下载Node
地址: https://nodejs.org/zh-cn/download/
按照自己电脑的配置,选择对应格式的安装包(32位或64位)
如图所示:

.zip 和 .msi 两种格式的区别:
.zip是一个压缩包,解压之后就可以直接使用,不需要再去安装.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。
下载完成后,默认next即可,安装路径默认是在C:\Program Files里, 这里可以根据需要自己进行修改。
安装完成后,输入命令node-v查看node.js的版本号确认是否安装成功
输入命令npm -v查看npm是否安装成功
修改全局依赖包的下载路径
默认下载依赖包时,都存放在 C:\Users\用户名\AppData\Roaming\npm\node_modules 当中,有时候不想放在这里,就可以自定义存放目录,如下所示:
- 在
nodejs文件夹当中,新建两个文件夹,分别命名为:node_global和node_cache - 在
CMD命令窗口当中输入以下代码:
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
如下图所示:

以上两个命令的作用是: node_global用于存放全局包的下载,node_cache用于缓存
环境变量配置
如果下载的是 .msi 格式的安装包, 那么 .msi 已经将 node.exe 添加到系统环境变量 path 中,如果下载的是 .zip 格式,因为没有安装过程,所以需要手动将 node.exe 所在目录添加到环境变量path中,查看系统变量验证,步骤如下:
1: 电脑右键----属性----选择高级系统设置

2. 在打开的属性面板中选择----高级------环境变量

3. 在 系统变量 中, 新建 NODE_PATH , 输入地址 D:\Nodejs\node_global\node_modules , 如下所示:

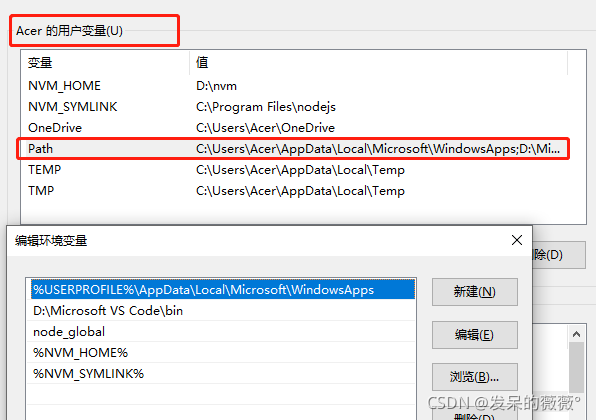
4. 将 用户变量 里的 Path 点击----编辑----修改为 D:\Nodejs\node_global 如下所示:

测试
配置完成以后,可以输入命令检查测试一下,看是否安装成功: 例如输入命令安装常用的 express模块
npm install express -g






















 5778
5778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








