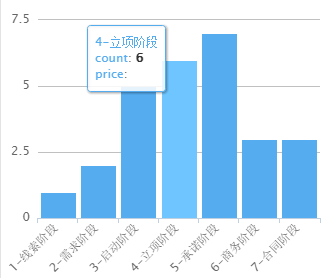
以下是在webApp中的效果,长按浮动显示数据提示框,web端就是鼠标hover时显示
可以看到图表中的’4-立项阶段‘是X轴数据,count:6是Y轴数据,price数据就是需要动态显示的数据。
PS:图表中看不到price的值是因为服务器没有数据,本地亲测可用。
首先定义一个json格式数组:
//因为测试图表x轴有7个数据,所以此处定义长度为7.
var labelsArray = [{name: '',price: ''}, {name: '',price: ''}, {name: '',price: ''}, {name: '',price: ''}, {name: ''







 本文介绍如何在Highcharts图表中实现数据提示框显示非X轴非Y轴的动态数据。通过在JavaScript中定义JSON数组,并在Highcharts选项中配置,特别是调整tooltip的设置,能够在图表上长按或hover时展示额外的price数据。尽管服务器未提供price数据,但在本地环境中已验证其有效性。
本文介绍如何在Highcharts图表中实现数据提示框显示非X轴非Y轴的动态数据。通过在JavaScript中定义JSON数组,并在Highcharts选项中配置,特别是调整tooltip的设置,能够在图表上长按或hover时展示额外的price数据。尽管服务器未提供price数据,但在本地环境中已验证其有效性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2102
2102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








