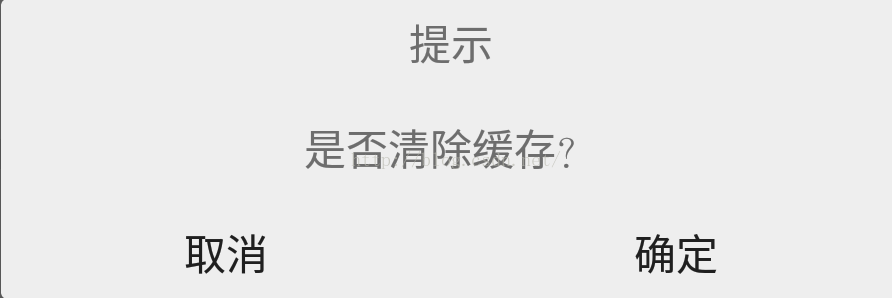
效果图如下,有三种表现形式,实现方法很简单,but浪费LZ一整天
接下来看布局文件,仔细看会发现在中间文字下面隐藏了一个线性布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="300dp" android:layout_height="100dp" android:layout_gravity="center" android:orientation="vertical"> <TextView android:id="@+id/tv_clean_title" android:layout_width="300dp" android:layout_height="30dp" android:text="提示" android:gravity="center"/> <TextView android:id="@+id/tv_clean_tip" android:layout_width="300dp" android:layout_height="40dp" android:text="是否清除缓存?" android:gravity="center"/> <LinearLayout android:id="@+id/ly_clean" android:layout_width="250dp" android:layout_height="40dp" android:visibility="gone"> <ProgressBar android:id="@+id/pb_clean" style="?android:attr/progressBarStyle" android:layout_width="40dp" android:layout_height="40dp" android:layout_gravity="center" android:gravity="center" android:indeterminate="false" android:layout_marginLeft="20dp" /> <TextView android:id="@+id/tv_clean_now" android:layout_width="20dp" android:layout_height="40dp" android:text="正在清除缓存。。。" android:gravity="center"/> </LinearLayout> <LinearLayout android:id="@+id/ly_contain" android:layout_width="300dp" android:layout_height="30dp"> <Button android:id="@+id/btn_clean_no" android:layout_width="0dp" android:layout_height="30dp" android:layout_weight="1" android:background="@null" android:text="取消" /> <Button android:id="@+id/btn_clean_yes" android:layout_width="0dp" android:layout_height="30dp" android:layout_weight="1" android:background="@null" android:text="确定" /> </LinearLayout> </看dialog这个类
public class CleanCacheDialog extends Dialog { public TextView title; public TextView message; public LinearLayout ly; public Button btnyes; public Button btno; public LinearLayout lycon; public ProgressBar pb; public TextView now; public boolean isCheck; public CleanCacheDialog(Context context) { super(context); requestWindowFeature(Window.FEATURE_NO_TITLE);//记得加上这句,不然它会有自带的一个标题栏 LayoutInflater inflater = LayoutInflater.from(context); View layout = inflater.inflate(R.layout.dialog_clearn_cache, null); setContentView(layout); } public void Clean() { title = (TextView) findViewById(R.id.tv_clean_title); message = (TextView) findViewById(R.id.tv_clean_tip); ly = (LinearLayout) findViewById(R.id.ly_clean); btnyes = (Button) findViewById(R.id.btn_clean_yes); btno = (Button) findViewById(R.id.btn_clean_no); lycon = (LinearLayout) findViewById(R.id.ly_contain); pb = (ProgressBar) findViewById(R.id.pb_clean); now = (TextView) findViewById(R.id.tv_clean_now); btno.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { cancel(); } }); } }接下来看怎么使用了
final CleanCacheDialog dialog=new CleanCacheDialog(getActivity()); dialog.setTitle("提示"); dialog.Clean(); dialog.btnyes.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { dialog.lycon.setVisibility(View.GONE); dialog.message.setVisibility(View.GONE); dialog.title.setVisibility(View.GONE); dialog.ly.setVisibility(View.VISIBLE); mHandler.postDelayed(new Runnable() { @Override public void run() { dialog.pb.setVisibility(View.GONE); dialog.now.setText("清除完毕!"); } }, 1000); mHandler.postDelayed(new Runnable() { @Override public void run() { tvCacheSize.setText("0.00MB"); dialog.cancel(); } }, 2000); } }); dialog.show();就是这么简单,麻痹的坑死LZ了,学识尚浅啊

























 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








