
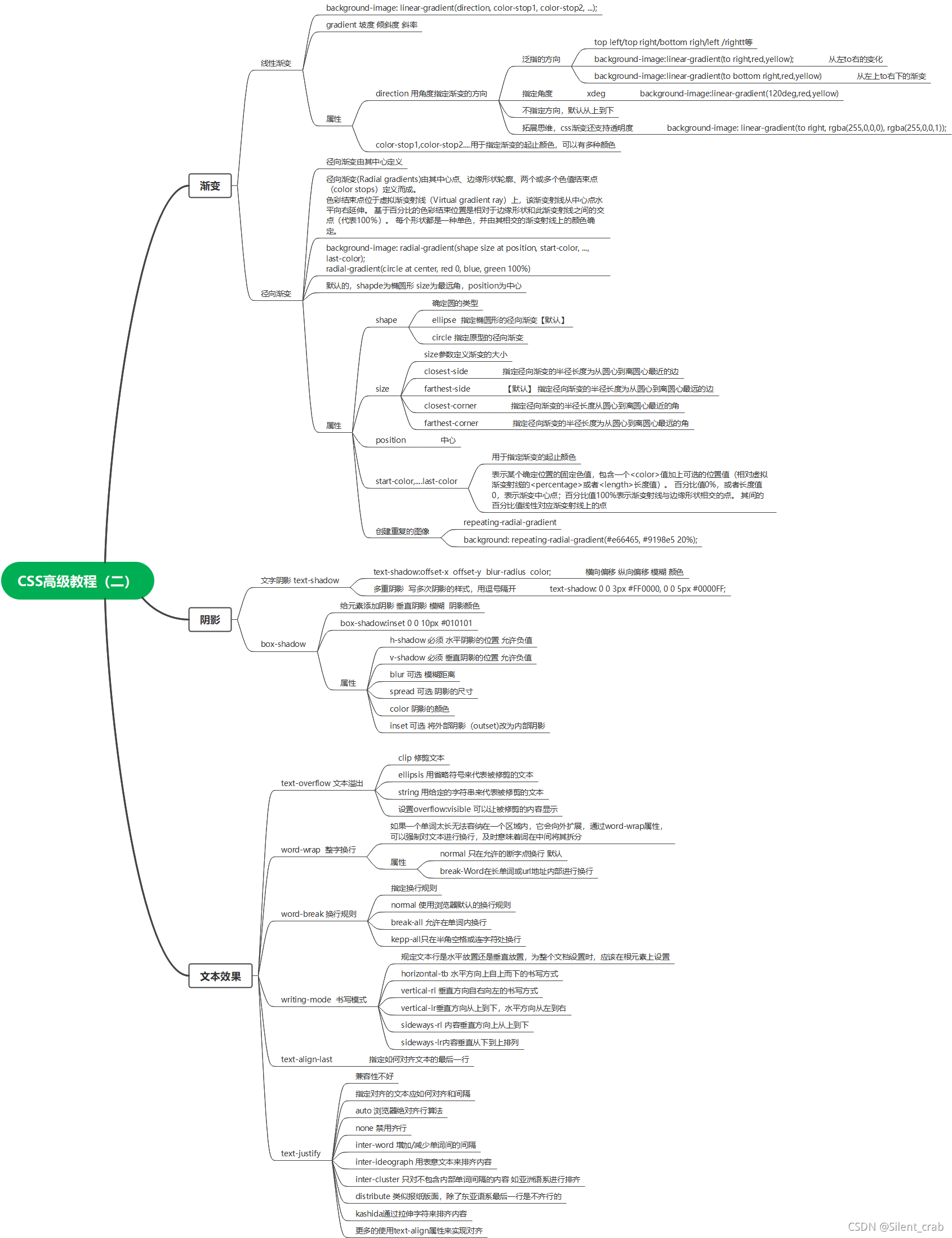
一、渐变
1、线性渐变
background: linear-gradient(direction, color-stop1, color-stop2, …);
linear线性
除了用于普通的渐变效果,还可以用于画一条0.5px的线
background-image: linear-gradient(0deg, #f00 50%, transparent 50%);
让1px的线一半有颜色,一半是透明,就是0.5px了
2、径向渐变
background-image: radial-gradient(shape size at position, start-color, …, last-color);
有圆心,发散的,即径向渐变
二、阴影shadow
1、文字阴影
2、box阴影
三、文本效果
主要是文字的换行、溢出、对齐方式























 3293
3293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








