前提:搭建好NodeJS环境
node -v
npm -v
1. 什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
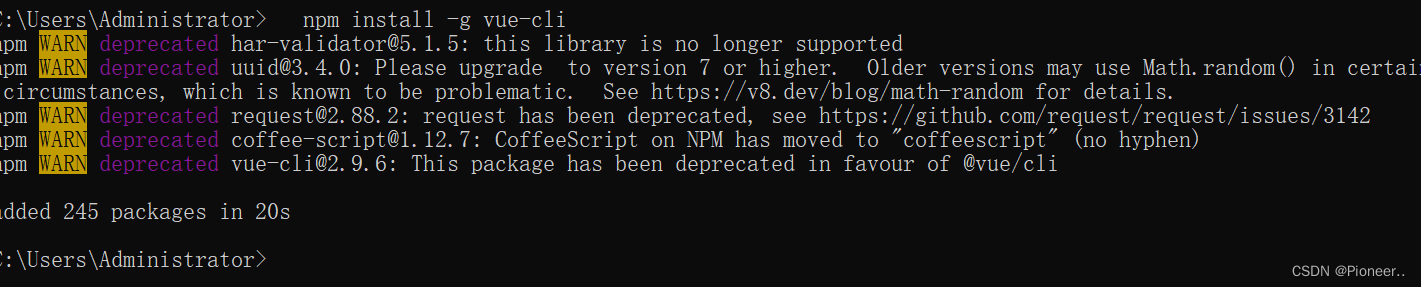
2. 安装vue-cli
npm install -g vue-cli

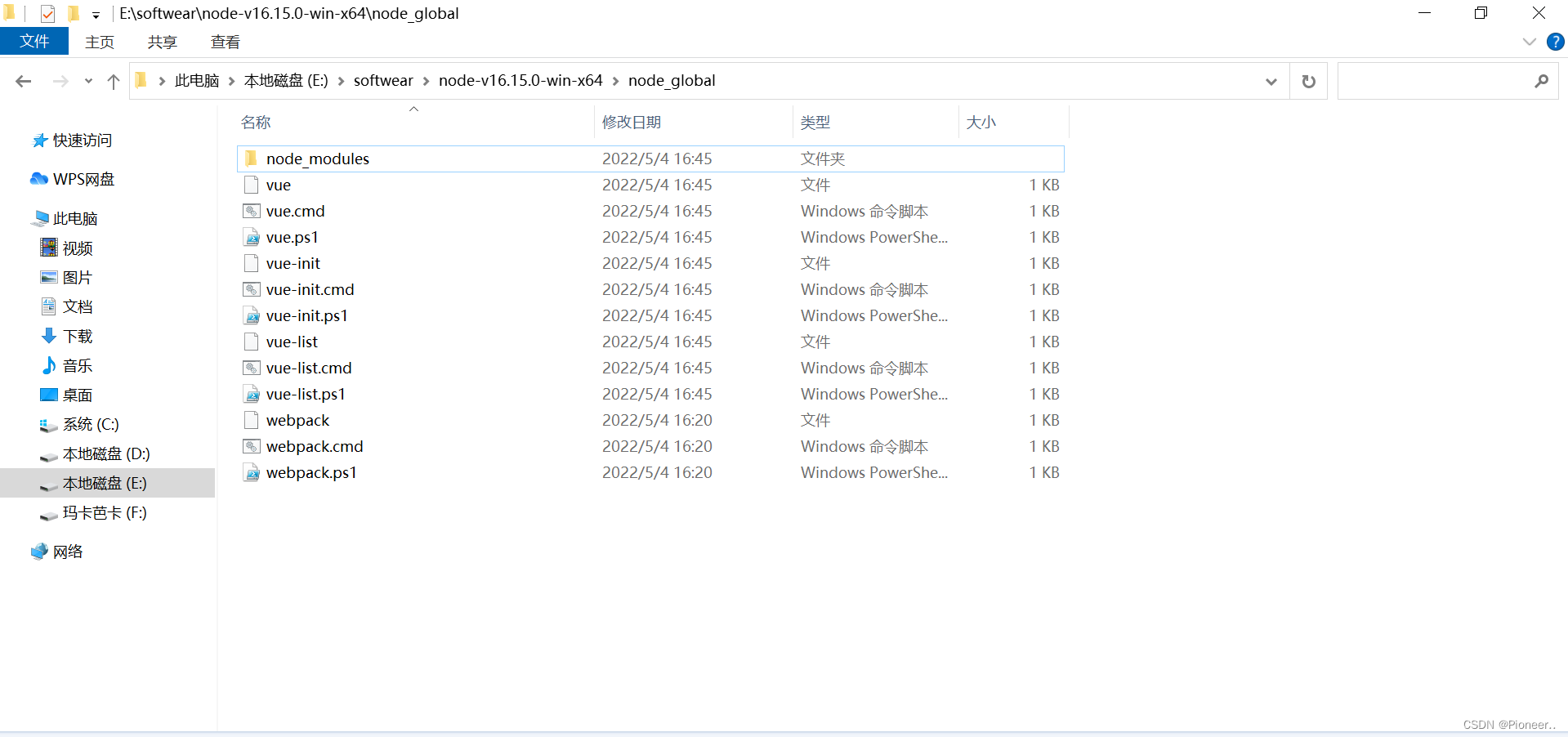
注1:安装成功后,会出现如下文件
d:\tools ==> 根据自行安装的目录来操作
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd

注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
3. 使用脚手架vue-cli(2.X版)来构建项目
步骤一:使用脚手架创建项目骨架
1.打开命令窗口
2.切换到d盘,进入d:\temp目录 shift+insert快速赋值()
3.此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹,pa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
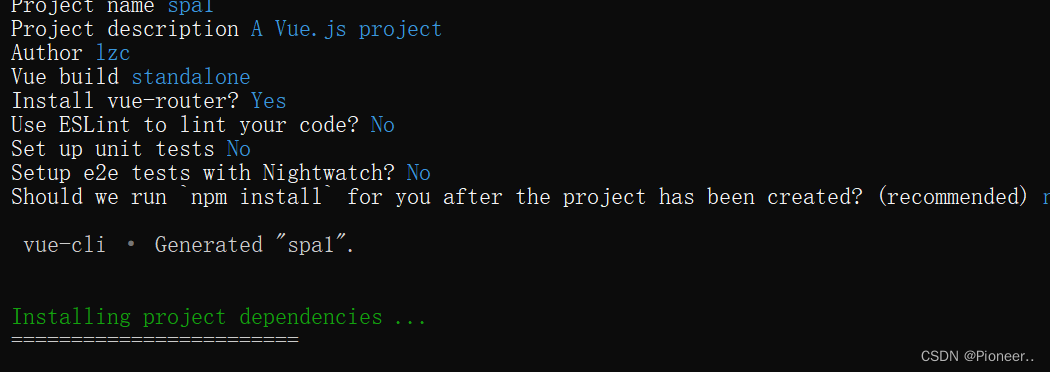
注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装

步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块
步骤三:启动并访问项目
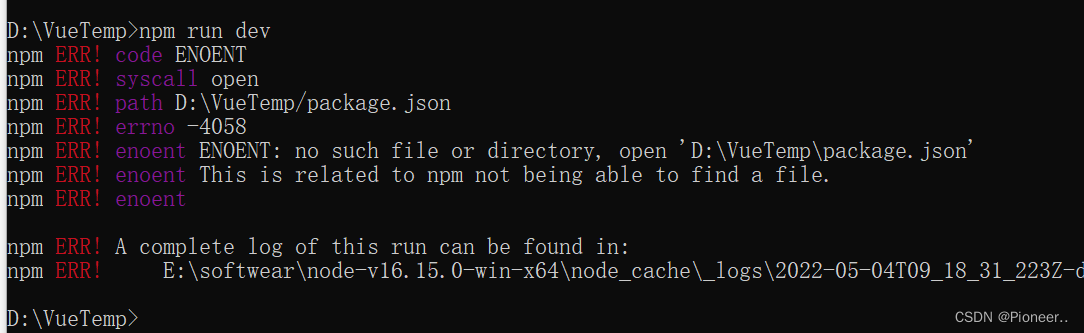
cd spa1(一定要打开项目再运行项目,否则会报错,如图)

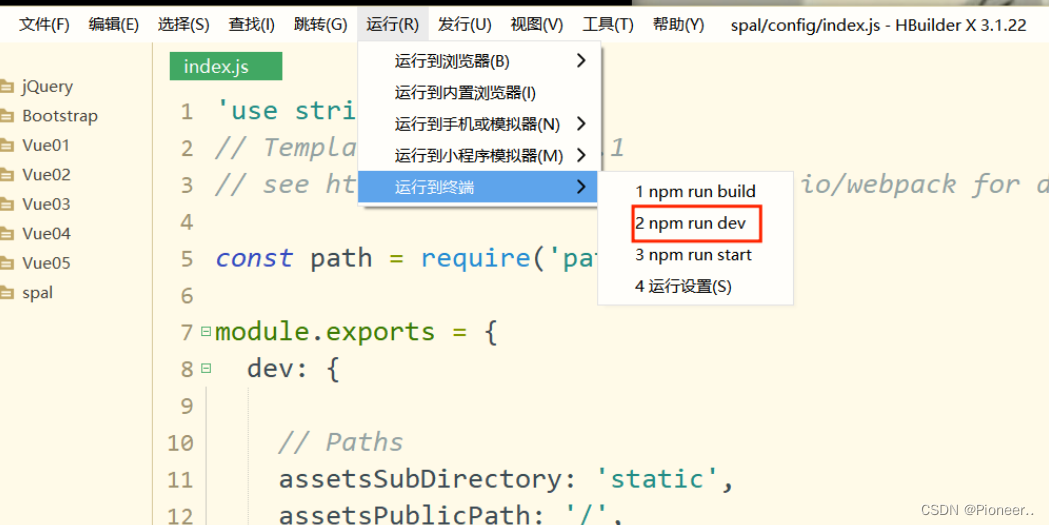
