Web前端:
1.建立web开发的息维模式写代码不仅仅是为了实现某个功能,更是学习解决问题的思维方式
2.先使用,再理解,会导致刚开始比较懵,不知其所以然.切忌不可深陷其中,
3.涉及简单的软件工程的设计思想(前后端分离思想,后端工程的分层思想)
4.理解前后端交互的过程
5.遇到的问题更加多样,除了代码带来的问题,还有环境带来的问题(各种缓存,导致现象看起来莫名其妙).
6.需要大量的反复练习,来加深对这个知识点的理解,
7.知识点上下文会经常有关联,需要仔细听才能搞懂各个知识点的逻辑关系,
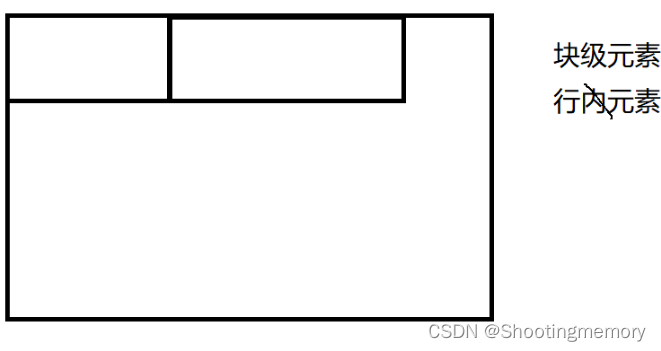
前端三剑客:HTMLCSS JS


HTML:页面上有哪些元素组成CSS:这些元素的样式,布局,排版等JS:这些元素之间如何交互.
HTML
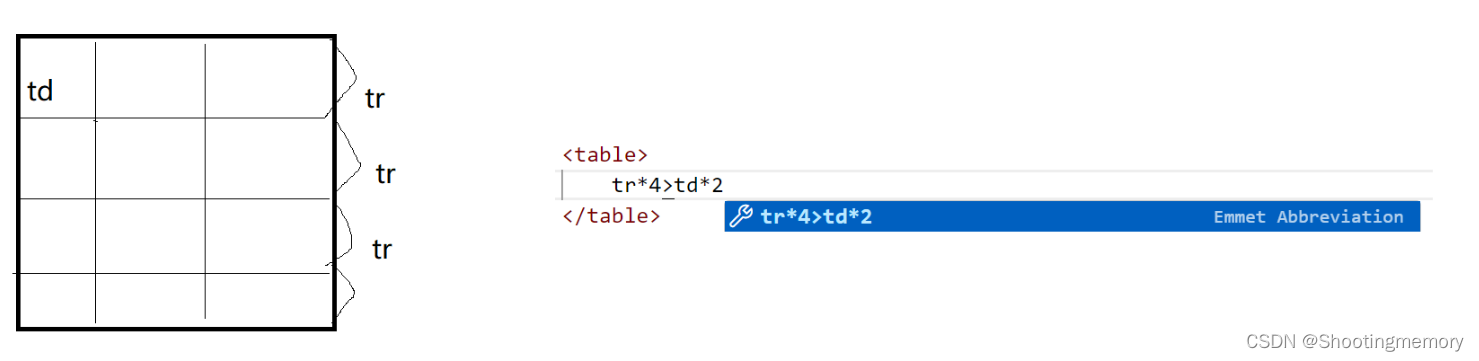
表格:
一个table标签,4个tr,每个tr有3个td

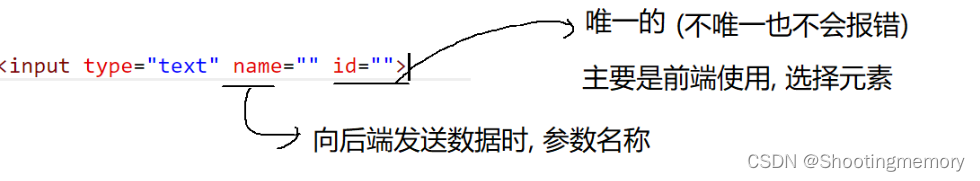
用户名:<input type="text"><br/>
密码:<input type="password"name=""id=""><br/>
性别:<input type="radio" name="gender"id="male"><labelfor="male">男</label>
<input type="radio"name="gender'id="female"<labelfor="female>女</label>一组单选按钮,name需要一致
<form action="hello.html">
用户名:<input type="text"name="userName"><br/>
密码:<input type="password" name="password" id=""><br/>
性别:<input type="radio" name="gender" id="male"><label for="male">男</label>
<input type="radio" name="gender" id="female"> <label for="female">女</label><br/>
兴趣爱好: <input type="checkbox" name="" id="basketball"><label for="basketball" >篮球</label><input type="checkbox" name="" id="">rap <input type="checkbox" name="" id="">听歌
<br/>
<input type="submit" value="提交">
</form> 有input 框,不代表一定需要form标签需要提交数据时,且使用form表单的方式提交数据时,才需要加form标签.
有input 框,不代表一定需要form标签需要提交数据时,且使用form表单的方式提交数据时,才需要加form标签.
CSS
标签选择器:对标签就行选择,进行修饰
div{
color:red;
}类选择器:对class进行选择,进行修饰
.a{
color:red;
}id选择器:对指定的id进行选择,进行修饰
#a{
color:red;
}复合选择器:以上两个或者多个进行选择修饰。
div a{
color:red;
}
通配符选择器
*{
color:red;
}a:个数不确定
div:单选择器的形式不确定可以为标签选择器class选择器,id选择器
ul a{
color: rebeccapurple;
}不一定挨着,只要是子孙就可以.
ul>a{
color:green>一定得是儿子
}一定是父子关系。
.c1 a{
color:red;
}这是类型选择器。通过id来指引
.font32{
font-size32px;
font-weight:700
}700加粗400正常取值100-900
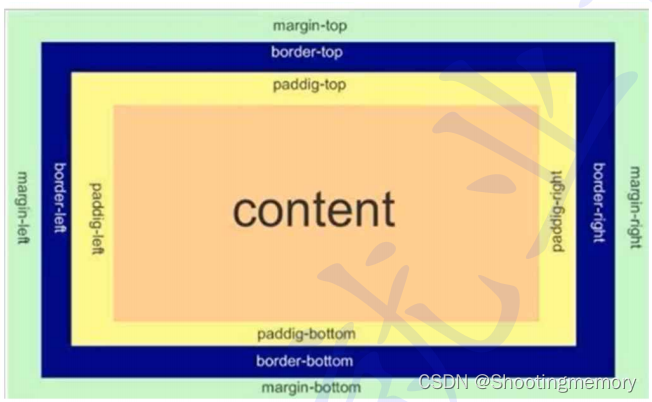
box

font-size
font-size: 设置字体⼤⼩
color
.text1{
color: red;
}border
border边框
padding






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








