在使用Eclipse的时代,我们很少去在style文件给整个应用或者Activity去设定颜色,那是因为即使设置也不
会提升用户的视觉效果。但是材料设计号称让没有设计功底的人也能做出漂亮的App,那我们今天就来看看
在Androi5.0中常用的颜色属性。
我们可以先定义一个style,然后在这个style中设定每一个Activity或者整个App的颜色,最后在清单文件中
来给某个Activity设置主题即可。代码如下:
<style name="AppTheme.NoActionBar">
<!--状态栏颜色-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!--控制各个控件被选中时的颜色-->
<item name="colorAccent">@color/colorAccent</item>
<!--页面背景色-->
<item name="android:windowBackground">@color/windowBackg</item>
<!--底部导航栏颜色-->
<item name="android:navigationBarColor">@color/navigationColor</item>
<!--Appbar背景色-->
<item name="android:colorPrimary">@color/colorPrimary</item>
<!--ToolBar上的Title颜色-->
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<!--各个控制控件的默认颜色-->
<item name="android:colorControlNormal">@color/colorControlNormal</item>
</style>
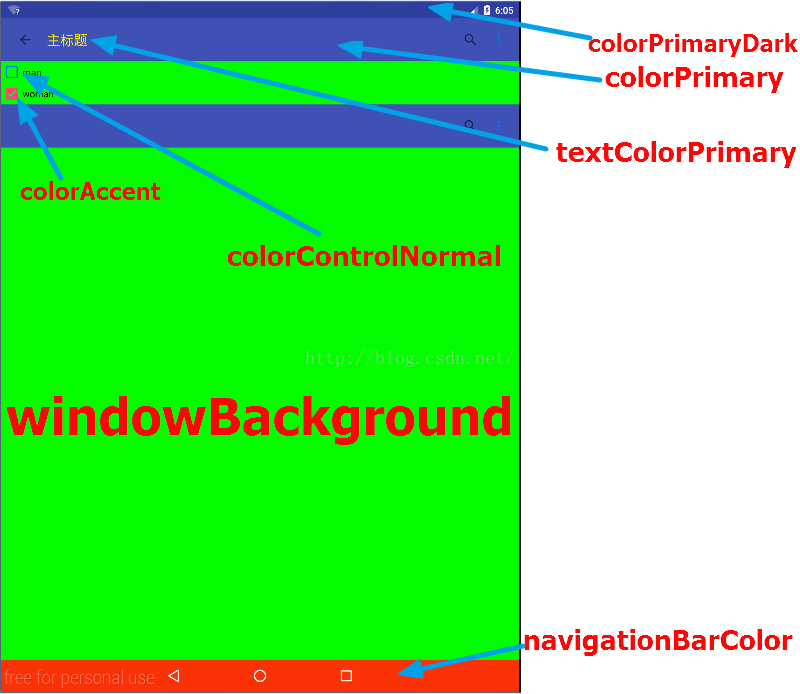
再来一张图详细说明每个item设定的到底是哪里的颜色:
最后献上完整代码:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Exists for inheritance purposes -->
<style name="Topeka" parent="Topeka.Base" />
<style name="Topeka.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/topeka_primary</item>
<item name="colorPrimaryDark">@color/topeka_primary_dark</item>
<item name="colorAccent">@color/topeka_accent</item>
<item name="android:textColorPrimary">@android:color/black</item>
<item name="android:textColorPrimaryInverse">@color/text_light</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">
@color/topeka_primary_dark
</item>
<item name="android:textColor">@color/text_dark</item>
<item name="android:radioButtonStyle">@style/Topeka.CompoundButton.Radio</item>
<item name="android:buttonStyle">@style/Topeka.CompoundButton</item>
<item name="android:windowBackground">@color/light_grey</item>
<item name="android:colorBackground">@color/light_grey</item>
</style>
<style name="Topeka.CategorySelectionActivity" />
<style name="Topeka.QuizActivity" />
<style name="Topeka.SignInActivity" />
<style name="Topeka.Blue">
<item name="colorPrimary">@color/theme_blue_primary</item>
<item name="colorPrimaryDark">@color/theme_blue_primary</item>
<item name="android:textColorPrimary">@color/theme_blue_text</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">
@color/theme_blue_primary_dark
</item>
<item name="android:windowBackground">@color/theme_blue_background</item>
<item name="colorAccent">@color/theme_blue_accent</item>
</style>
<style name="Topeka.Green">
<item name="colorPrimary">@color/theme_green_primary</item>
<item name="colorPrimaryDark">@color/theme_green_primary</item>
<item name="android:textColorPrimary">@color/theme_green_text</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">
@color/theme_green_primary_dark
</item>
<item name="android:windowBackground">@color/theme_green_background</item>
<item name="colorAccent">@color/theme_green_accent</item>
</style>
<style name="Topeka.Purple">
<item name="colorPrimary">@color/theme_purple_primary</item>
<item name="colorPrimaryDark">@color/theme_purple_primary</item>
