table选择多行数据
功能介绍:
1.列表分页功能;
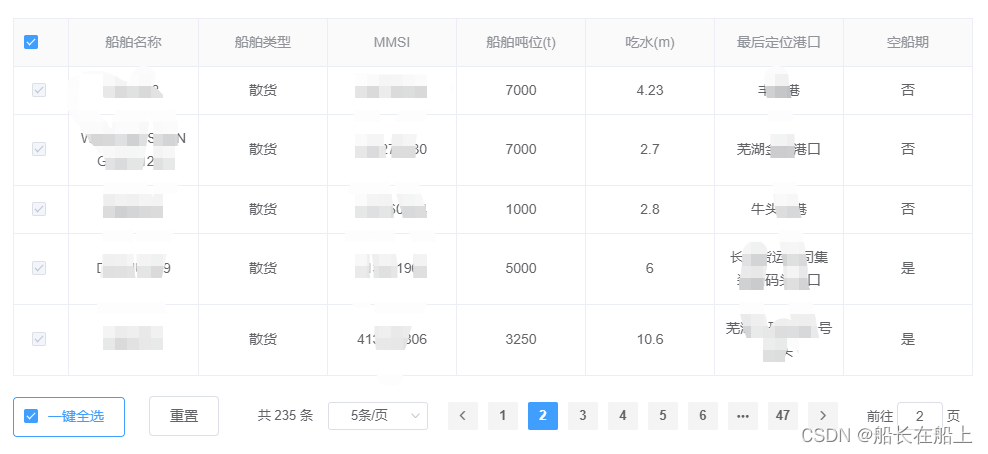
2.一键全选,选中列表所有数据;
3.全选,选中当前页数据;
4.重置,清除选中状态;
5.列表搜索查询;
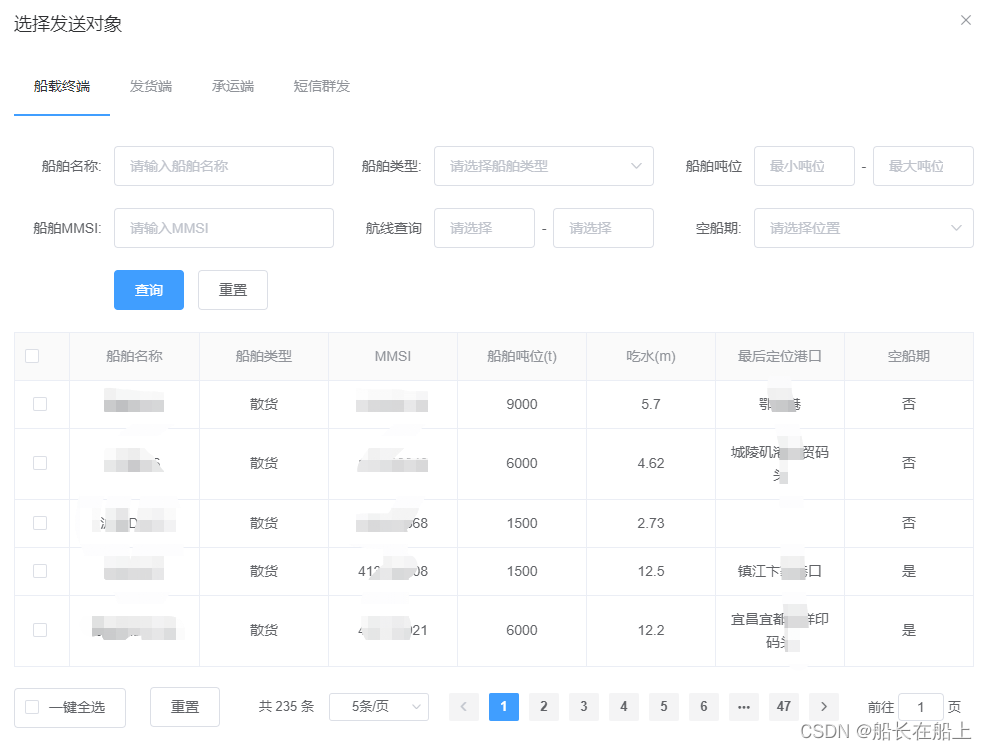
效果:


1.列表分页功能
<!-- 新建发送 船载终端 列表数据 -->
<el-table :data="newShipTableData" ref="newShipTableData" border highlight-current-row element-loading-text="拼命加载中"
style="width: 100%;height:auto;" :header-cell-style="{textAlign: 'center',background:'#fafafa'}"
:cell-style="{ textAlign: 'center' }" @se











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 3267
3267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










