上一小节中,了解了PhoneGap/Cordova插件的基础使用,本节将学习使用HTML5进行页面布局
HTML5在移动开发中的准则
尽量使用单页面开发(SPA)
single-page application 简称为 SPA, 是一种特殊的 Web 应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用 JavaScript 动态的变换HTML的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,SPA 可以提供较为流畅的用户体验。
慎重选择前端UI框架
市面上很多前端UI框架都能实现些绚丽效果,但在实际开发中可能往往不能实现我们的功能,越是复杂的APP,对UI框架的选择越要慎重。
动画、特效使用准则 (60fps)
浏览器消耗最小的CSS属性
位置- transform: translate(x,y)
大小- transform: scale(n)
旋转- transform: rotate(ndeg)
透明度- opacity: 0.1长度单位使用rem
rem是CSS3新增的一个相对长度单位。相对于根元素(即html元素)font-size计算值的倍数。IE9以上支持,Firefox4以上支持,Chrome13以上支持。
<style>
p1{font-size:12px;}
p2{font-size:2rem;}
</style>
//以上样式中表示p2段落中字体是p1段落字体的2倍大小利用前2节知识创建一个文件管理器项目并导入eclipse
修改body的内容
<body>
<!-- App标题栏 -->
<div class="head">文件管理器</div>
<!-- App内容 -->
<div class="content">
<!-- 状态栏 -->
<div class="nav">../sdcard/</div>
<!-- 文件列表-->
<div class="list">
<ul>
<li>
<div class="icon"></div>
<div class="name">data</div>
</li>
<li>
<div class="icon"></div>
<div class="name">etc</div>
</li>
<li>
<div class="icon"></div>
<div class="name">qq2015</div>
</li>
<li>
<div class="icon"></div>
<div class="name">flv</div>
</li>
<li>
<div class="icon"></div>
<div class="name">tencent</div>
</li>
<li>
<div class="icon"></div>
<div class="name">kugou</div>
</li>
<li>
<div class="icon"></div>
<div class="name">baidu</div>
</li>
<li>
<div class="icon"></div>
<div class="name">cache</div>
</li>
<li>
<div class="icon"></div>
<div class="name">images</div>
</li>
<li>
<div class="icon"></div>
<div class="name">mnt</div>
</li>
</ul>
</div>
</div>
</body>- 编写CSS文件,创建我们自己的样式
ul , li {
margin: 0;
padding: 0;
list-style: none;
}
.head{
position: absolute;
left: 0;
top:0;
right: 0;
height:2rem;
color: #fff;
background-color: #1583e8;
padding-left: 1.5rem;
padding-top: 0.5rem;
}
.content{
position: absolute;
left: 0;
top:2rem;
right: 0;
bottom: 0;
background-color: #a79797;
}
.content .nav{
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1.5rem;
background-color: #b0bdc9;
padding-left: .5rem
}
.content .list{
position: absolute;
left: 0;
top: 1.5rem;
right: 0;
bottom:0;
background-color: #d8c9c9;
}
.content .list ul li {
position: relative;
height: 2.8rem;
border-bottom: 1px solid #ccc;
}
.content .list ul li .icon {
position: absolute;
left: 1.2rem;
width: 1.8rem;
height: 1.8rem;
top: .5rem;
background-image: url('../img/folder.png');
background-size: 1.8rem 1.8rem;
}
.content .list ul li .name {
position: absolute;
left:3.4rem;
top: .5rem;
width: 14rem;
height: 1.8rem;
line-height: 1.8rem;
}
- 在js文件初始化我们的rem,为设备宽度的1/15
$(function() {
var size = $(window).width()/15;
$("html").css("font-size", size);
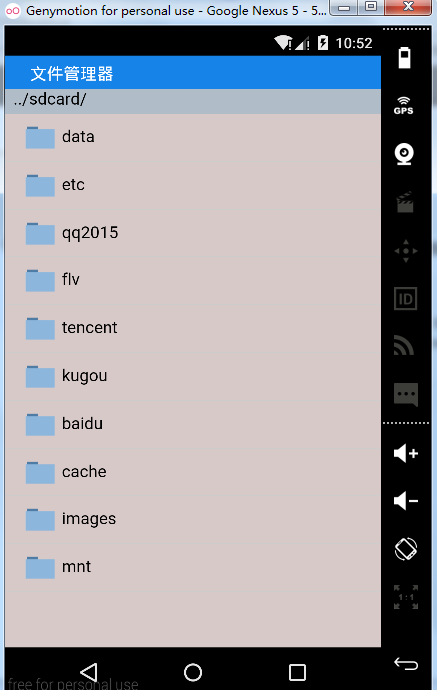
});- 运行我们的项目
使用HTML5进行页面布局到此结束,下节将学习添加事件处理























 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