<item name="android:textColorPrimary">@color/theme_purple_text</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">
@color/theme_purple_primary_dark
</item>
<item name="android:windowBackground">@color/theme_purple_background</item>
<item name="colorAccent">@color/theme_purple_accent</item>
</style>
<style name="Topeka.Red">
<item name="colorPrimary">@color/theme_red_primary</item>
<item name="colorPrimaryDark">@color/theme_red_primary</item>
<item name="android:textColorPrimary">@color/theme_red_text</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">
@color/theme_red_primary_dark
</item>
<item name="android:windowBackground">@color/theme_red_background</item>
<item name="colorAccent">@color/theme_red_accent</item>
</style>
<style name="Topeka.Yellow">
<item name="colorPrimary">@color/theme_yellow_primary</item>
<item name="colorPrimaryDark">@color/theme_yellow_primary</item>
<item name="android:textColorPrimary">@color/theme_yellow_text</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">
@color/theme_yellow_primary_dark
</item>
<item name="android:windowBackground">@color/theme_yellow_background</item>
<item name="colorAccent">@color/theme_yellow_accent</item>
</style>
<style name="Topeka.CompoundButton" parent="Widget.AppCompat.Button.Borderless">
<item name="android:background">@drawable/selector_button</item>
<item name="android:button">@null</item>
</style>
<style name="Topeka.CompoundButton.Radio" parent="Topeka.CompoundButton">
<item name="android:background">@drawable/selector_checkable</item>
</style>
<style name="Topeka.CompoundButton.True" parent="Topeka.CompoundButton">
<item name="android:background">@drawable/selector_true</item>
</style>
<style name="Topeka.CompoundButton.False" parent="Topeka.CompoundButton">
<item name="android:background">@drawable/selector_false</item>
</style>
<style name="Topeka.TextAppearance" />
<style name="Topeka.TextAppearance.CategoryItem" parent="TextAppearance.AppCompat.Small">
<item name="android:textSize">@dimen/category_item_text_size</item>
</style>
<style name="Topeka.TextAppearance.Title" parent="TextAppearance.AppCompat.Title">
<item name="android:textColor">@color/topeka_primary</item>
</style>
<style name="Topeka.TextAppearance.Title.Inverse" parent="TextAppearance.AppCompat.Title">
<item name="android:textColor">@android:color/white</item>
</style>
<style name="Topeka.TextAppearance.Title.Picker" parent="Topeka.TextAppearance.Title">
<item name="android:textSize">96sp</item>
</style>
<style name="Topeka.TextAppearance.Subhead" parent="TextAppearance.AppCompat.Subhead">
<item name="android:textColor">@color/topeka_primary</item>
</style>
<style name="Topeka.TextAppearance.ListItem" parent="TextAppearance.AppCompat.Subhead" />
<style name="Topeka.TextAppearance.ListItemSecondary" parent="TextAppearance.AppCompat.Body1" />
</resources>






















 1346
1346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








