功能介绍:提供WebService的接口,供其他人调用。
知识点:
-
WebService 的使用
-
XML文档操作
-
Spring + jdbc 链接数据库 数据库的注入
-
数据库操作 使用 jdbcTemplate 操作
系统:Win7
准备工具:eclipse,下图是我的IDE,自己在eclilpse的官网上下载的。
数据库:MyQSL 5.6
项目用的是Oracle,这个Demo是在我的电脑上搭建的,主要是用来总结和回忆。
由于对oracle不熟悉(以后用到的主要是oracle),现在先mysql代替。
在mysql官网下载解压版的,数据库的安装就不多介绍了,网上一大堆。
Tomcat:apache-tomcat-7.0.64
环境搭建
- 因为是用eclipse开发(相对与MyEclipse来说比较轻,很多功能需要自己下载插件和配置),所以还是先讲讲配置吧。
- 下载好tomcat放在一个目录下。在这里要说明的是,存放的目录最好是英文目录且不要带空格,以防之后出现莫名其妙的问题。我的tomcat目录:D:\tomcat\apache-tomcat-7.0.64
-
在eclipse中配置tomcat
-
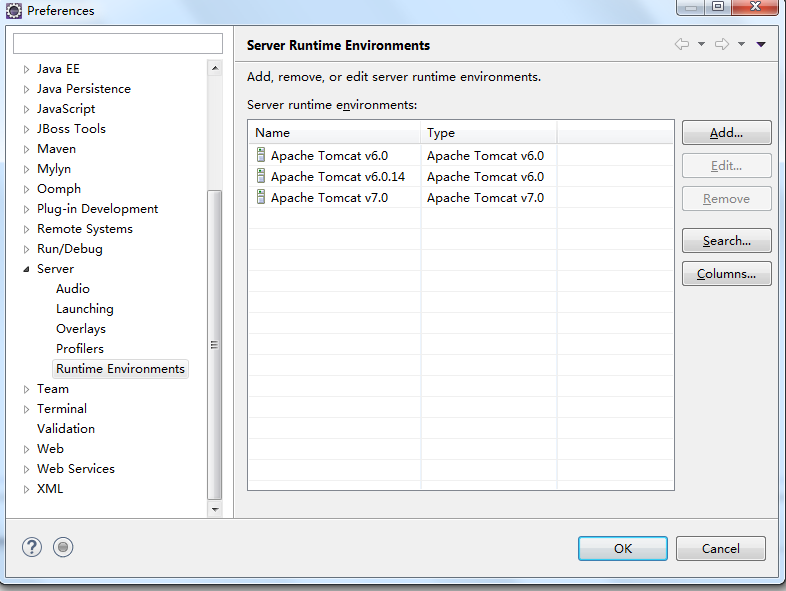
step1:打开eclipse->Window->Preferences->Server-Runtime Environments如图
-
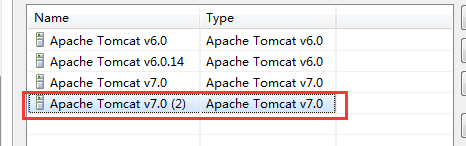
Step2: 因为我配置好了,所以已经存在3个Apcache Tomcat。点击 Add 选择一个
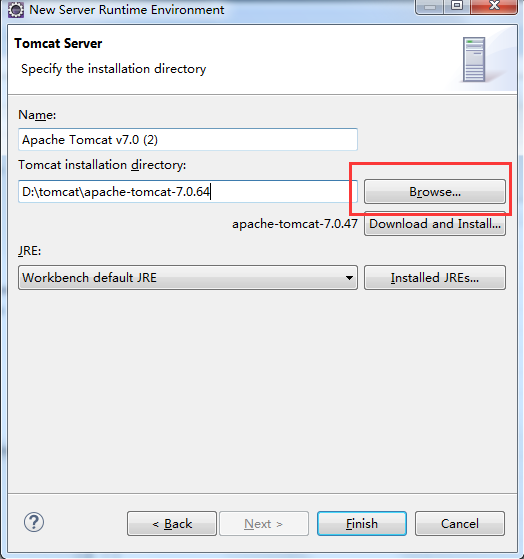
版本(不知道有啥用),对应你下载的tomcat,然后 next
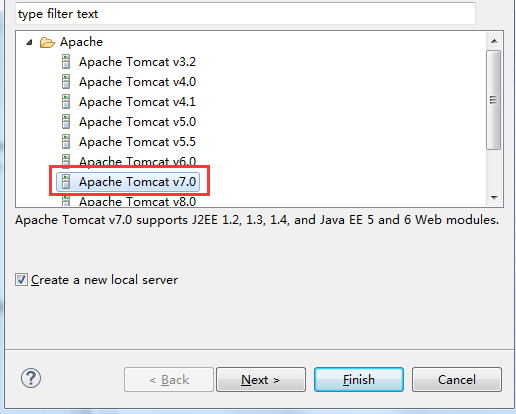
- Step3:点击Browse 在路径中找到 Directory
,点击Finish就ok了。在这里说一句,我使用的JRE版本是1.7。查看自己的 JRE:按 win+r 输入cmd回车,进入命令行界面
输入java -version
下图中是刚刚配置的Tomcat
-
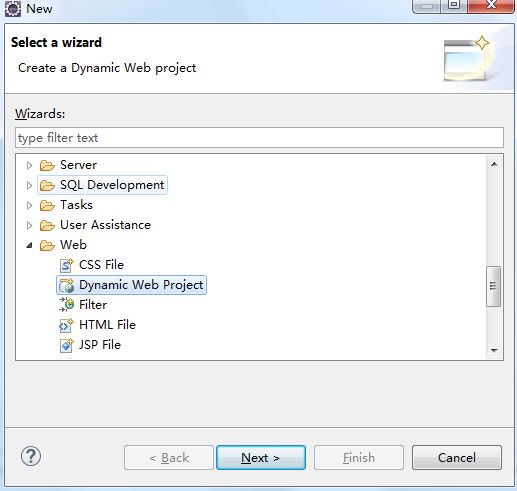
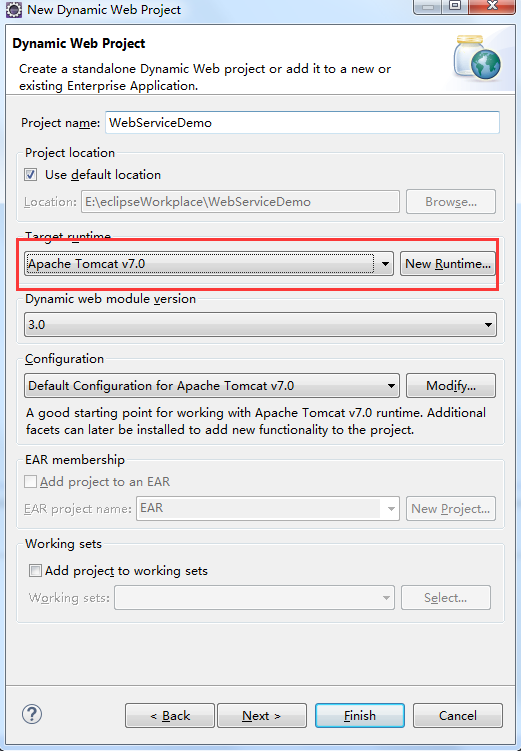
创建一个web项目

选择刚刚配置的Tomcat,一路next。


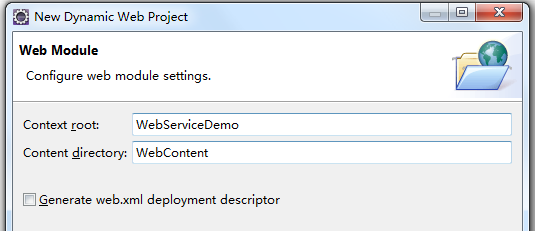
这里需要注意下,Eclipse和MyEclilpse有点区别,Eclipse创建的Web项目默认使用的路径是WebContent,而MyEclipse默认使用的是WebRoot
如果从MyEclipse中导出的项目,在Eclipse中跑,需要改动一个配置。就是当前项目的配置文件。
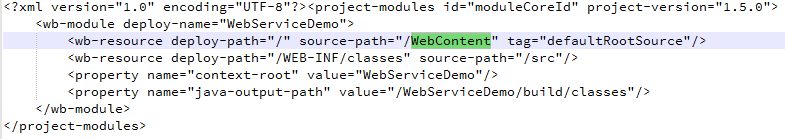
在工作空间中找到当前的项目 WebServiceDemo->.settings->org.eclipse.wst.common.component
下图中的绿色部分
客户端测试代码
-
首先明确目的,即需要得到什么结果。
远程客户端调用WebService接口,传入一个参数,返回想要的结果。 -
客户端调用方式:
使用xfire方式。需要xfire的jar包。
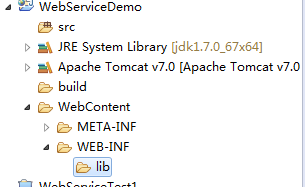
把需要的jar包直接复制到WebContent/WEB-INF/lib目录下,再在测试类中引入即可
代码如下
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.test;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.net.MalformedURLException;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.net.URL;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> org.codehaus.xfire.client.Client;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WebServiceTest</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">main</span>(String[] args) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">throws</span> MalformedURLException, Exception {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TODO Auto-generated method stub</span>
String url = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://localhost:8080/WebServiceDemo/services/queryPeople?wsdl"</span> ;
String xml = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<?xml version='1.0' encoding='utf-8'?><body><properties><name>xiaoming</name></properties></body>"</span> ;
Client c = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Client(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> URL(url));
Object[] o = c.invoke( <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"queryPeopleInfo"</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Object[]{xml});
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//目的是通过queryPeopleInfo方法查询这个人的信息,xml为传入的参数。</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果成功,o为返回的值;失败,则为空。因为WebService没有创建,此处肯定返回失败。</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(o !=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>){
String result = o [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>].toString();