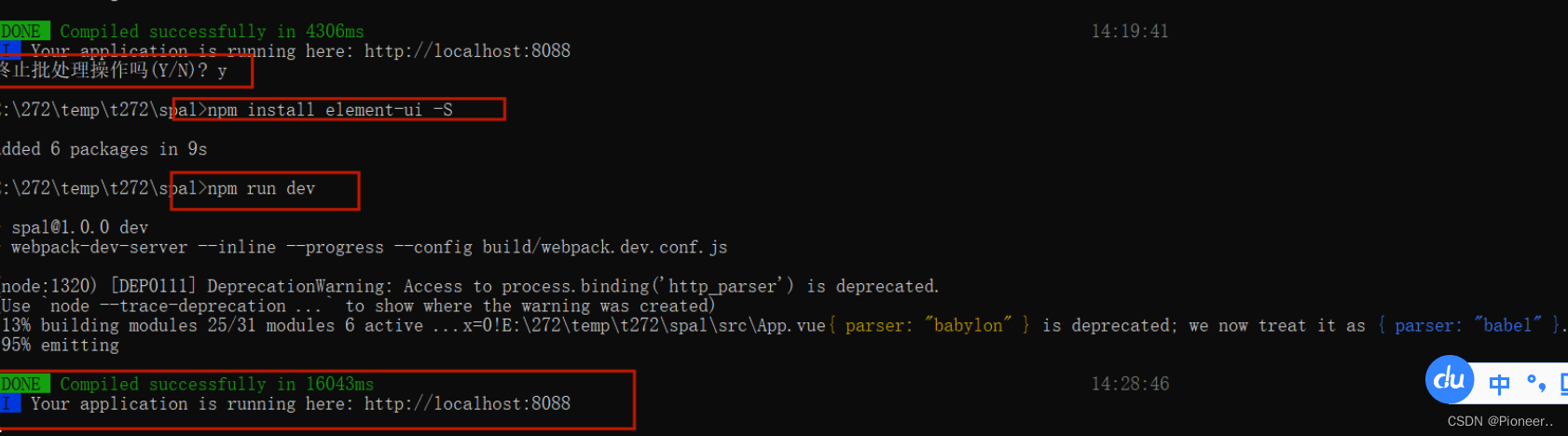
npm run dev
注1:项目启动成功后,打开浏览器输入“http://localhost:8080”即可
注2:vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,
我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了
config --> index.js
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
host: 'localhost',
port: 8083, // 在这里修改端口号
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
},

步骤四:停止项目添加element-ui模块
cd spa1
npm install element-ui -S #-S就是-save的缩写
注1:使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版


4. package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
详情见资料“package-详解.json”中的相关注释
{
"name": "spa1", //项目名称:1.name中不能包含大写字母name;2.不能以"."(点)或者"_"(下划线)开头
"version": "1.0.0", //项目版本
"description": "A Vue.js project", //项目描述
"author": "", //作者
"private": true, //如果你不希望授权别人以任何形式使用私有包或未发布的包,设为true这个包将不会发布到NPM平台下
"scripts": { //指定了运行脚本命令的npm命令行缩写,比如push指定了运行npm run dev时,所要执行的命令
