开发中经常使用到正则表达式,如何校验自己写的或他人的正则表达式是否正确?是否满足设计要求?是一个非常繁琐的事。本文推荐一个开源工具Regulex,以图形化直观地展示。
目录
1、正则表达式可视化工具
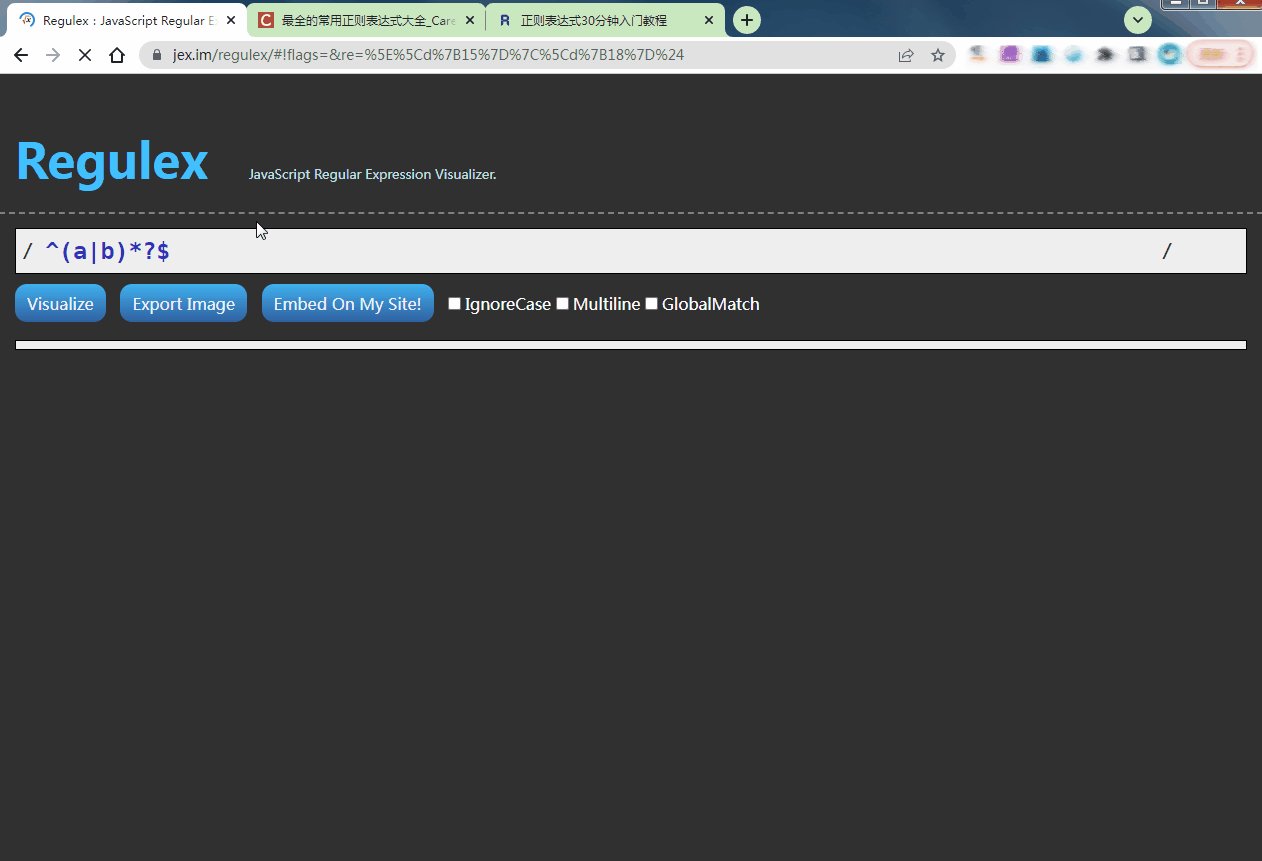
本文推荐一款我经常使用的 正则表达式可视化工具,MIT 开源协议很Nice!支持即时输入、即时显示、导出图片等。
