当点击选中时,文字会发生跳动问题坍台,原因是使用了CSS3动画导致高度坍塌计算不准,解决如下:
在使用CSS3变化属性,可能涉及该元素3d的变化,而3d又有正反面之分,导致计算高度时,高度在不断变化,才会产生抖动效果。
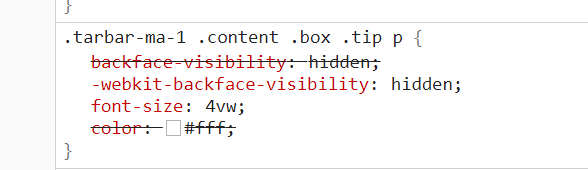
下面属性含义:当元素背面朝向观察者时是否可见。将其设置为隐藏,可将不断变化的高度不显示出来。
backface-visibility: hidden;
// 兼容写法
-webkit-backface-visibility: hidden;

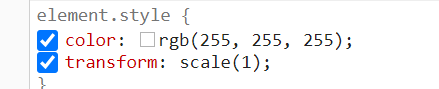
父属性:使用了transform变形

子元素文本属性:也使用了transform变形


编辑 | sishen
来源 | 前端兔
公众号 | 前端兔
关注公众号查看更多前端知识分享~~





















 1746
1746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