System. out.println(result );
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
System. out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"没有找到"</span> );
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li></ul>
由于WebService服务还没有搭建、所有执行后结果为: 没有找到
WebService的创建
First、把项目需要的jar包 都copy到 WebContent/WEB-INF/lib里 。 本Demo中需要的 jar包在代码中都有
-
编写代码
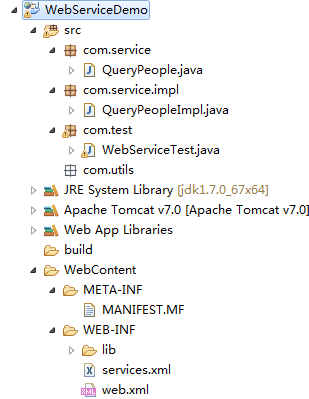
在src目录下创建3个包,分别是com.service、com.service.impl、com.test
其中com.test是客户端测试程序(当然也可以单独建立一个项目进行测试)
com.service为定义的WebService接口、com.service.impl为具体实现的类包 -
接口定义:通过name查询到该人的相关信息
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">package com.service;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">interface</span> QueryPeople {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String <span class="hljs-title" style="box-sizing: border-box;">queryPeopleInfo</span>(String name );
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
- 实现:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.service.impl;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> com.service.QueryPeople;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">QueryPeopleImpl</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">QueryPeople</span>{</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String <span class="hljs-title" style="box-sizing: border-box;">queryPeopleInfo</span>(String name ) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TODO Auto-generated method stub</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//具体在数据库查询的一些处理</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"查询 "</span> + name + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" 成功"</span>;
}
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
配置文件
- 在WebContent/WEB-INF下创建一个 文件
web.xml。内容如下:(如果代码目录和名称没有改变则直接把下面的内容copy过去就行)
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding= "UTF-8"?></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">web-app</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://java.sun.com/xml/ns/j2ee"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:xsi</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.w3.org/2001/XMLSchema-instance"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">version</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"2.4"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xsi:schemaLocation</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-name</span>></span> XFireServlet<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-name</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-class</span>></span> org.codehaus.xfire.transport.http.XFireConfigurableServlet <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-class</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">init-param</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">param-name</span>></span> config<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">param-name</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">param-value</span>></span> services.xml<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">param-value</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">init-param</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">load-on-startup</span>></span> 