1.使用一个框架,安装下载它
方式1: 下载和引入,这种方式是一开始介绍vue.js时候使用下,之后我们都要用npm的方式。
下载引入:
https://vuejs.org/
https://v2.vuejs.org/v2/guide/installation.html (具体这个页面)

有开发环境和生产环境,用开发环境的,下载下来,vue.js.
2.下载webstorm.
激活码淘宝买就行了。
3.直接新建项目,路径很清晰,建立文件夹
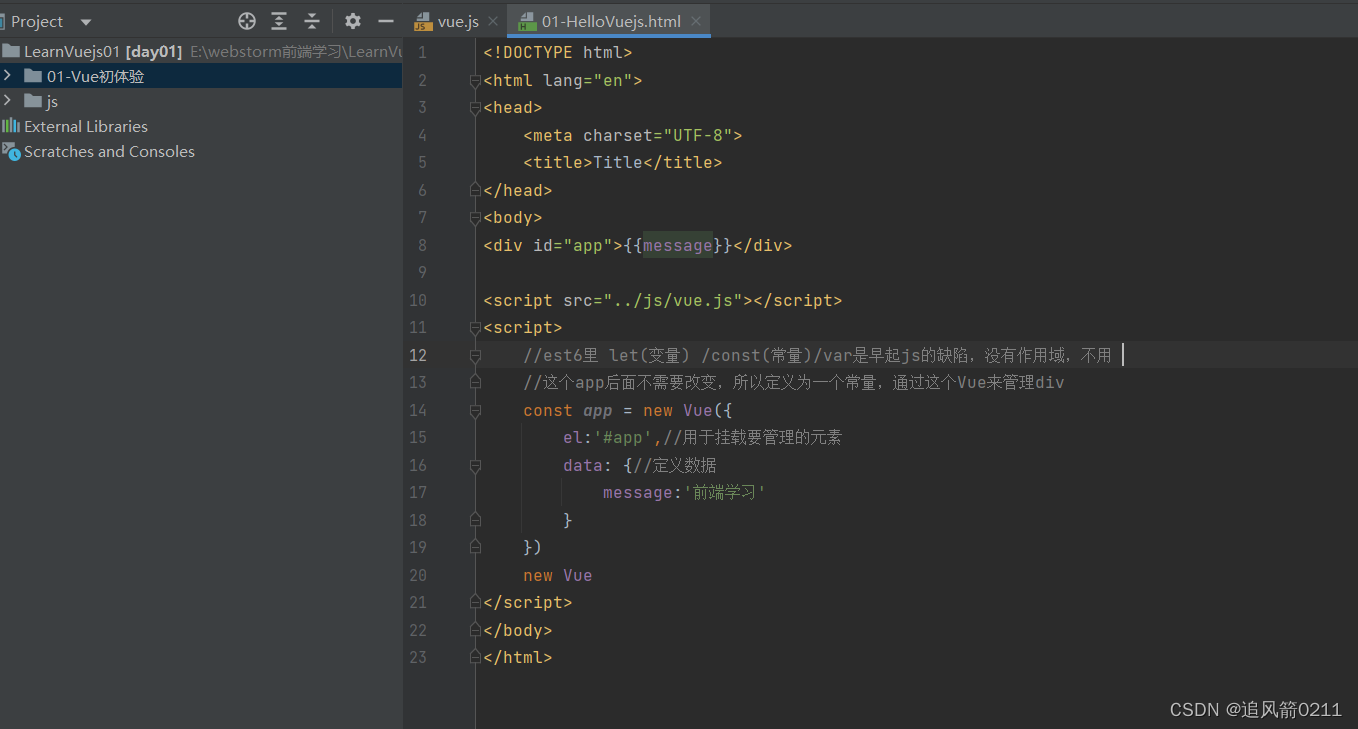
4.创建 html文件 先初体验下。

1.vue.js安装
最新推荐文章于 2023-06-13 20:36:32 发布






















 3355
3355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