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": { //指定依赖的其它包,这些依赖是指包发布后正常执行时所需要的,也就是线上需要的包。它们将会被安装在node_module目录下
"element-ui": "^2.9.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": { //开发环境依赖包列表。这些依赖只有在开发时候才需要,它们将会被安装在node_module目录下
//NPM使用语义版本号来管理代码,语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号
//当代码变更时,版本号按以下原则更新。
// 1.如果只是修复bug,需要更新Z位。
// 2.如果是新增了功能,但是向下兼容,需要更新Y位。
// 3.如果有大变动,向下不兼容,需要更新X位
//version,必须匹配某个版本,如:1.1.2,表示必须依赖1.1.2版
//>version,必须大于某个版本,如:>1.1.2,表示必须大于1.1.2版
//~version,大概匹配某个版本,~1.1.2,表示>=1.1.2 <1.2.0
//^version,兼容某个版本,如:^1.1.2 ,表示>=1.1.2 <2.0.0
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": { //指定包运行的环境 jdk1.8+tomcat8.5
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
//根据提供的目标浏览器的环境来,智能添加css前缀,js的polyfill垫片,来兼容旧版本浏览器
//last 2 versions:CanIUse.com追踪的IE最新版本为11,向后兼容两个版本即为10、11
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
5. npm install/npm install xxx -S/npm install xxx -D/npm install xxx -g的区别
5.1 npm install
下载“package.json”中dependencies和devdependencies中配置的所有依赖模块,并保存到项目的node_modules目录
注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
5.2 npm install xxx -g -g==global
全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下
5.3 npm install xxx -S
写入到package.json的dependencies对象,并保存到项目的node_modules目录
5.4 npm install xxx -D
写入到package.json的devDependencies对象,并保存到项目的node_modules目录
注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
我们知道这个文件中(project_home\node_modules)保存的是我们项目开发中所使用的依赖模块。这个文件夹可能有几百兆大小,
如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。
这样每个人下载这个项目的时候,只需要进入该项目目录直接npm install npm就会到里面去找需要的函数库,也就是依赖。
注2:缩写命令的全称,注意大小写、-S,-D都是大写
i/install
-S/--save
-D/--save-dev
-g/--global
6. vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包
