前言:
大家在很多应用不难发现,用户的头像那一块的imageview是圆形的,可是我们并没有现成的圆形ImageView调用,那么最常见的思路就是自己去写一个属于自己的圆形ImageView,基于这样的出发点,今天我们就自己动手去写一个圆形ImageView方便日后直接使用 。为什么标题会有(一)呢,其实打造圆形ImageView,我能想到的有三种方式,
。为什么标题会有(一)呢,其实打造圆形ImageView,我能想到的有三种方式,
- BitmapShader(渲染器,将画笔用bitmap图形填充)
- Xfermode
- 继承drawable
其实就我个人使用而言的话,使用很多三方图片加载框架如picasso,universal-image-loader,volley的时候,使用继承自ImageView方式的圆形Imageview比较方便一点,也就是我们这里的前两种方式,不过我们的drawable方式是最简单的。当然了,最简单的当然是留到最后再说啦。


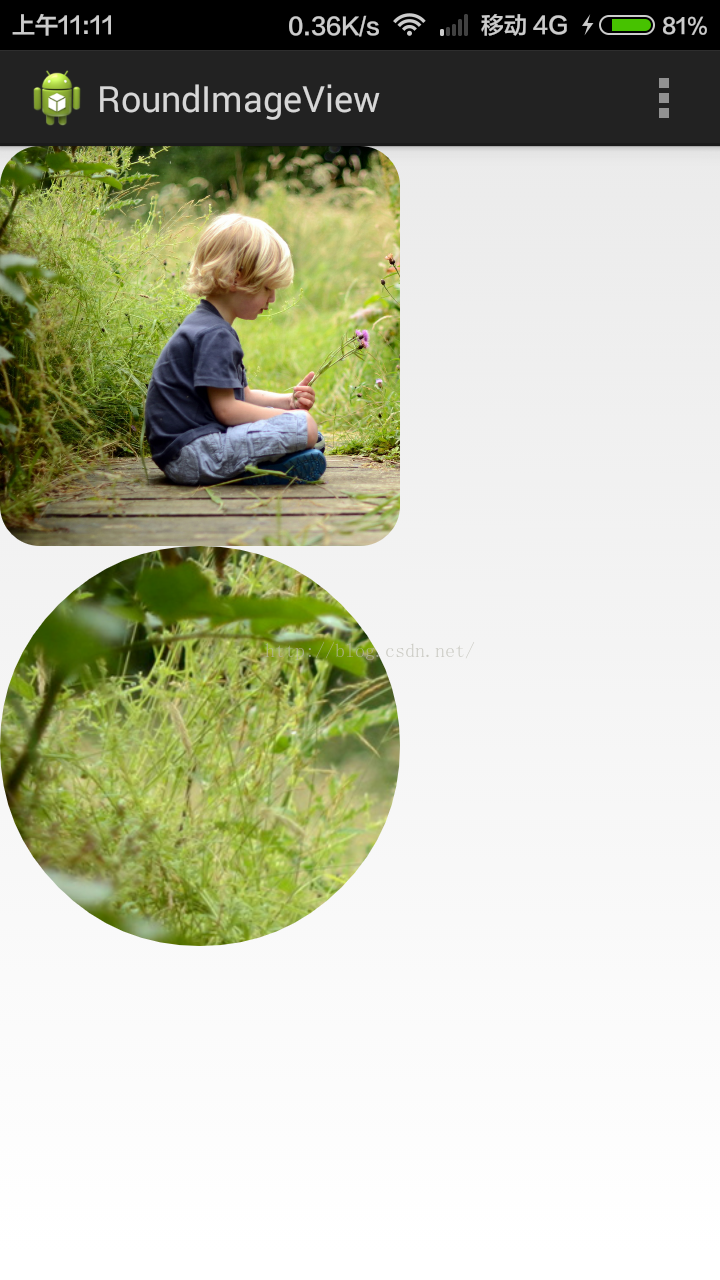
截图:

这边我们的imageview可以设置成圆形或者圆角的,原来我们写圆角的ImageView的时候要设置xml,然后设置drawable,这里直接使用,很方便的。
正文:
首先,任何重写view都需要的几个步骤:
- 继承view
- 自定义属性
- 重写onMeasure方法【可不重写】
- 重写onDraw方法
Step1:继承View
public class RoundImageView extends ImageView<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="borderRadius" format="dimension" />
<attr name="imageType">
<enum name="circle" value="0" />
<enum name="round" value="1" />
</attr>
<declare-styleable name="RoundImageView">
<attr name="borderRadius" />
<attr name="imageType" />
</declare-styleable>
</resources>
Step3:在构造器中初始化值
public RoundImageView(Context context) {
this(context, null);
}
public RoundImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// 初始化画笔等属性
mMatrix = new Matrix();
mPaint = new Paint();
mPaint.setAntiAlias(true);
// 获取自定义属性值
TypedArray array = context.getTheme().obtainStyledAttributes(attrs, R.sty







 本文介绍了如何在Android中创建自定义的圆形ImageView。通过BitmapShader、Xfermode、继承Drawable或View,以及自定义属性和重写onDraw方法来实现。教程中提到,这个系列的教程将涵盖这四种方法。
本文介绍了如何在Android中创建自定义的圆形ImageView。通过BitmapShader、Xfermode、继承Drawable或View,以及自定义属性和重写onDraw方法来实现。教程中提到,这个系列的教程将涵盖这四种方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1044
1044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








