Objective-C语言调用JavaScript语言
Objective-C语言调用JavaScript语言,是通过UIWebView的
— (NSString )stringByEvaluatingJavaScriptFromString:(NSString )script;的方法来实现的。
该方法向UIWebView传递一段需要执行的JavaScript代码最后获取执行结果。
Objective-C调用JavaScript代码的时候是同步的
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta content="always" name="referrer" />
<title>测试网页</title>
</head>
<body>
<br />
<a href=“devzeng://login?name=zengjing&password=123456">点击链接</a>
</body>
</html>
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSURL *url = [request URL];
if([[url scheme] isEqualToString:@"devzeng"]) {
//处理JavaScript和Objective-C交互
if([[url host] isEqualToString:@"login"])
{
//获取URL上面的参数
NSDictionary *params = [self getParams:[url query]];
BOOL status = [self login:[params objectForKey:@"name"] password:[params objectForKey:@"password"]];
if(status)
{
//调用JS回调
[webView stringByEvaluatingJavaScriptFromString:@"alert('登录成功!')"];
}
else
{
[webView stringByEvaluatingJavaScriptFromString:@"alert('登录失败!')"];
}
}
return NO;
}
return YES;
}

**JavaScript调用Objective-C代码**
JavaScript调用Objective-C代码
目前,截止至iOS7,iOS原生并没有提供js直接调用native的方式,只能通过UIWebView相关的UIWebViewDelegate协议的
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
最最简单且实用的方法莫过于用js创建一个隐藏的iframe设置src了
function js2native(){
var iframe = document.createElement("iframe");
iframe.src="callFunction://";
iframe.style.display = 'none';
document.body.appendChild(iframe);
iframe.parentNode.removeChild(iFrame);
iframe = null;
}
触发这个方法拦截、
- (BOOL)webView:(UIWebView )webView shouldStartLoadWithRequest:(NSURLRequest )request navigationType:(UIWebViewNavigationType)navigationType {
NSURL *url = [request URL];
if ([[url scheme] isEqualToString:@”callFunction”) {
return NO;
} else if (([[url scheme] isEqualToString:@”sendEvent”) {
return NO;
} else {
return YES;
}
}
**JavaScriptCore.framework**
js调用native是 异步 的,但是效率还是很高
从iOS7开始 苹果公布了JavaScriptCore.framework 它使得JS与OC的交互更加方便了。
#import "JSContext.h"
#import "JSValue.h"
#import "JSManagedValue.h"
#import "JSVirtualMachine.h"
#import "JSExport.h"
**iOS 调用 js**
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页加载完成调用此方法
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
JSContext *context=[webView valueForKeyPath:@”documentView.webView.mainFrame.javaScriptContext”];
NSString *alertJS=@”alert(‘test js OC’)”; //准备执行的js代码
[context evaluateScript:alertJS];//通过oc方法调用js的alert
}
*js调用iOS*
第一种情况
其中test1就是js的方法名称,赋给是一个block 里面是iOS代码
此方法最终将打印出所有接收到的参数,js参数是不固定的 我们测试一下就知道
context[@”test1”] = ^() {
NSArray *args = [JSContext currentArguments];
for (id obj in args) {
NSLog(@”%@”,obj);
}
};
下来我们看第二种情况 就是js 中是通过一个对象来调用方法的。
JSExport
凡事添加了JSExport协议的协议,所规定的方法,变量等 就会对js开放,我们可以通过js调用到
首先创建一个类 继承NSObject 并且规定一个协议
#import <Foundation/Foundation.h>
#import <JavaScriptCore/JavaScriptCore.h>
//首先创建一个实现了JSExport协议的协议
@protocol TestJSObjectProtocol <JSExport>
//此处我们测试几种参数的情况
-(void)TestNOParameter;
-(void)TestOneParameter:(NSString *)message;
-(void)TestTowParameter:(NSString *)message1 SecondParameter:(NSString *)message2;
@end
import “TestJSObject.h”
@implementation TestJSObject
//一下方法都是只是打了个log 等会看log 以及参数能对上就说明js调用了此处的iOS 原生方法
-(void)TestNOParameter
{ NSLog(@”this is ios TestNOParameter”); }
-(void)TestOneParameter:(NSString *)message
{ NSLog(@”this is ios TestOneParameter=%@”,message); }
-(void)TestTowParameter:(NSString )message1 SecondParameter:(NSString )message2
{ NSLog(@”this is ios TestTowParameter=%@ Second=%@”,message1,message2); }
@end
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页加载完成调用此方法
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
JSContext *context=[webView valueForKeyPath:@”documentView.webView.mainFrame.javaScriptContext”];
//第二种情况,js是通过对象调用的,我们假设js里面有一个对象 testobject 在调用方法
//首先创建我们新建类的对象,将他赋值给js的对象
TestJSObject *testJO=[TestJSObject new];
context[@”testobject”]=testJO;
“`
第三方框架
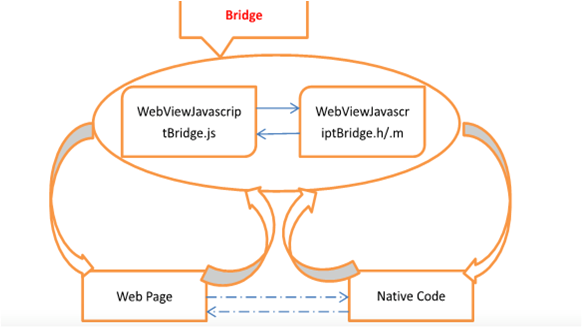
目前很流行的库有WebviewJavaScriptBridge和OVGap,这两个库都是让webview与JS建立起一条桥梁,这样就可以相互通信了.
我主要看了WebViewJavascriptBridge

github有源码,感兴趣的可以下载分析!






















 3500
3500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