7. 什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
注1:不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码。
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
<template>
<div>...</div>
</template>
注2:js代码写在<script>标签中,并通过export导出
<script>
export default {
name: 'App'
}
</script>
注3:样式与以前的写法一样
8.如何在SPA项目中使用路由:
1、目标:实现前后端分离,使组件不在同一个页面中。
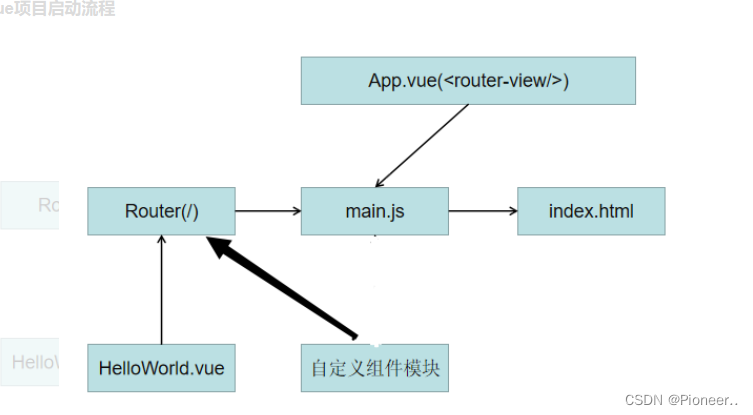
图例:vue项目启动流程

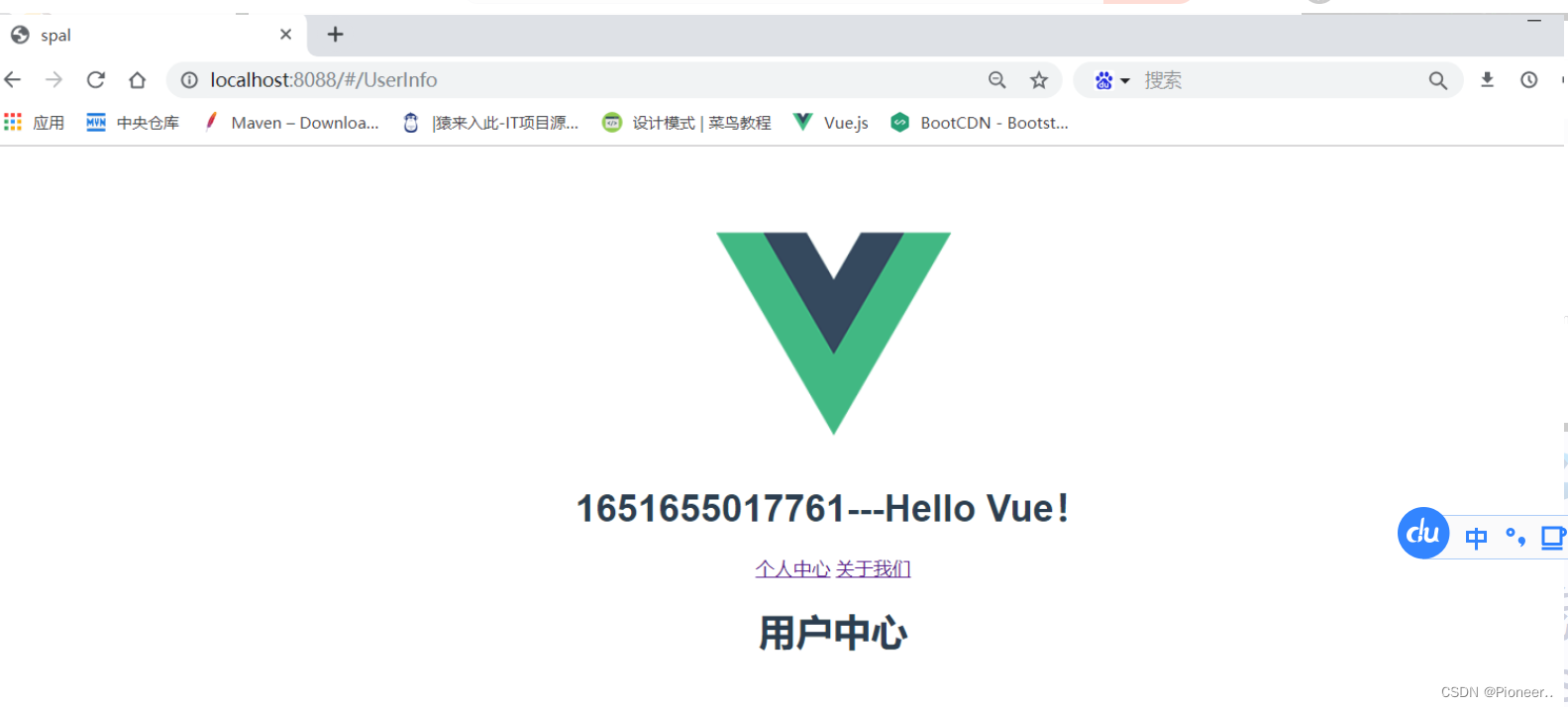
2、目标效果示意图:

3、步骤
3.1:先在项目的src文件下的componet文件中定义好组件,然后提供依赖
3.2:之后在index.js将组件提供组件的路由集合
3.3:最后在App.vue中定义组件的跳转路径(锚点和跳转链接)
3.4:重新运行项目
3.1:先在项目的src文件下的componet文件中定义好组件,然后提供依赖:
创建两个组件,一个是UserInfo,另一个是About。

UserInfo同上

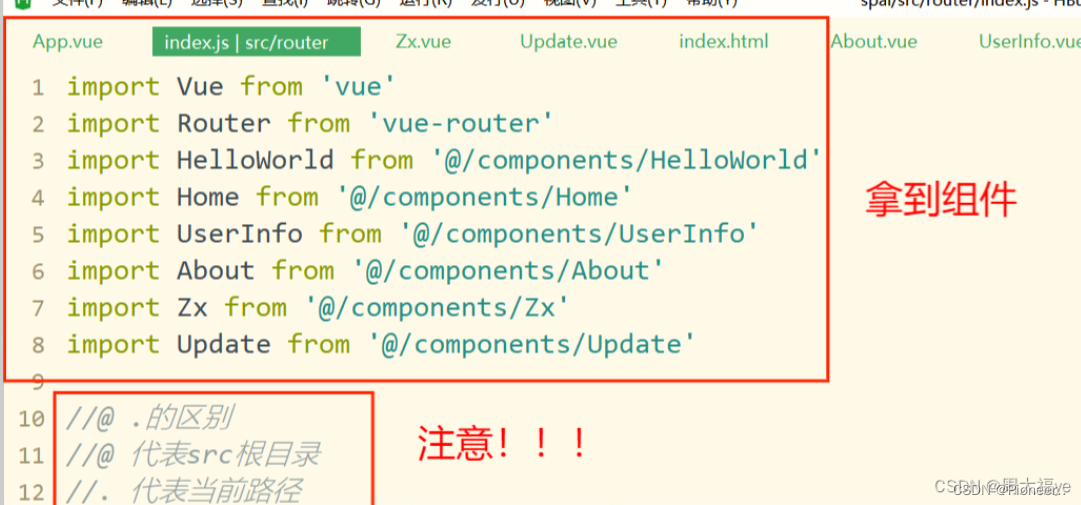
3.2之后在index.js将组件提供组件的路由集合:


代码:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import UserInfo from '@/components/UserInfo'
