又要开篇叨叨
昨天没有更新,但因为下大雨没撸串,陪孩子玩了下前一天写的Flask开发猜数字小游戏—聪明的奥特曼,发现代码有些bug,进行了修改,另外只是名字叫聪明的奥特曼,我的俩爷不买账啊,没办法,将成功的alert改为展示奥特曼的图片,才把他俩打发。至于做对?别逗了,我都改成猜1-4了都各种错,就急着点完了看奥特曼,真是气死我了…
今天讲什么
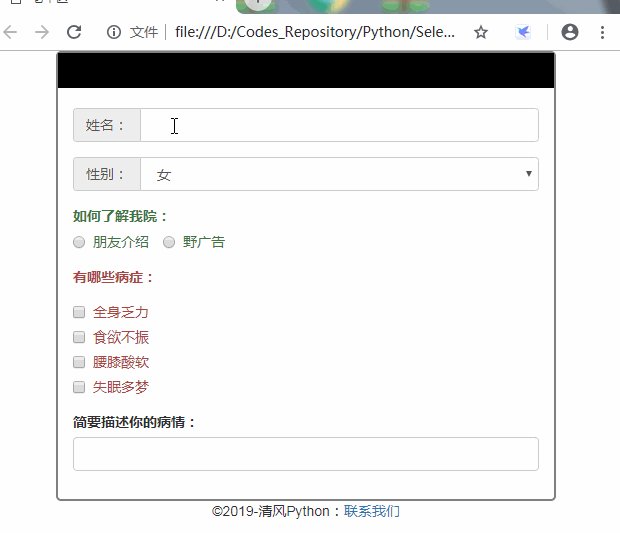
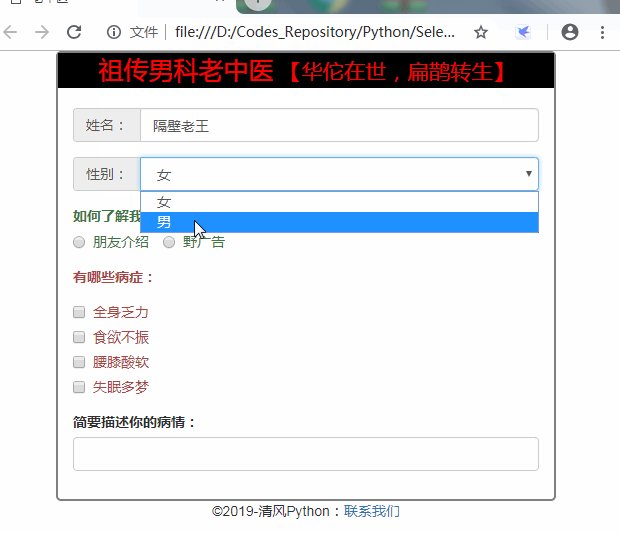
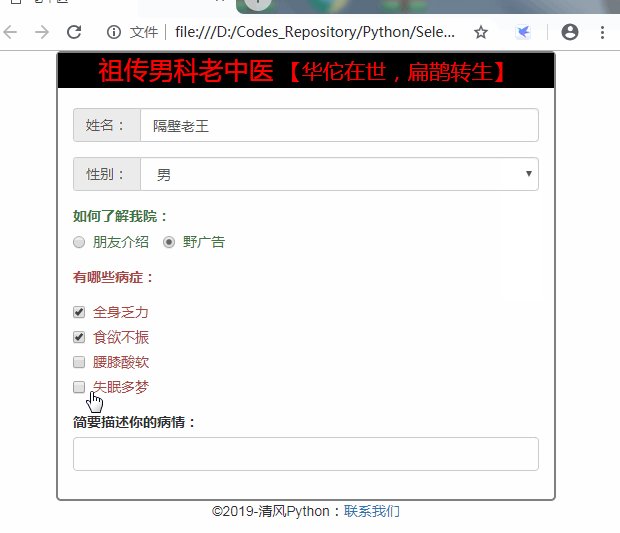
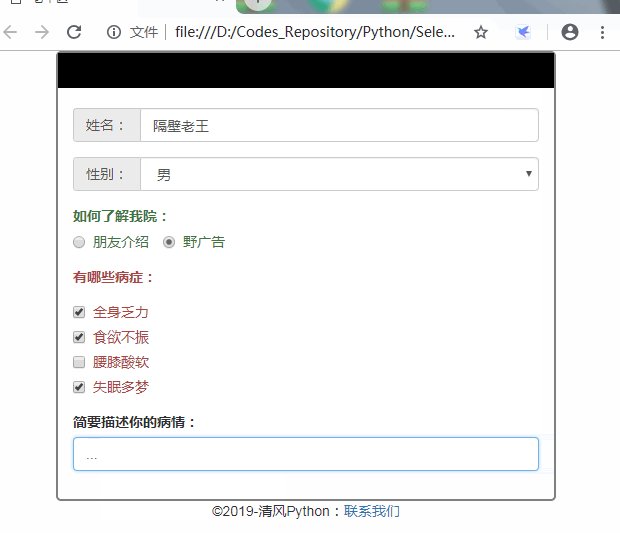
讲什么标题说了,讲selenium的单选、多选、下拉框选项定位。但其实这东西,没什么太多说的,又比较枯燥,那该怎么让这一集selenium的课程变得有趣呢?有请老中医,哈哈…

怎么样,这个野广告做的还不错吧,你们给多少分?至于为什么要自己写一个html的页面,一是懒得找什么网页又有下来框体,又有单/多选。二是最近更多的想练习写一些web界面,最重要的是怕大家觉得selenium系列的文章没意思,所以搞点噱头呗。哈哈…
页面实现起来比较简单,样式用Bootstrap即可,至于这个城中村经典广告牌,只要简单的使用jQuery添加和删除css样式就OK了。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老中医</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
body {
height: 500px;
}
.container {
max-width: 500px;
height: 450px;
border: 2px solid grey;
border-radius: 5px;
}
.ad {
text-align: center;
font-size: 25px;
background-color: black;
color: red;
margin-bottom: 20px;
}
.chuibi {
display: inline-block;
}
.adplus {
color: black;
}
.footer {
text-align: center;
}
</style>
</head>
<body>
<form class="container">
<div class="row">
<div class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








