现在我的博客域名为https://blog.skyqin1999.cn/,将原地址https://www.skyqin1999.cn/作为个人网站首页,也就是在二级域名.skyqin1999.cn上添加两个下属三级域名www与blog,一个是主页,一个是博客。(说法如有误请及时指正)
我使用的是coding托管,page页面弄起来方便,所以用的这方法
添加主页库
腾讯云开发者平台添加库(项目),然后将你的index.html及相关文件导入库(查看我的库),作为网站主页
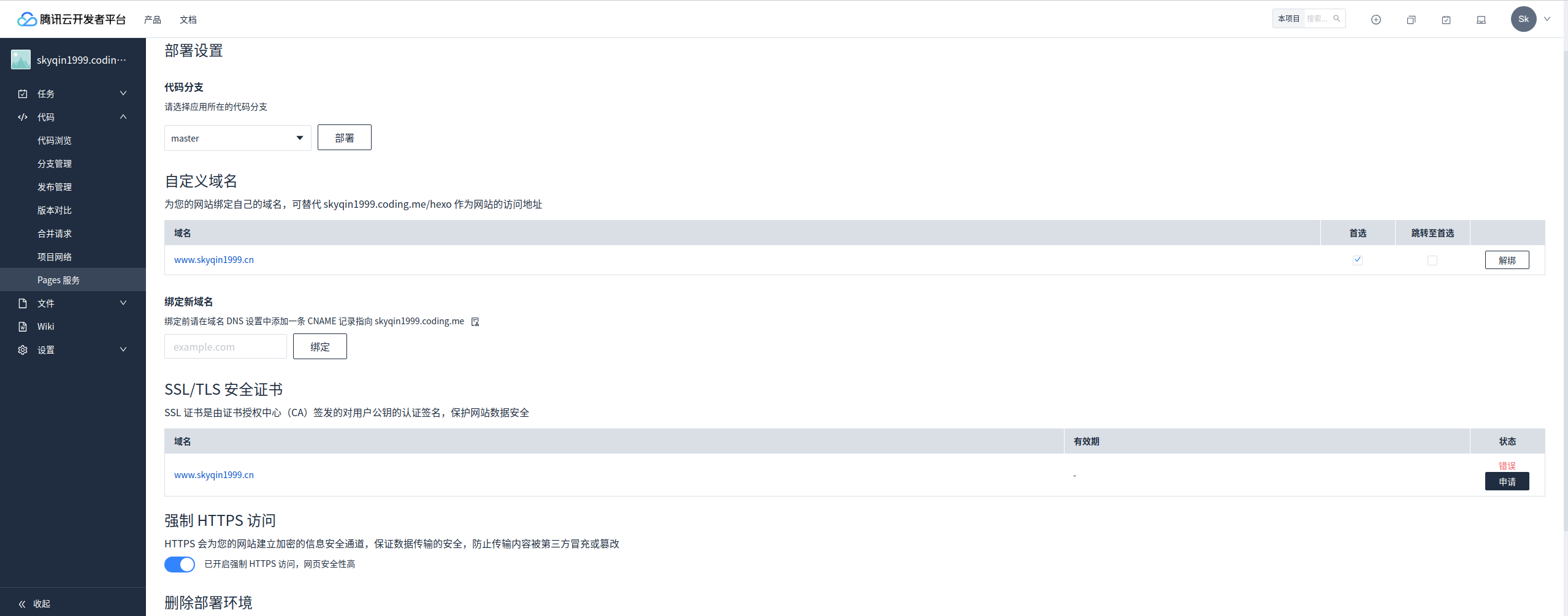
配置主页库page

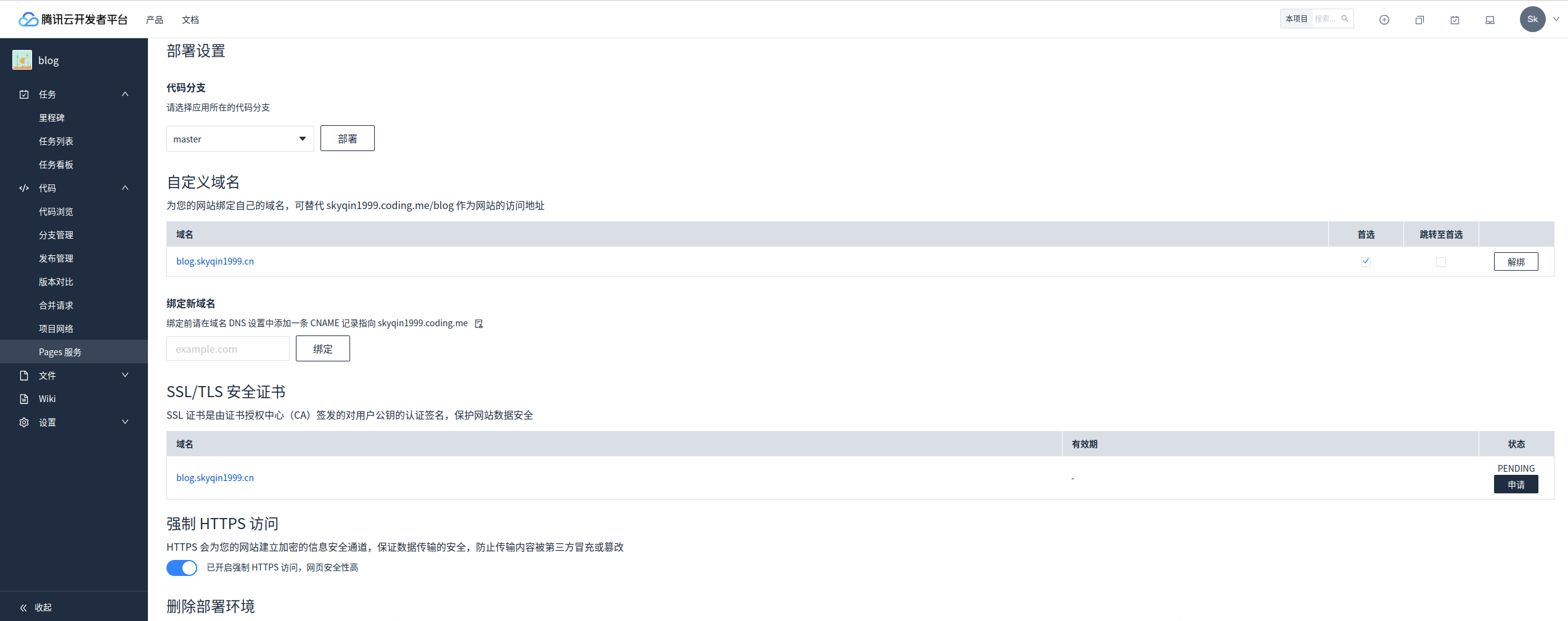
配置原博客page

配置hexo文件
找到hexo文件夹中的配置文件_config.yml,修改url信息
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://blog.skyqin1999.cn
root: /
重新生成静态页面并部署
我已经能在两秒内输入下面的指令了,熟练
hexo clean && hexo g && hexo d























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








