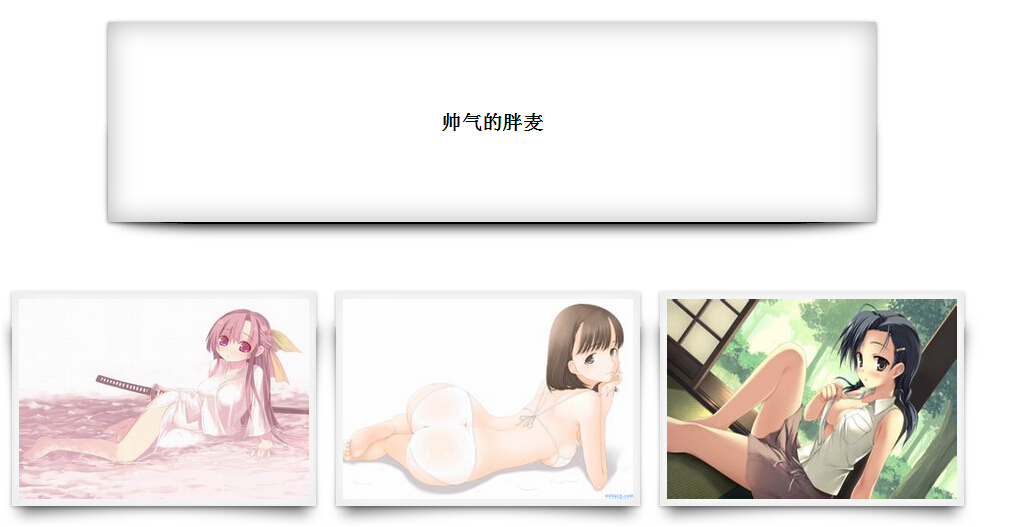
我们在浏览网页的时候,有些时候会看到某些区块或者某些图片边框家里炫酷的阴影,在CSS3中新增加了box-shadow属性,为区块添加边框阴影效果提供了便捷;但是有些时候我们还可以看到有些边框阴影并非边框投射下来生成的阴影,而是诸如曲线阴影,翘边阴影等,效果如下图:

上方的白色区域为曲线阴影效果,下面的三个图片为翘边阴影效果
在本文中我们先来讨论曲线阴影的制作;
细看,我们可以看出,其实曲线阴影是由两个图像的边框阴影重叠而成,只是呈现曲线边框的图像被覆盖在图层的下面,下面我们通过代码演示:
- 我们先定义一个div,用来承接上述的图像
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>曲线阴影与翘边阴影</title>
</head>
<body>
<div class="wrap effect">
<h1>帅气的胖麦</h1>
</div>
<ul class="box">
<li><img src="imgs/img6.jpg" alt=""/></li>
<li><img src="imgs/img7.jpg" alt=""/></li>
<li><img src="imgs/img8.jpg" alt=







 本文介绍了如何使用CSS3的box-shadow属性和border-radius属性制作曲线阴影效果。通过结合before和after伪元素,以及调整阴影、边框半径和定位,可以创建出复杂的曲线边框阴影,同时注意浏览器兼容性问题。
本文介绍了如何使用CSS3的box-shadow属性和border-radius属性制作曲线阴影效果。通过结合before和after伪元素,以及调整阴影、边框半径和定位,可以创建出复杂的曲线边框阴影,同时注意浏览器兼容性问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








