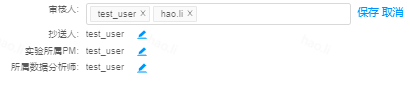
效果:

state中数据:
handinDetail : [
{
key: 'reviewers',
editable: false,
info: {},
label: '审核人',
originMsg : {}
},
{
key: 'copy_tos',
editable: false,
info: [],
label: '抄送人',
originMsg : []
},
{
key: 'product_manager',
editable: false,
info: [],
label: '实验所属PM',
originMsg : []
},
{
key: 'data_analyst',
editable: false,
info: [],
label: '所属数据分析师',
originMsg : []
}
]
html代码:
{!item.editable ? (
<Tooltip>
<p className="ellipise" style={{maxWidth: '100%', marginLeft: '10px'}}>
{item.info.map ? item.info.map((a, b) => {
return (
<p style={{display:'inline-block', marginRight: '10px'}}>
{a + (b + 1 === item.info.length ? '' : ',')}
</p>
)
}
):
Object.keys(item.info).map((a, b) => {
return (
<p style={{display:'inline-block', marginRight: '10px'}}>
<span style={{ marginRight: '3px' }}>
<Icon
type={reviewersIconMap[item.info[a]].type}
theme="filled"
style={{ color: reviewersIconMap[item.info[a]].color}}
/>
</span>
{a + (b + 1 === Object.keys(item.info).length ? '' : ',')}
</p>
)
})
}
</p>
</Tooltip>
) : (
<Select
className="exp-nameInput"
style={{ width: '30%', marginLeft:'10px'}}
value={item.info.map ? item.info : Object.keys(item.info)}
onChange={v => this.handleInputChange(v,index)}
mode="tags">
{this.state.pureUserList.length ? this.state.pureUserList.map(item => {
return (
<Option value={item} key={item}>
{item}
</Option>
)
}) : []}
</Select>
)}
{!item.editable ? (
<div>
<Icon
onClick={this.toggleBoxShow.bind(this, {type: 'edit', index})}
type="edit"
theme="filled"
className="editNameIcon"
/>
</div>
) : (
<div className="exp_title_exp">
<a
onClick={this.toggleBoxShow.bind(this, {type: 'submit', index})}
style={{ marginRight: '5px' }}>
保存
</a>
<a onClick={this.toggleBoxShow.bind(this, {type: 'cancel', index})}>取消</a>
</div>
)}
逻辑代码:
// 切换文字编辑与展示状态
toggleBoxShow(data) {
const {type, index} = data
console.log(type,index)
let tempArr = _.cloneDeep(this.state.handinDetail)
if (type === 'edit') {
let originData = tempArr[index].info
tempArr[index].originMsg = originData
console.log(tempArr[index])
console.log(tempArr[index].editable)
tempArr[index].editable = !tempArr[index].editable
console.log(tempArr)
this.setState({
handinDetail: tempArr
})
} else {
if (type === 'submit') {
console.log(tempArr[index].originMsg, tempArr[index].info)
if (tempArr[index].info.length === 0) {
message.error('修改数据不能为空')
return false
}
console.log(index)
console.log(tempArr[index].originMsg.toString())
console.log(Object.keys(tempArr[index].info).toString())
if(tempArr[index].originMsg.toString() === tempArr[index].info.toString()){
message.error('修改的内容不得与原先内容相同')
return false
}
this.setState({
load: false
})
let value = {}
value.plan_draft_id = parseInt(this.state.id)
let title = tempArr[index].key
value[title] = tempArr[index].info
if(index === 2){
value[title] = tempArr[index].info[0]
}
console.log(value)
modifyDraft(value).then(res => {
if(res.result_code === 2000){
message.success('修改成功!')
tempArr[index].editable = !tempArr[index].editable
this.setState({
handinDetail: tempArr
})
}
else{
message.error('修改失败!')
}
this.setState({
load: false
})
})
} else {
tempArr[index].editable = !tempArr[index].editable
tempArr[index].info = tempArr[index].originMsg
this.setState({
handinDetail: tempArr
})
}
}
}
//改变state中input的值
handleInputChange = (v,index) => {
let tempArr = this.state.handinDetail
if(index == '2' || index == '3'){
console.log(v,index)
tempArr[index].info = v[v.length - 1] === undefined? [] : [v[v.length - 1]]
}
else{
tempArr[index].info = v
}
this.setState({
handinDetail: tempArr
})
}
要注意设置一个originMsg来储存最原始的值供取消的时候使用





















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