1.1、在线演示地址
Regulex:JavaScript Regular Expression Visualizer![]() https://jex.im/regulex/
https://jex.im/regulex/
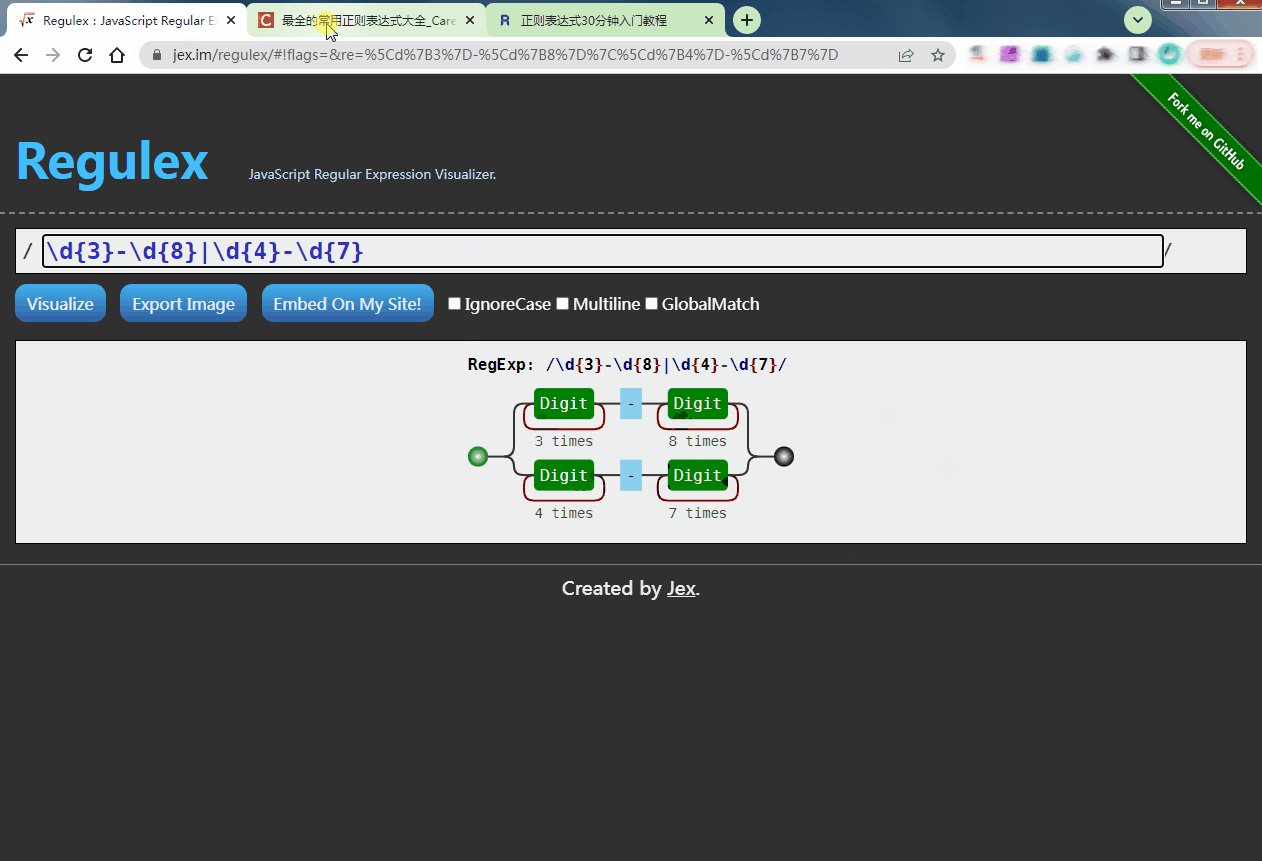
1.2、演示录屏动画
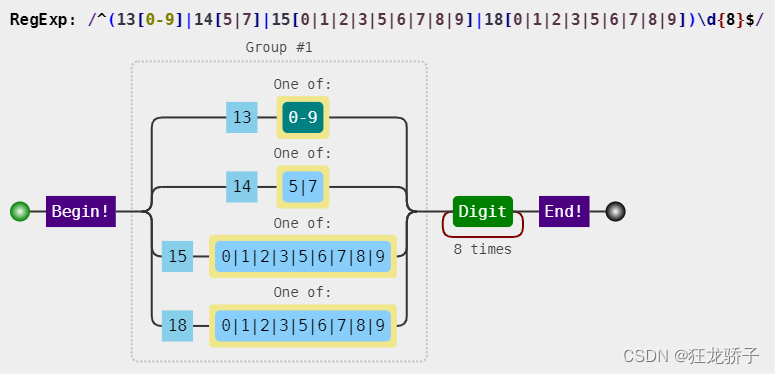
