jinja2
jinja2是Flask默认支持的模板。Flask通过render_template()函数来实现模板的渲染。
from flask import Flask,request,render_template
app = Flask(__name__)
@app.route('/',methods=['GET','POST'])
def home():
return render_template('home.html')
@app.route('/signin',methods=['GET'])
def signin_form():
return render_template('form.html')
@app.route('/signin',methods=['POST'])
def signin():
username = request.form['username']
password = request.form['password']
if username == 'admin' and password == 'password':
return render_template('signin-ok.html',username=username)
return render_template('form.html',message='Bad username or password.',username=username)
if __name__ == '__main__':
app.run()编写jinja2模板:
home.html
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>Home1</h1>
</body>
</html>form.html
<!DOCTYPE html>
<html>
<head>
<title>Please Sign In</title>
</head>
<body>
<!-- 条件判断,把form.html重用为登录失败的模板。 -->
{% if message %}
<p style="color:red;">{{message}}</p>
{% endif %}
<form action="/signin" method="post">
<legend>Please sign in:</legend>
<p><input name="username" placeholder="username" value="{{username}}" /></p>
<p><input name="password" placeholder="password" type="password" /></p>
<p><button type="submit">Sign In</button></p>
</form>
</body>
</html>signin-ok.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome,{{username}}</title>
</head>
<body>
<p>Welcome,{{username}}</p>
</body>
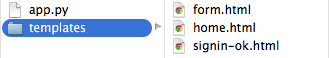
</html>一定要把模板放到正确的templates目录下,templates和app.py在同级目录下:
运行效果
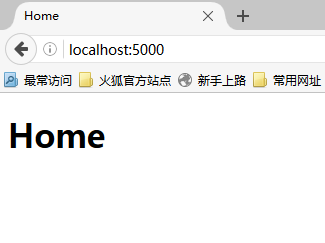
首页:
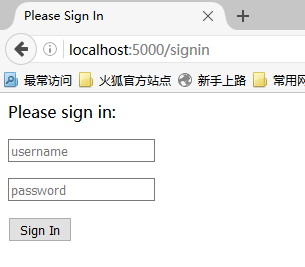
登录页:
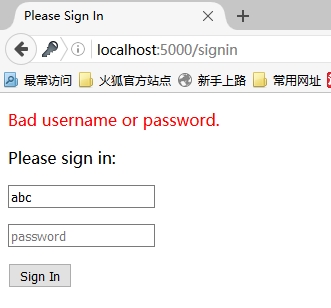
输入错误的用户名或者密码:
登陆成功:
在Jinja2模板中,我们用{{ name }}表示一个需要替换的变量。很多时候,还需要循环、条件判断等指令语句,在Jinja2中,用{% … %}表示指令。
比如循环输出页码:
{% for i in page_list %}
<a href="/page/{{ i }}">{{ i }}</a>
{% endfor %}如果page_list是一个list:[1, 2, 3, 4, 5],上面的模板将输出5个超链接。



























 2667
2667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








