项目使用的是 Vue + iview + scss
今天开发微信小程序时,发现在页面中修改 UI子组件样式不生效,相同子组件中,同层级标签的样式, 有的生效,有的不生效;
使用的网上各种方法 options: { styleIsolation: 'shared' } 和 样式(::v-deep)都没有用,
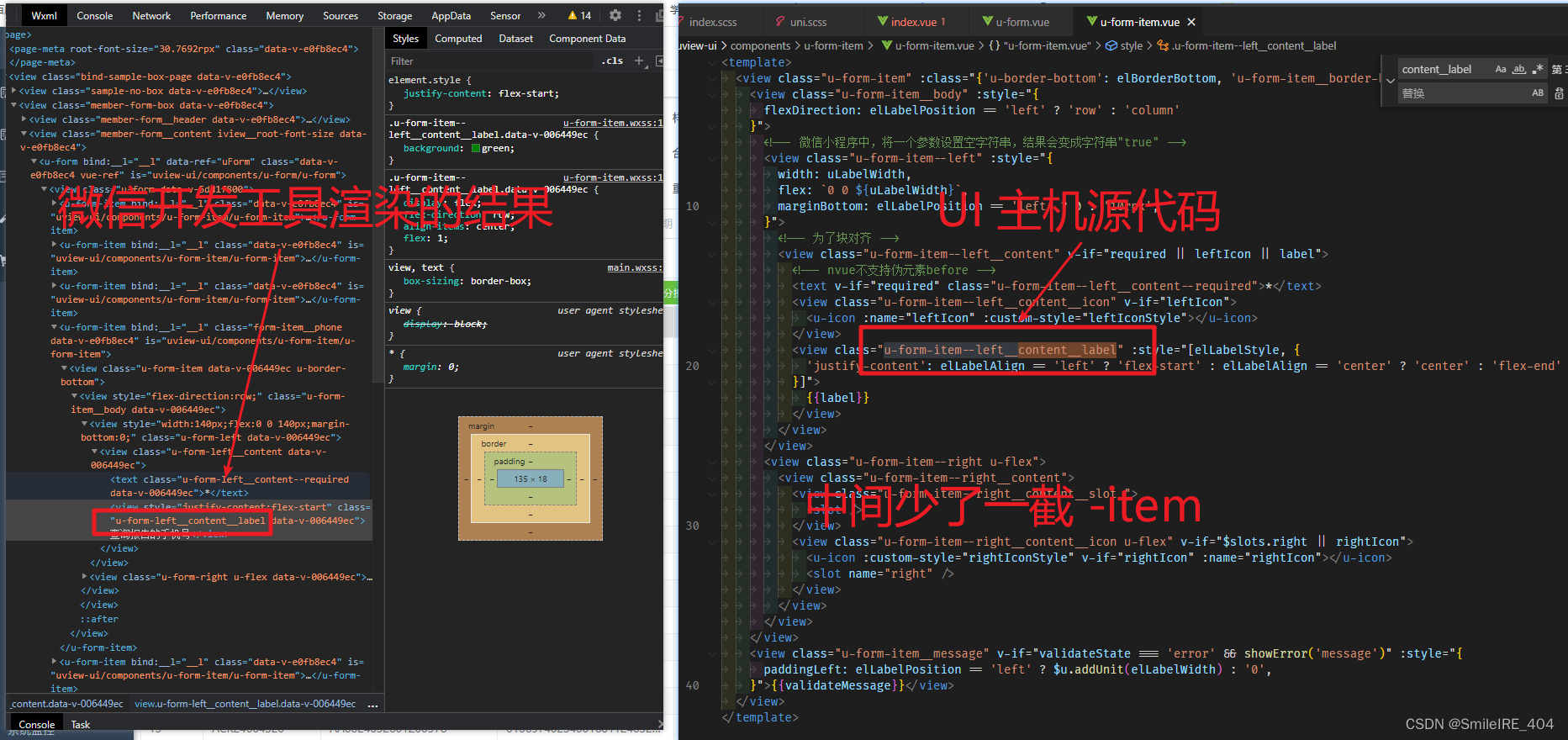
最后发现, 微信开发工具渲染展示出来的 class 和 UI组件源码中的 class 不一样, 微信F12工具中的少了一截!!
另外 :
options: { styleIsolation: 'shared' }, 加上 /deep/ 组件样式确实有效,但是前提得是不要直接复制微信F12开发工具中渲染出来的 class, 因为他展示的时候,可能会少一截,坑!
另外我在官网和其他网址上并没有找到相关解释和说明,离谱~
Uniapp 微信小程序中遇到的坑-开发工具渲染错误
于 2024-06-05 11:39:38 首次发布






















 2011
2011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