正则表达式校验通过后,可点击 Export Image 按钮输出为图片,方便以后插入到开发文档中。

如 手机号 正则表达式:
^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$ 
提示:作者很细心,同时在图片的顶部输出有 正则表达式,可用于 验证对比。
2、正则表达式学习
请参考以下教程
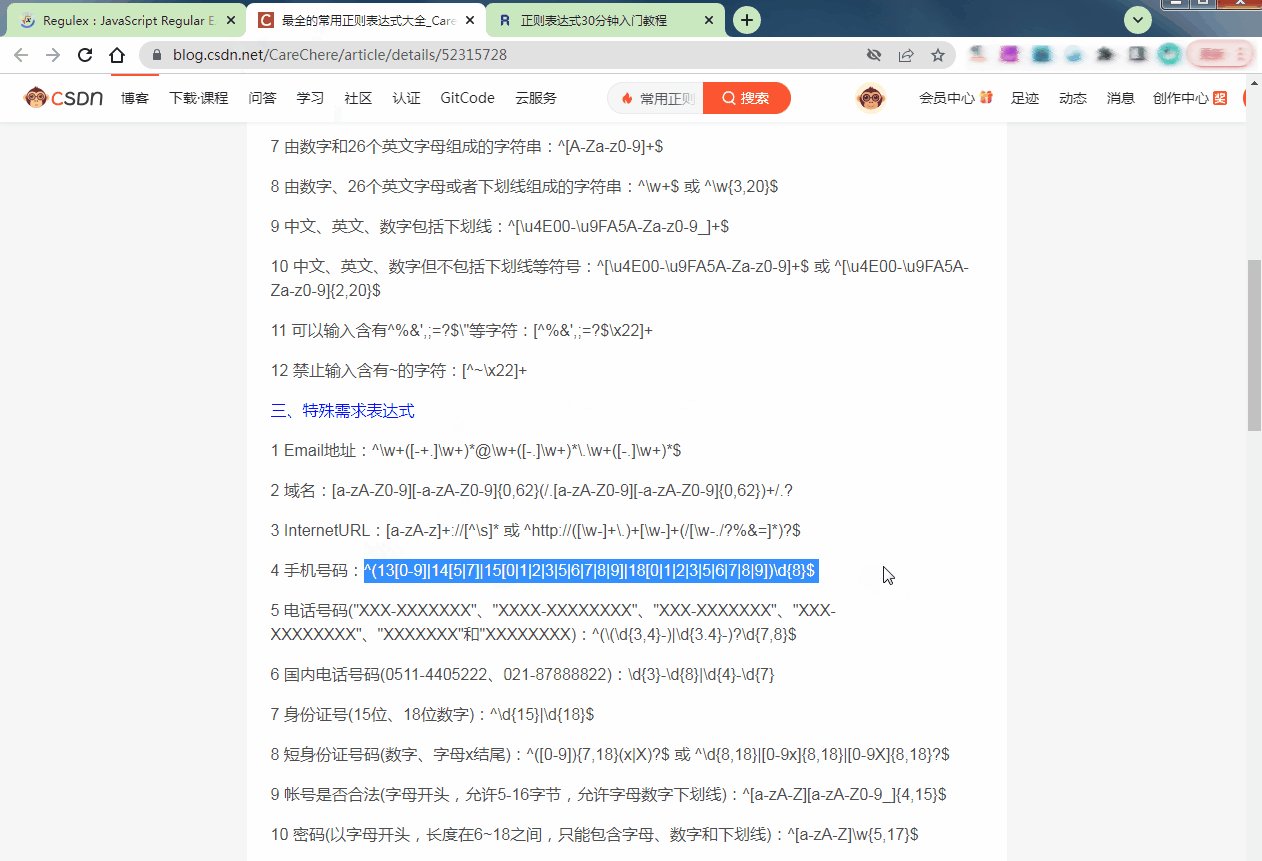
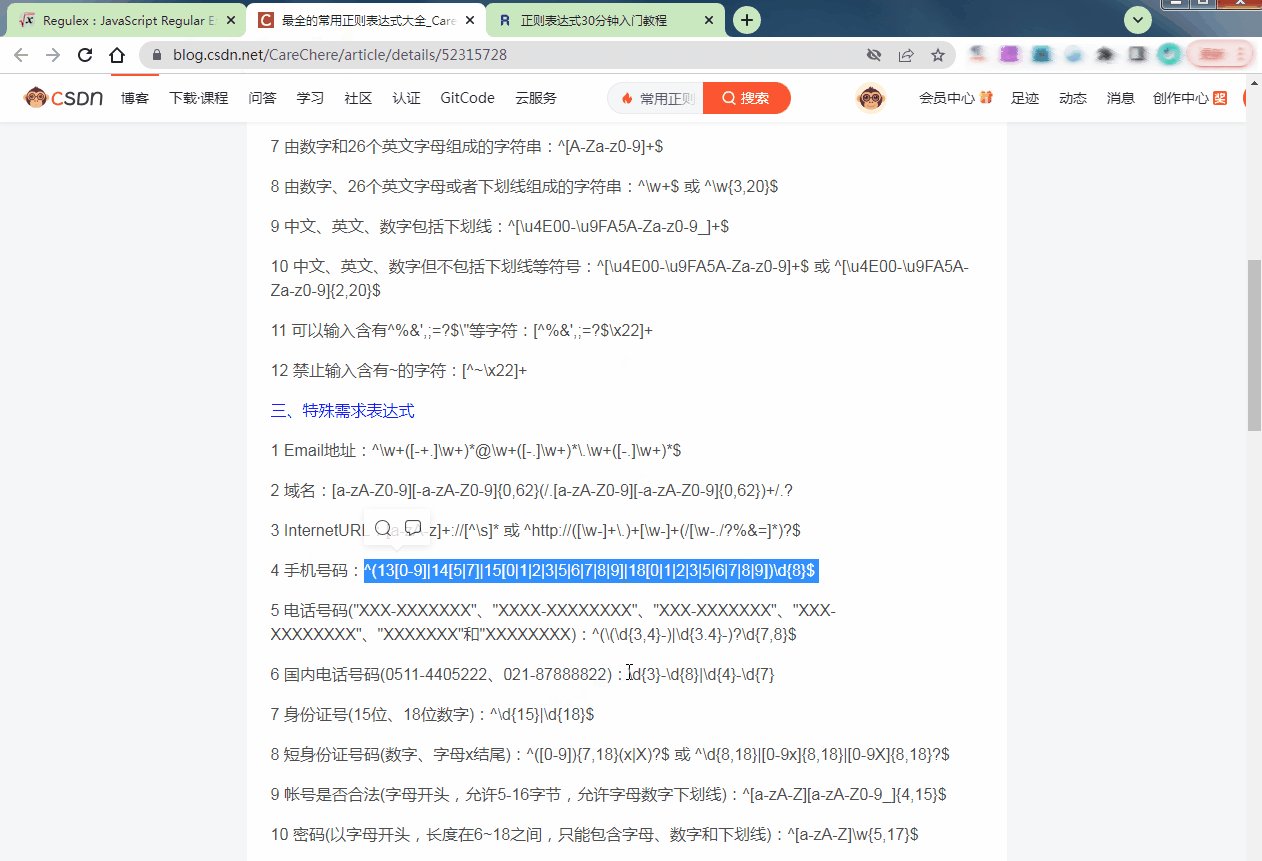
3、常用正则表达式
请参考以下博文

























 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