import About from '@/components/About'
import Zx from '@/components/Zx'
import Update from '@/components/Update'
//@ .的区别
//@ 代表src根目录
//. 代表当前路径
Vue.use(Router)
export default new Router({
routes: [
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/',
name: 'Home',
component: Home,
children:[
{
path: 'UserInfo',
name: 'UserInfo',
component: UserInfo
},{
path: 'About',
name: 'About',
component: About
}
]
}
]
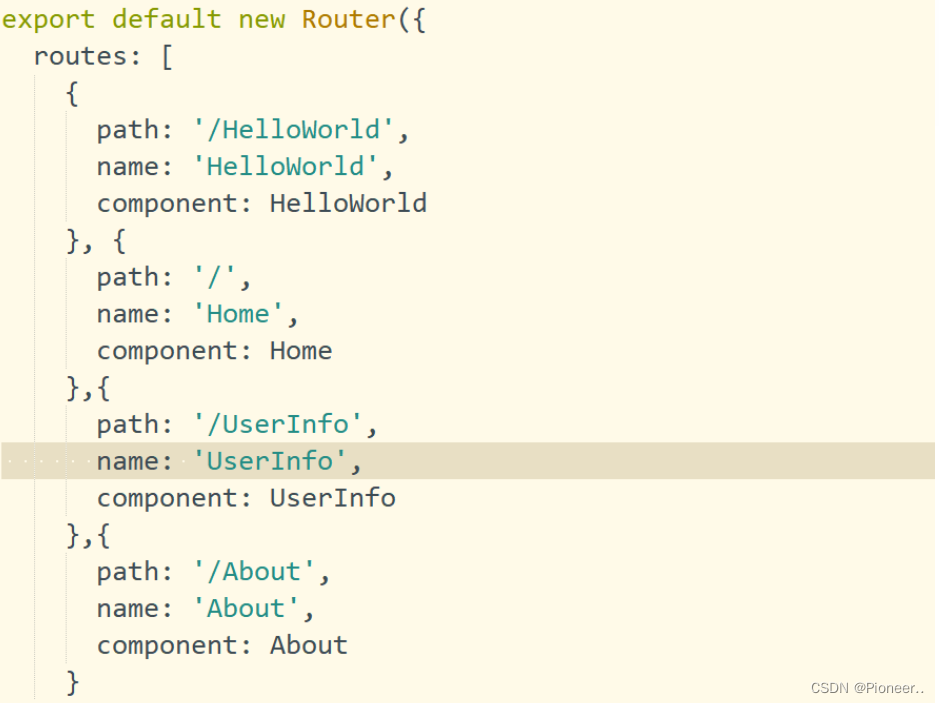
})注:如果入下图写法,这是跳转到一个新的页面,而不是在原页面进行数据加载

运行效果:它是跳转了一个新页面
3.3:最后在Home.vue中定义组件的跳转路径(锚点和跳转链接):

代码:
<template>
<!-- 有且只有一个根节点 -->
<div>
<h1>{{ts}}---{{msg}}</h1>
<div>
<router-link to="/UserInfo">个人中心</router-link>
<router-link to="/About">关于我们</router-link>
</div>
<div>
<router-view/>
</div>
</div>
</template>
<script>
export default{
name:'Home',
data:function(){
return {
ts:new Date().getTime(),
msg:'Hello Vue!'