0<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></ <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">load-on-startup</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-mapping</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-name</span>></span> XFireServlet<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-name</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">url-pattern</span>></span> /services/*<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">url-pattern</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">servlet-mapping</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">welcome-file-list</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">welcome-file</span>></span> index.jsp<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">welcome-file</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">welcome-file-list</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">web-app</span>></span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul>
配置说明:标签中的< init-param> 如果不配置的话,默认的services.xml路径为WebContent/WEB-INF/META-INF/xfire/services.xml( 具体是哪里配置的这个路径不清楚,知道的小伙伴可以告诉我)
- 在相同目录下创建文件 services.xml 该文件为WebService的主要配置文件,提供的接口和具体实现的类都是在这里面配置。
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding= "UTF-8"?></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">beans</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://xfire.codehaus.org/config/1.0"</span> ></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 查询人的信息 --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">service</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">name</span>></span> queryPeople<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">name</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">serviceClass</span>></span> com.service.QueryPeople<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">serviceClass</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">implementationClass</span>></span>
com.service.impl.QueryPeopleImpl
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">implementationClass</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span><span class="css" style="box-sizing: border-box;"> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">wrapped</span></<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">style</span> >
<<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">use</span>> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">literal</span></<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">use</span> >
<<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">scope</span>> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">application</span></<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">scope</span> >
</<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">service</span>>
</<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">beans</span>>
</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
每个就是一个服务、name 为提供的服务名、serviceClass为服务的接口、implementationClass为具体实现的类
到此为止,一个WebService的框架基本搭建完成了。
下面把项目运行起来,来测试吧!
