this的原理
var obj = { foo: 5 };
上面的代码将一个对象赋值给变量obj,JavaScript引擎会先在内存中生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj
也就是说变量obj其实是一个地址,后续要执行obj.foo,引擎先从obj拿到内存地址,然后再从该地址中读出原始的对象,返回foo属性
如果属性的值是一个函数又该如何呢
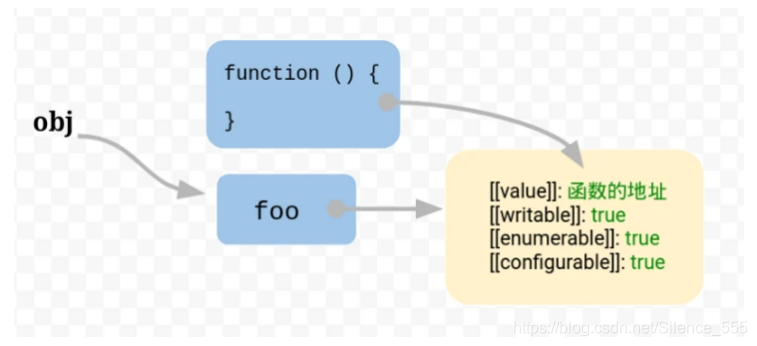
var obj = { foo: function () {} };
obj是一个地址,函数单独保存在内存中,
要执行obj.foo,先找到foo属性,将函数的地址赋值给foo属性的value值

可以看到,函数是一个单独的值(以地址形式赋值),所以才可以在不同的环境中执行
1.无人调用
指向window
2.有人调用
指向调用的对象
3.在new中
指向构造出来的实例对象,不可以改变,优先级比较高
// 以下情况是优先级最高的,`this` 只会绑定在 `c` 上,
// 不会被任何方式修改 `this` 指向
var c = new foo()
c.a = 3
console.log(c.a)
4.在箭头函数中
因为箭头函数中没有this,所以一切妄图改变箭头函数this指向都是无效的。
箭头函数中的this取决于定义时的环境,比如下面代码中fn箭头函数是在windows环境下定义的,无论如何调用,this都指向window
var a = 1
const fn = () => {
console.log(this.a)
}
const obj = {
fn,
a: 2
}
obj.fn()
5.在setInterval和setTimeout中传入函数时
函数中的this会指向window对象
6.在立即执行函数中
this会指向全局
改变this指向
call、apply、bind等改变this指向的
call和apply的区别,第一个参数都指向对象,
call后边跟参数
apply只有一个参数,是一个数组,存的是参数的集合
call和apply都是立即调用
bind需要手动调用
arguments是实参列表





















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