}
},
methods:{
}
}
</script>
<style>
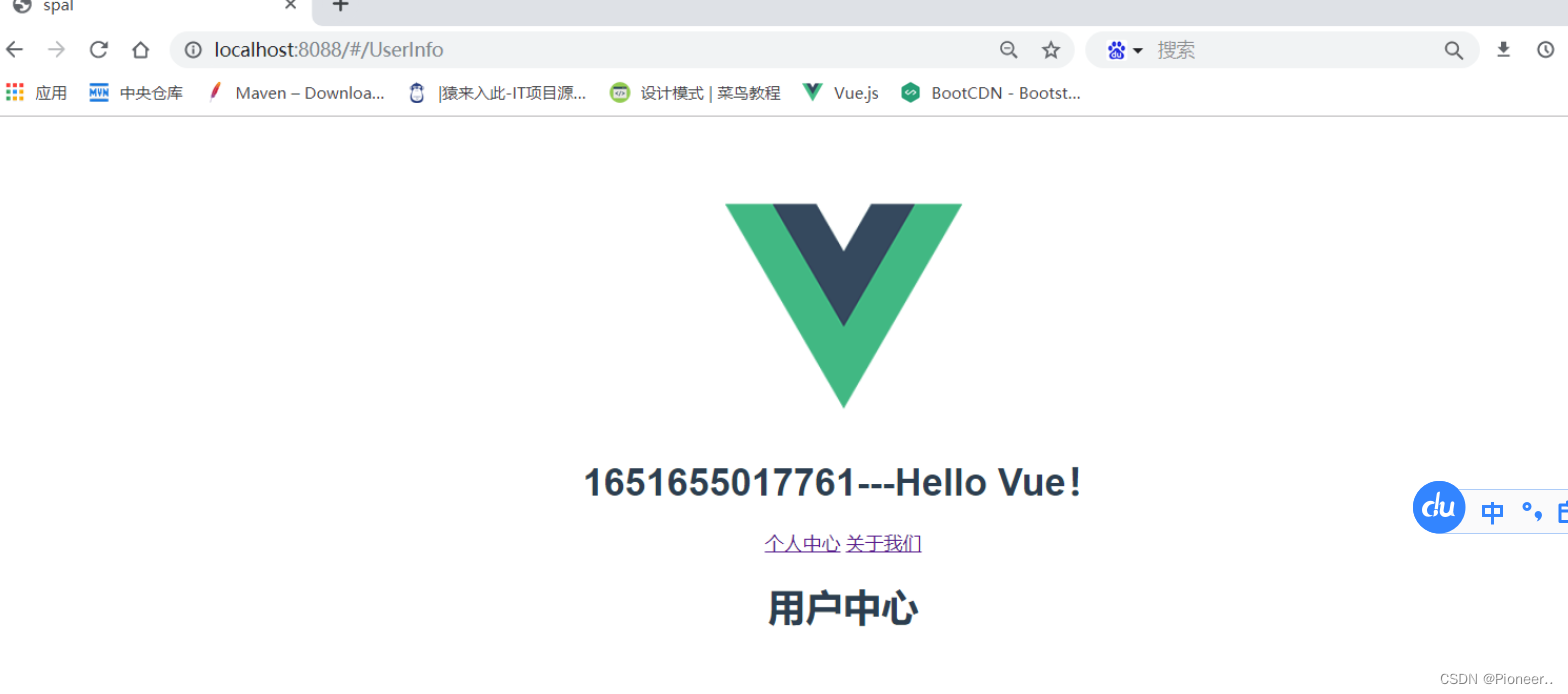