运行项目
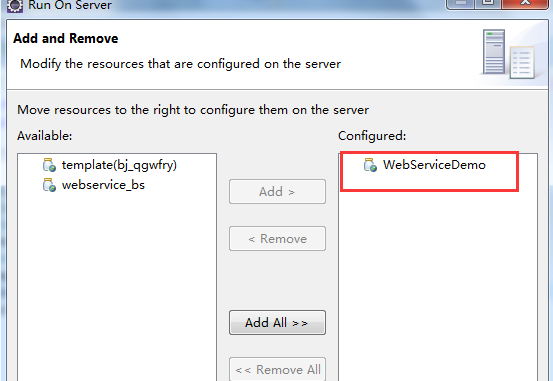
- 右键项目 Run AS–>Run on server
把要运行的项目移动到右侧的Configured中—->finish
就启动了Tomcat 。
检查下Console控制台的日志有没有报错,如果有错再根据错误找出问题。
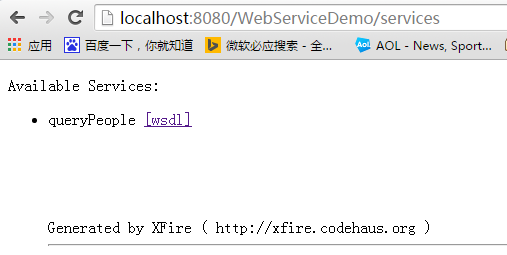
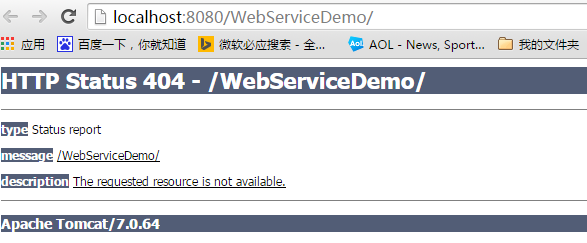
运行后的界面如下图:
似乎不是我们想要的结果。
这里注意下浏览器里的路劲:只是tomcat服务+项目名称, 我们需要的是WebService服务
so
后面还要加上services加 真正的路径为:http://localhost:8080/WebServiceDemo/services最开始我一直疑惑services的由来,找找配置文件才明白 services 就是在web.xml 中配置的XFireServlet名称,再在浏览器中输入回车

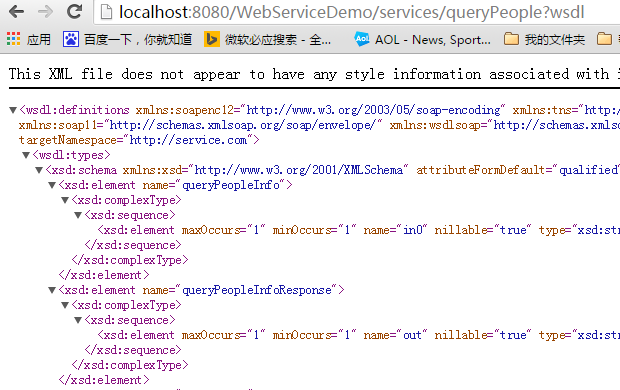
界面就出来了,到这步已经说明配置成功了。点击[wsdl] 可以查看具体的接口信息,如下
OK,再返回到最初的客户端测试代码中去。
运行代码、预期得到的结果为 : ” 查询 (传入的值) 成功”
结果: 查询 <?xml version='1.0' encoding='utf-8'?><body><properties><name>xiaoming</name></properties></body> 成功
测试成功!
本文为转载,原文地址:http://blog.csdn.net/crazycodings/article/details/49493595


































 7562
7562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








