
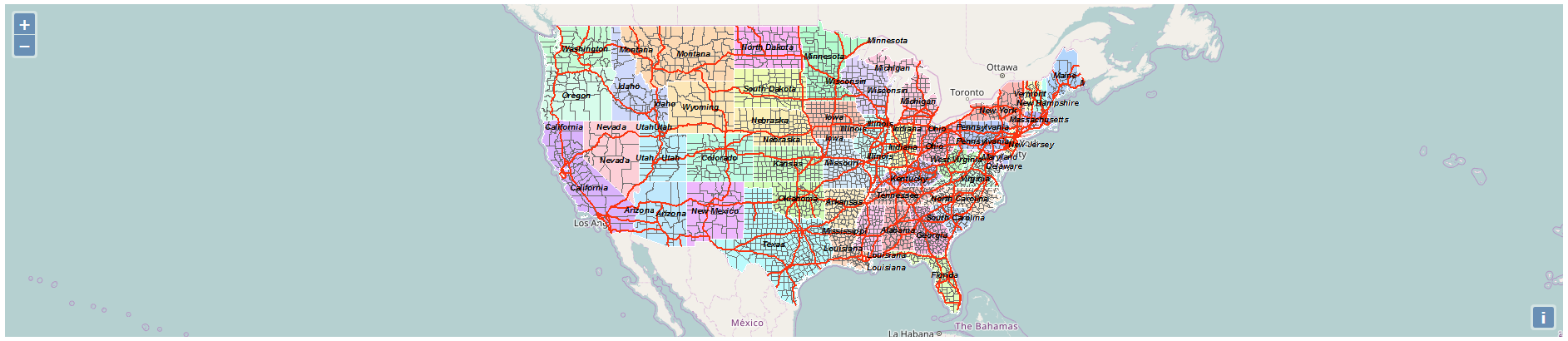
This example shows how to use an ArcGIS REST MapService as tiles. This source type supports Map and Image Services. For cached ArcGIS services, better performance is available by using
这个例子用来说明瓦片形式的ArcGIS REST MapService,数据源的类型支持地图和图像服务,为了缓存ArcGIS服务,使用ol.source.XYZ能够获得更好的性能。
代码:
ol.source.XYZ instead.这个例子用来说明瓦片形式的ArcGIS REST MapService,数据源的类型支持地图和图像服务,为了缓存ArcGIS服务,使用ol.source.XYZ能够获得更好的性能。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Tiled ArcGIS MapServer</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
//地图瓦片服务地址
var url = 'https://sampleserver1.arcgisonline.com/ArcGIS/rest/services/' +
'Specialty/ESRI_StateCityHighway_USA/MapServer';
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
extent: [-13884991, 2870341, -7455066, 6338219],
/*
ol.source.ImageArcGISRest:
Layer source for tile data from ArcGIS Rest services.
来自ArcGIS Rest服务的瓦片图层数据源
Map and Image Services are supported.
支持地图和图像服务
For cached ArcGIS services,
为了缓存ArcGIS服务
better performance is available using the ol.source.XYZ data source.
使用ol.source.XYZ数据源会有更好的性能
*/
//指定ol.source.XYZ数据源
source: new ol.source.TileArcGISRest({
url: url
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
</script>
</body>
</html>







 本文示例展示了如何通过OpenLayers利用ArcGIS REST MapService作为地图瓦片进行展示。内容提及了该数据源支持Map和Image Services,并且建议对于缓存的ArcGIS服务,使用ol.source.XYZ以获取更优性能。
本文示例展示了如何通过OpenLayers利用ArcGIS REST MapService作为地图瓦片进行展示。内容提及了该数据源支持Map和Image Services,并且建议对于缓存的ArcGIS服务,使用ol.source.XYZ以获取更优性能。














 1309
1309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








