今天用Vue 做了个列表,简单测试了下注入的, 结果注入倒是没有成功, 但是列表显示不出来了, 因为注入的内容中含有单引号, 导致Vue不能正常绑定数据, 整个页面都空白了.
注入内容
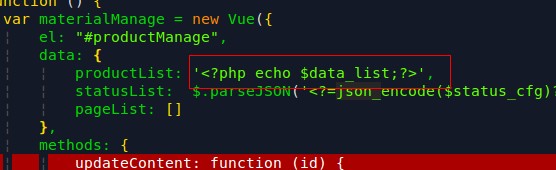
出问题的点
这个data_list 是json格式的
解决办法是 替换单引号
$data_list = json_encode($data_list);
$data_list = preg_replace("/\'/", "\u0027",$data_list);
$this->val('data_list', $data_list);























 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








