1、进入链接图标库
2、下载可能需要登录账号,如无账号可用手机号注册登录
3、在首页搜索自己需要的图标,(此处以“花”为例)

4、找到需要的图标,添加入购物车内

5、打开右上角购物车,找“花”,点击“下载代码”,“确定”



6、打开下载压缩包,解压


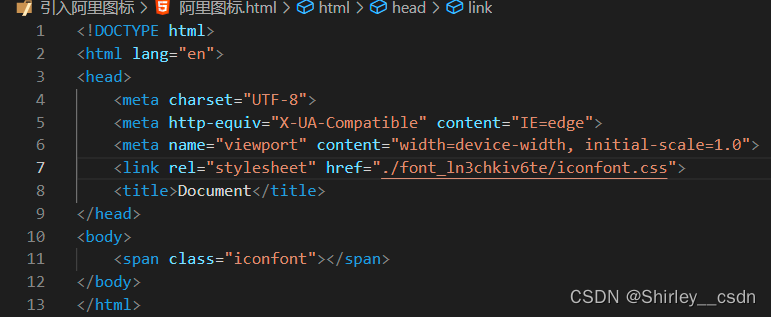
7、打开vscode,找到需要引入图标的页面,此处给一个span(仅以span为例),类名取为:“iconfont”

8、找到解压后的iconfont.css文件,并引入到html中


9、打开解压后的demo.html文件,点击Font class 找到下载图标的原类名


10、把原类名写入span。

11、Ctrl+s,Alt+b

12、图标大小可通过fontsize调节

























 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








