首先你得有个项目
这里就不多说了吧,搭建一个vue项目
github新建仓库

并按照github上面的步骤把你的本地项目推送到新建的仓库里,推送的分支使用main分支
创建工作流

在你的项目根目录添加 .github/workflows/main.yml
main.yml文件
name: Deploy
on:
workflow_dispatch: {}
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
# 签出您的存储库$GITHUB_WORKSPACE,以便您的工作流可以访问它。
- uses: actions/checkout@v3
# 安装 pnpm 包管理器
- uses: pnpm/action-setup@v2
with:
version: 8
# 使用特定版本的 node.js 设置 GitHub Actions 工作流程
- uses: actions/setup-node@v3
with:
node-version: 16
cache: 'pnpm'
- run: pnpm install --no-frozen-lockfile
- name: Build
run: pnpm run build
- uses: actions/configure-pages@v2
- uses: actions/upload-pages-artifact@v1
with:
path: dist
- name: Deploy
id: deployment
uses: actions/deploy-pages@v1
注意点:
1. 推送的分支为main分支
2. 包管理工具使用pnpm
3. vite.config.ts 文件 =》 base: '/你的仓库名称'
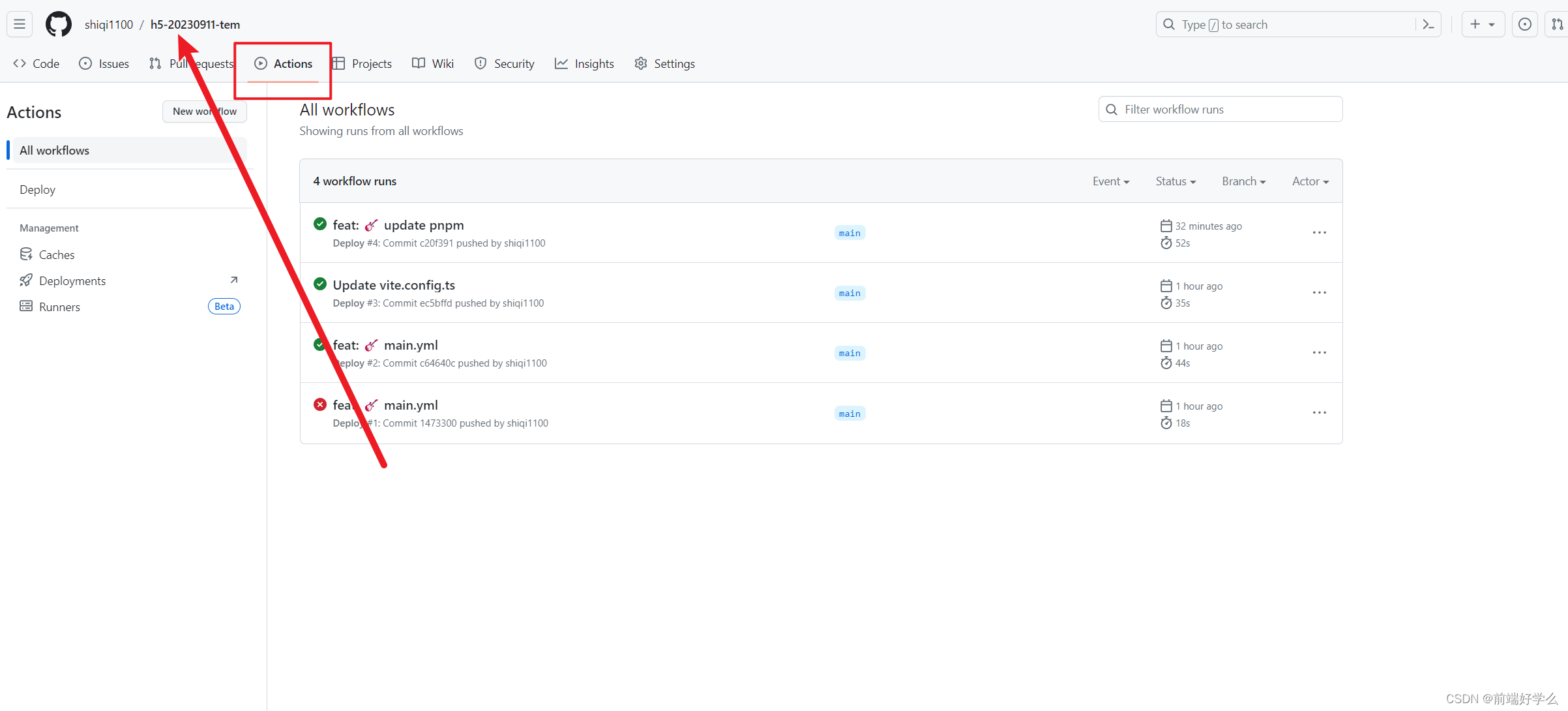
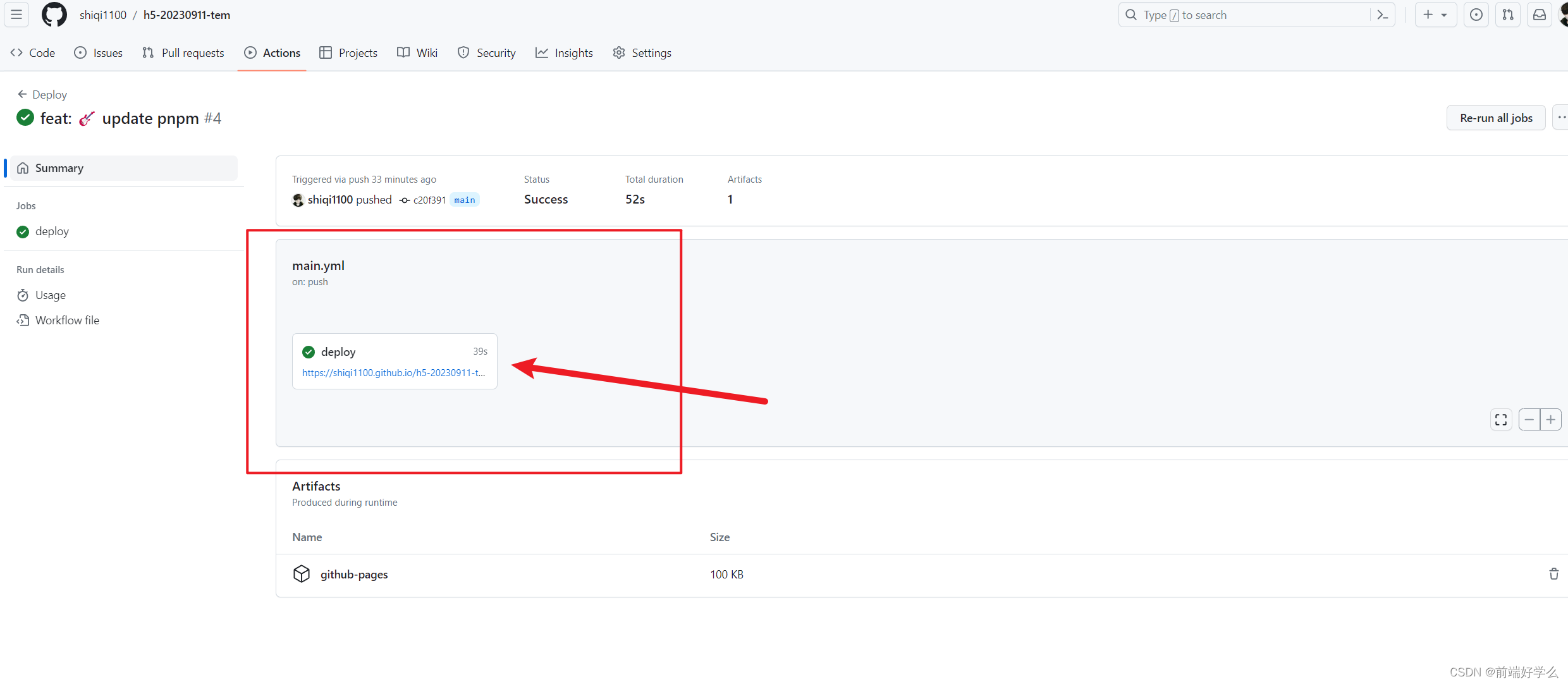
实现自动化部署
每当推送到远程的main分支,github action就会自动部署啦~






















 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








