1.下载nvm(node version management)
https://github.com/coreybutler/nvm-windows/releases
下载v.1.1.0 nvm-setup.zip
安装位置:C:\dev
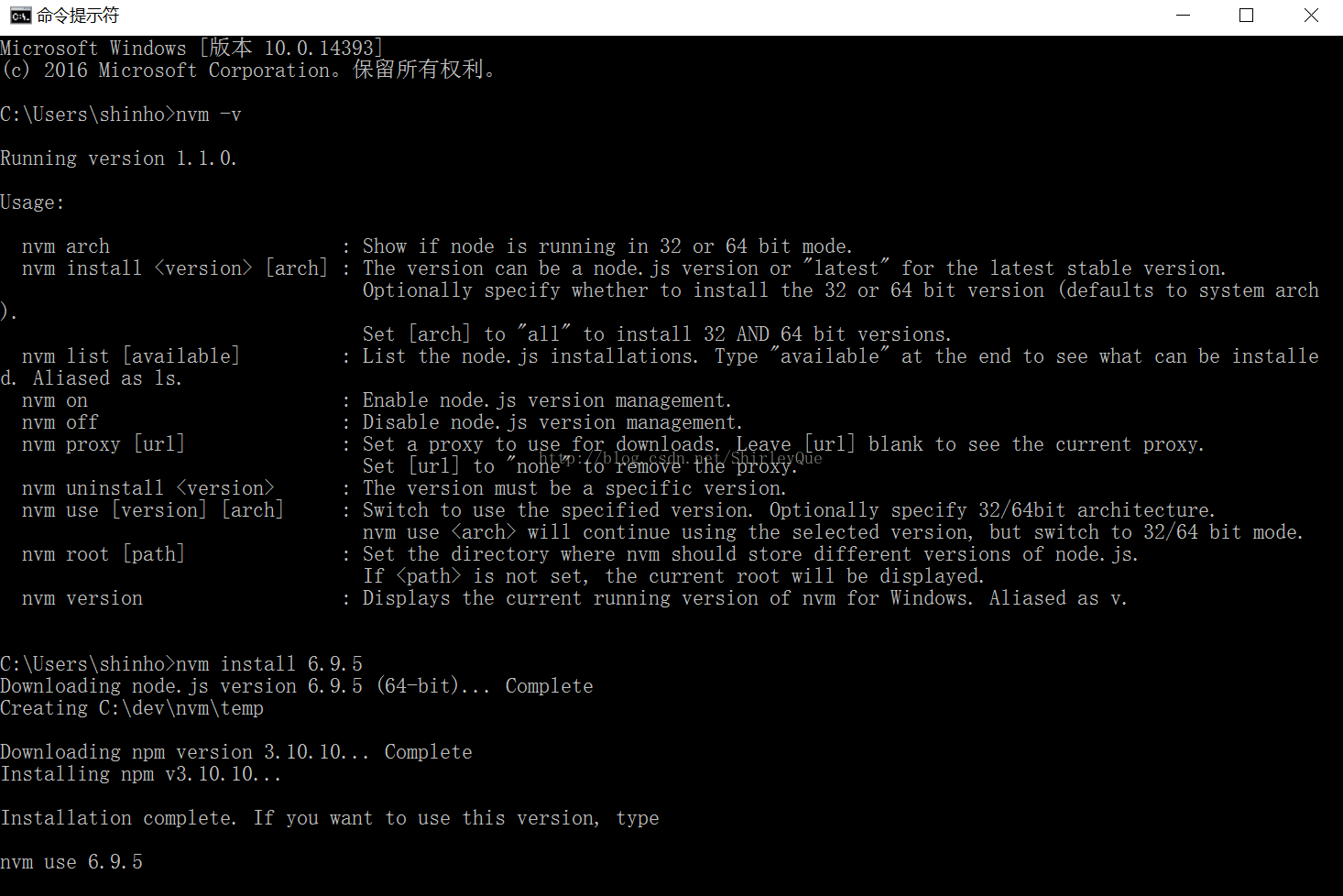
2.cmd->nvm -v查看是否安装成功
3.安装node
cmd->nvm install 6.9.5

4. cmd->nvm use 6.9.5
5.安装webstorm
官方收费版:http://www.jetbrains.com/webstorm/
破解版:http://www.orsoon.com/Soft/156315.html 注册码 http://xidea.online
6. 在webstorm新建一个项目文件,在该文件下用npm(node package management)引用一些包
cmd->npm install express 文件内会自动生成node_modules文件
cmd->npm install express -save 会自动把该引用加入到package.json的dependencies中
7.安装自动更新网页的插件,安装在全局文件夹中。
cmd->npm install nodemon -g
在webstorm文件下新建一个app.js, 在app.js的目录中将自动更新插件应用于app.js
cmd->nodemon app.js
8.执行app.js
cmd->node app.js


























 6383
6383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








