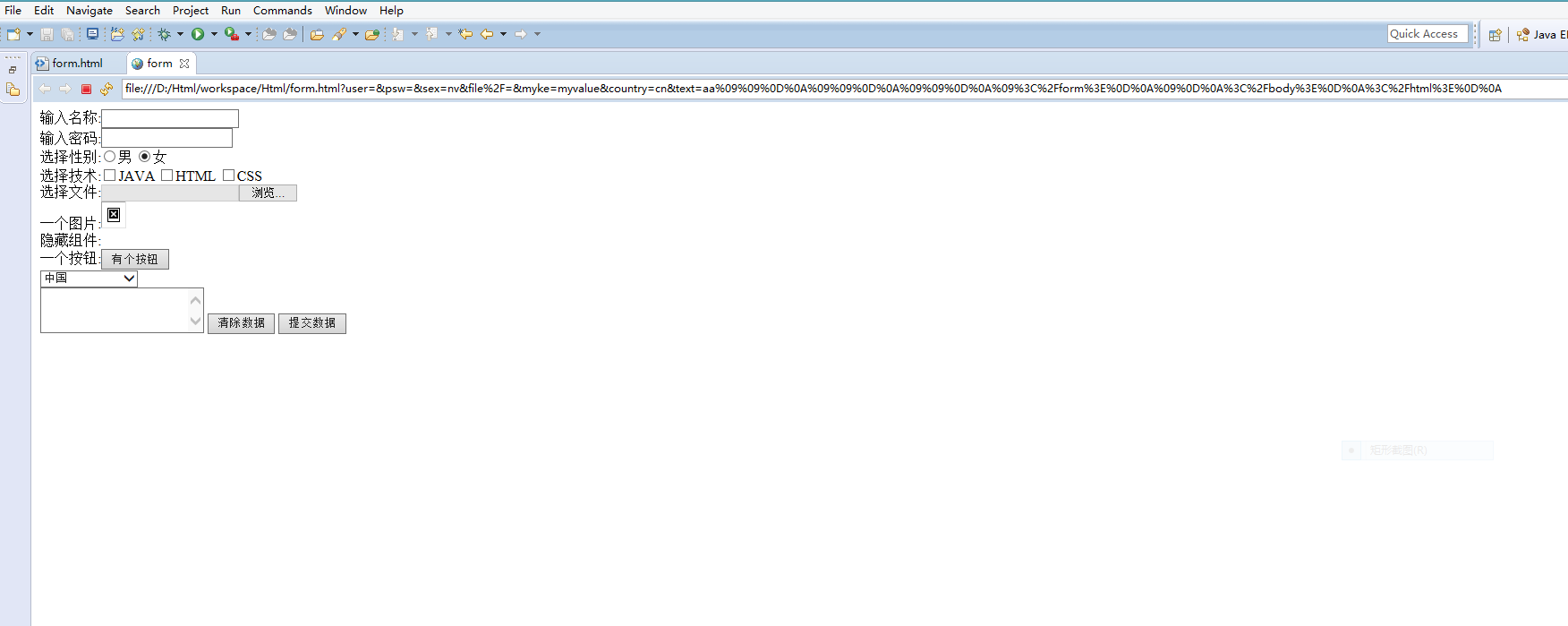
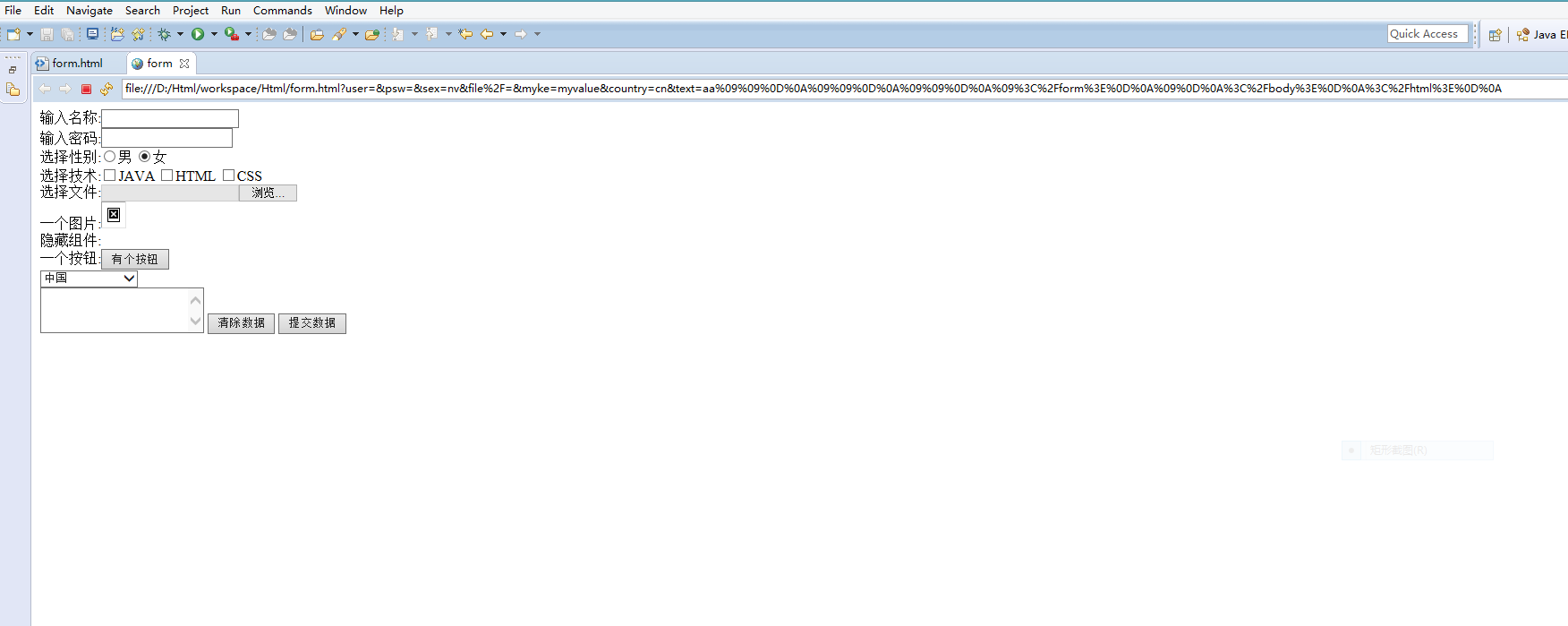
表单标签式最常用的标签,用于与服务器端的交互
<input>:输入标签;用于接收用户输入信息。
其中的type属性指定输入标签的类型。
- 文本框 text。输入的文本信息直接显示在框中。
- 密码框 password。输入的文本以原点或者星号的形式显示。
- 单选框 radio。如:性别选择。
- 复选框 checkbox。如:兴趣选择
- 隐藏字段 hidden。在页面上不显示,但在提交时的时候也随其他内容一起提交。
- 提交按钮 submit。 用于提交表单中的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>form</title>
</head>
<body>
<form>
输入名称:<input type="text" name="user"/><br/>
输入密码:<input type="password" name="psw"/><br/>
选择性别:<input type="radio" name="sex" value="nan"/>男
<input type="radio" name="sex" value="nv" checked="checked" />女 <br/>
选择技术:<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="css"/>CSS <br/>
选择文件:<input type="file" name=file/><br/>
一个图片:<input type="image" src="1.jpg" ><br/>
隐藏组件:<input type="hidden" name="myke" value="myvalue"/><br/>
一个按钮:<input type="button" value="有个按钮" onclick="alert('按钮')"/><br/>
<select name="country">
<option value="none">----选择国家---</option>
<option value="usa">美国</option>
<option value="en">英国</option>
<option value="cn" selected="selected">中国</option>
</select>
<br/>
<textarea rows="3" cols="20" name="text"></textarea><br/>
<input type="reset" value="清除数据"/> <input type="submit" value="提交数据"><br/>
</form>
</body>
</html>
























 2272
2272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








