
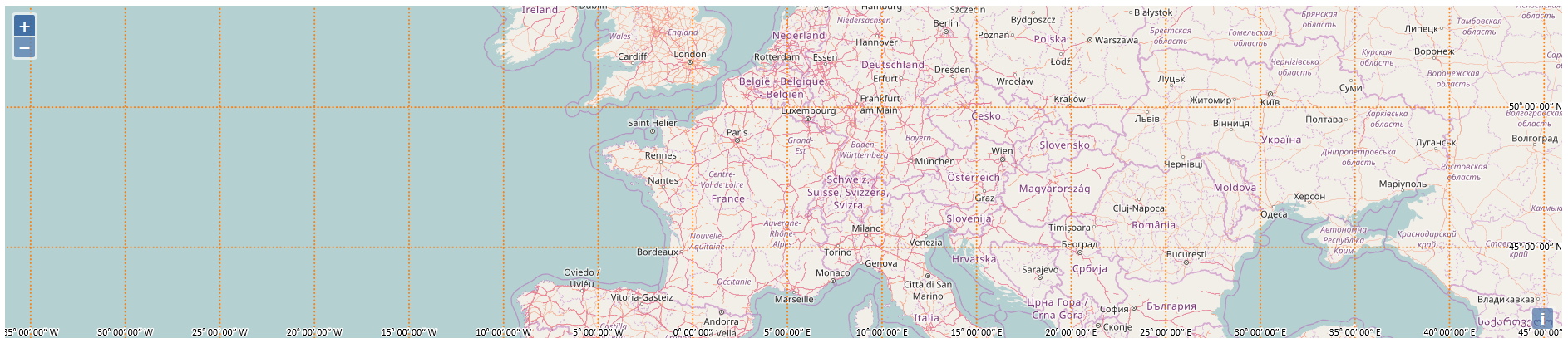
This example shows how to add a graticule overlay to a map.
这个例子用来展示如何在地图上面添加坐标网。
代码:
这个例子用来展示如何在地图上面添加坐标网。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Map Graticule</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map',
view: new ol.View({
center: ol.proj.fromLonLat([4.8, 47.75]),
zoom: 5
})
});
// Create the graticule component
// 创建坐标网组件
var graticule = new ol.Graticule({
// the style to use for the lines, optional.
// 线样式,可选的
strokeStyle: new ol.style.Stroke({
color: 'rgba(255,120,0,0.9)',
width: 2,
lineDash: [0.5, 4]
}),
// 显示经纬度坐标标签
showLabels: true
});
graticule.setMap(map);
</script>
</body>
</html>





















 838
838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








