通常使用Category时,只能添加方法,不可添加属性。但是在使用Storyboard时我们可能会使用到keyPath,这里设置的key都需要是所设置视图的属性值,并且类型有所限制。
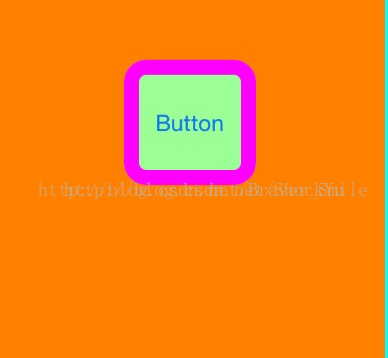
例如:我现在有一个按钮,我想设置成圆角,并且是紫色边框。并且我不想写代码,想通过storyboard直接设置。这样看起来很帅(其实就是一个强迫症吧,因为一直在用sb设置整个界面,但是突然出现几个样式,在sb中不可以直接设置,这种感觉很烦躁的,
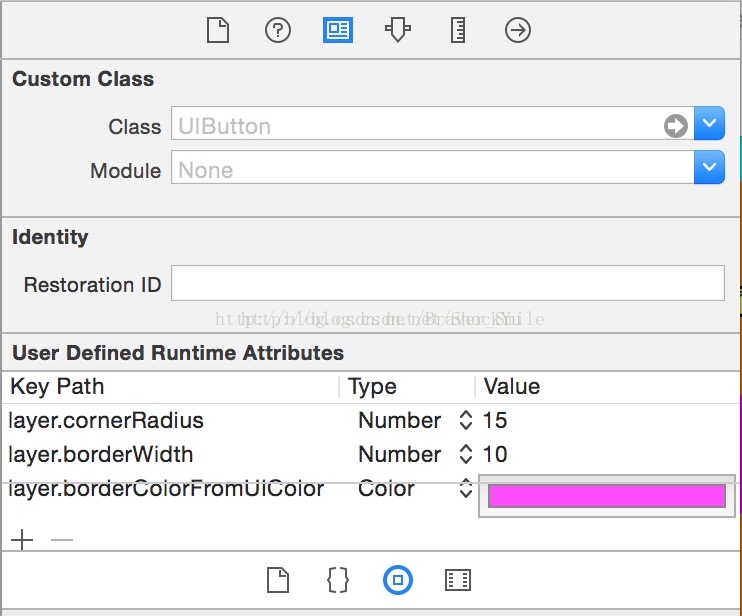
遇到的问题:这里key path 的type类型是固定的,这里我们不可以添加。这里只有一个UIColor类型的color,但是设置边框的颜色,应该是CGColor的,所以类型不匹配,我们需要为CALayer添加一个UIColor的属性。这里我们使用Category,不用疑问,对,是使用Category为CALayer添加一个UIColor的属性。
CALayer+Addition.h
#import <QuartzCore/QuartzCore.h>
#import <UIKit/UIKit.h>
@interface CALayer (Additions)
@property(nonatomic, strong) UIColor *borderColorFromUIColor;
- (void)setBorderColorFromUIColor:(UIColor *)color;
@end
CALayer+Addition.m
#import "CALayer+Additions.h"
#import <objc/runtime.h>
@implementation CALayer (Additions)
//static const void *borderColorFromUIColorKey = &borderColorFromUIColorKey;
//@dynamic borderColorFromUIColor;
- (UIColor *)borderColorFromUIColor {
return objc_getAssociatedObject(self, @selector(borderColorFromUIColor));
}
-(void)setBorderColorFromUIColor:(UIColor *)color
{
objc_setAssociatedObject(self, @selector(borderColorFromUIColor), color, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
[selfsetBorderColorFromUIborderColorFromUIColor];
}
- (void)setBorderColorFromUI:(UIColor *)color
{
self.borderColor = color.CGColor;
// NSLog(@"%@", color);
}
这样就成功为CALayer添加了borderColorFromUIColor属性,并且在key path里可能成功设置该属性,为按钮设置边框颜色了。
实现效果






 本文介绍如何通过Objective-C的Category特性为CALayer添加UIColor类型的borderColorFromUIColor属性,以便在Storyboard中直接设置视图元素的边框颜色。
本文介绍如何通过Objective-C的Category特性为CALayer添加UIColor类型的borderColorFromUIColor属性,以便在Storyboard中直接设置视图元素的边框颜色。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








