件

在服务端引入并设置cros

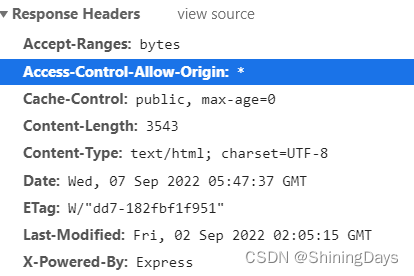
即可得到响应头中有如下字段(选中的Access-Control-Allow-Origin字段,只要设置该字段就可以开启CORS,解决跨域问题,当然服务器端也可以增加更多的跨域配置的限制)

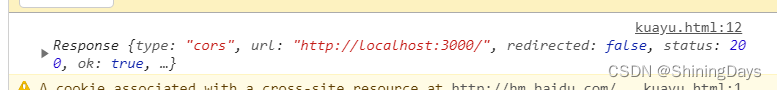
可顺利得到响应

若想要设置一些源限制,可以设置origin为具体值

可得,

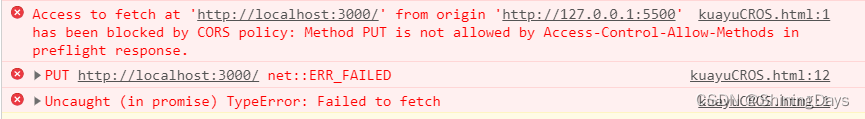
当用户想要修改服务器数据时,例如使用PUT,PATCH或者DELETE方法时,浏览器会自动发送一个预检请求,就是查看服务器是否支持当前跨域请求,因此预检请求没有哪个具体方法,而是用Request Method:OPTIONS,服务器端响应头中可以看到允许使用的方法(Access-Control-Allow-Methods)

可以在服务器端设置想要的方法:(除此之外,服务器端还可以添加其他的跨域配置头限制,如设置请求头中Access-Control-Allow-Headers设置请求头中允许携带的参数,“Access-control-max-age” 设置请求通过预检后多少时间内不再检验,减少预请求发送次数等)

当使用put方法时,这里不允许PUT方法,就会报错:


注意:每次更改后都需要重新启动server.js
2、反向代理nginx或者其他代理服务器
3、以前没方法时候常用JSONP(JSON with Padding)
通过href或者src请求下来的图片,音视频,js脚本,css文件等是不存在跨域问题的(本身在设置这个scripts标签时就是允许跨域的,并且默认type=“text/javascript”,请求的内容(字符串)会被浏览器当作js执行),只有通过ajax/fetch请求的文件才会存在跨域问题。
方法:
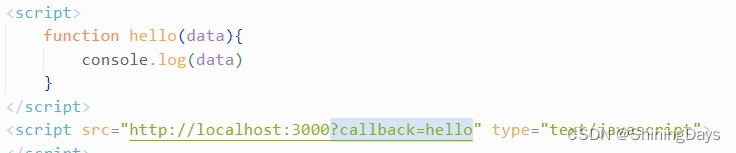
(1)、在src中的url上给服务器提供一些额外参数,把函数名作为url参数穿给服务器。在客户端写好函数function(真实数据){}。

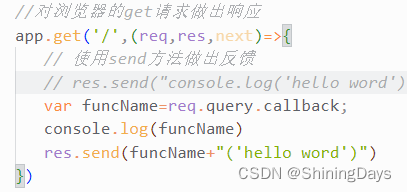
(2)、服务端给数据外包一个传过来的js函数,然后在外包一层作为传输用的JSON格式,以JSON格式传给客户端

(3)、客户端收到后,调用提前设置好的函数,执行服务器传过来的数据
可得到结果。

缺点:a只支持get不支持post
b存在安全隐患,可能遭受xss攻击





















 1710
1710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








