开源项目kskywalking-rocketbot-ui包单独下载地址
1、下载资源
npm install
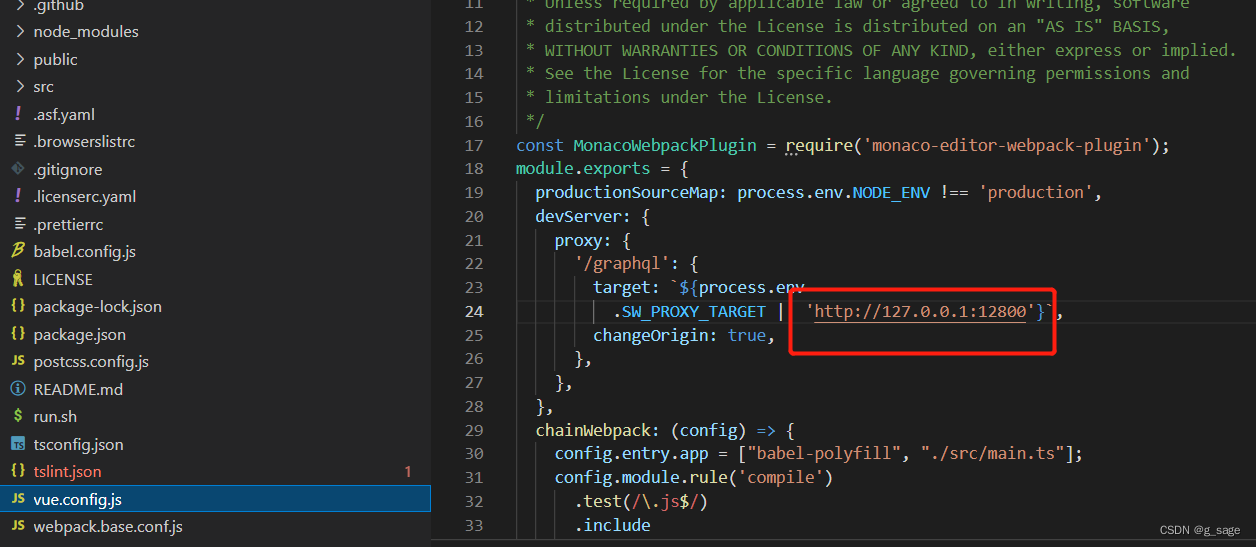
2、修改配置项
以下修改成skywalking后台配置地址

运行npm run serve
将代码进行本地化修改之后进行打包(记得把地址改回来)
打包命令npm run build
打包成一个dist文件
3、skywalkingUI内容替换
将生成的内容替换skywalking-webapp.jar 中\BOOT-INF\classes\public 下的内容
PS: skywalking将前端打包的dist打包成了一个jar包,所以不能直接替换,需要进行以下编译步骤
(直接修改服务器上skywalkingUI配置)以下很关键,每步都要执行
以下linux环境修改jar包方法:
进入/webapp (skywalking-webapp.jar的上级目录,记得先备份skywalking-webapp.jar)
解压 jar xf skywalking-webapp.jar
将dist里面的内容全部覆盖skywalking-webapp.jar\BOOT-INF\classes\public
添加后 jar uf skywalking-webapp.jar
重新编辑 jar uvf skywalking-webapp.jar
检测jar包 java jar skywalking-webapp.jar

4、重启项目
ok























 5406
5406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