</style>3.4运行项目效果

三、嵌套路由的使用
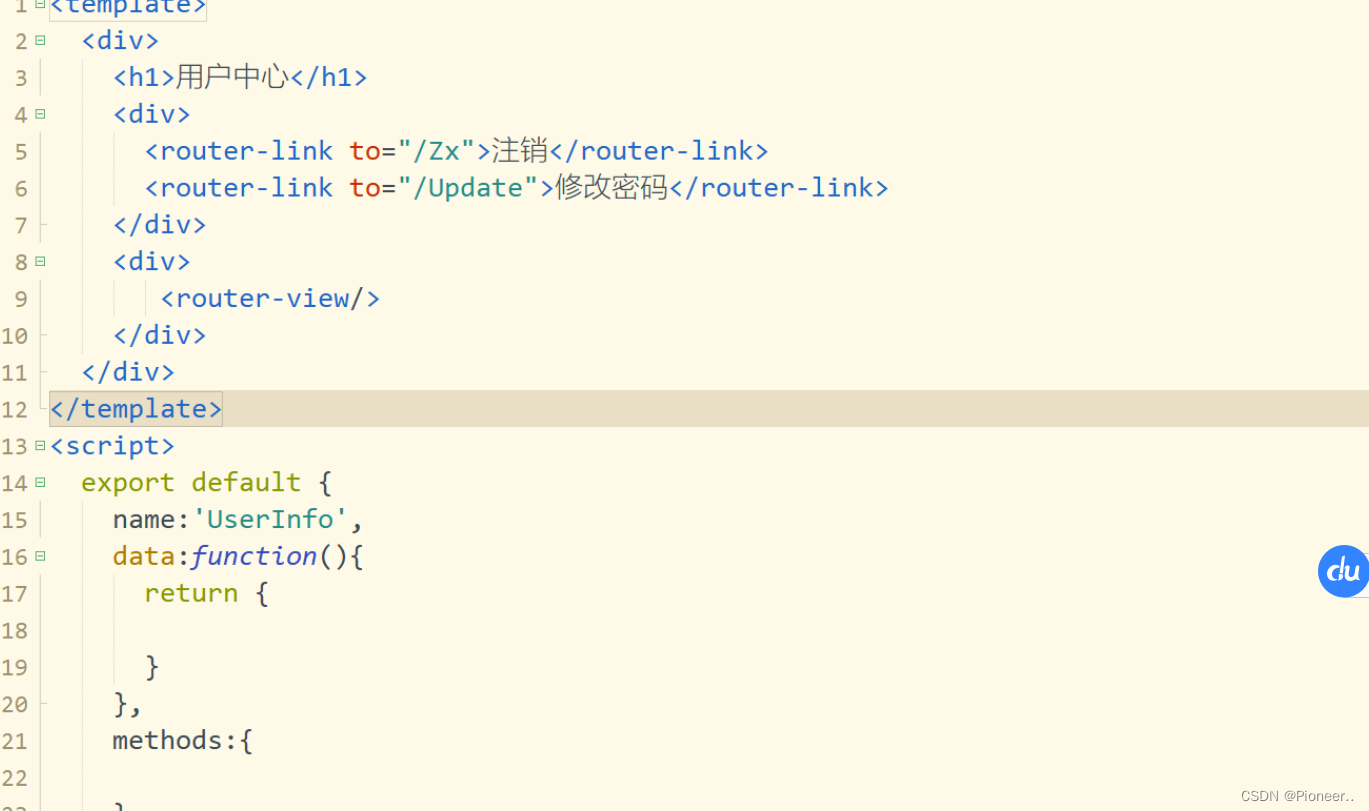
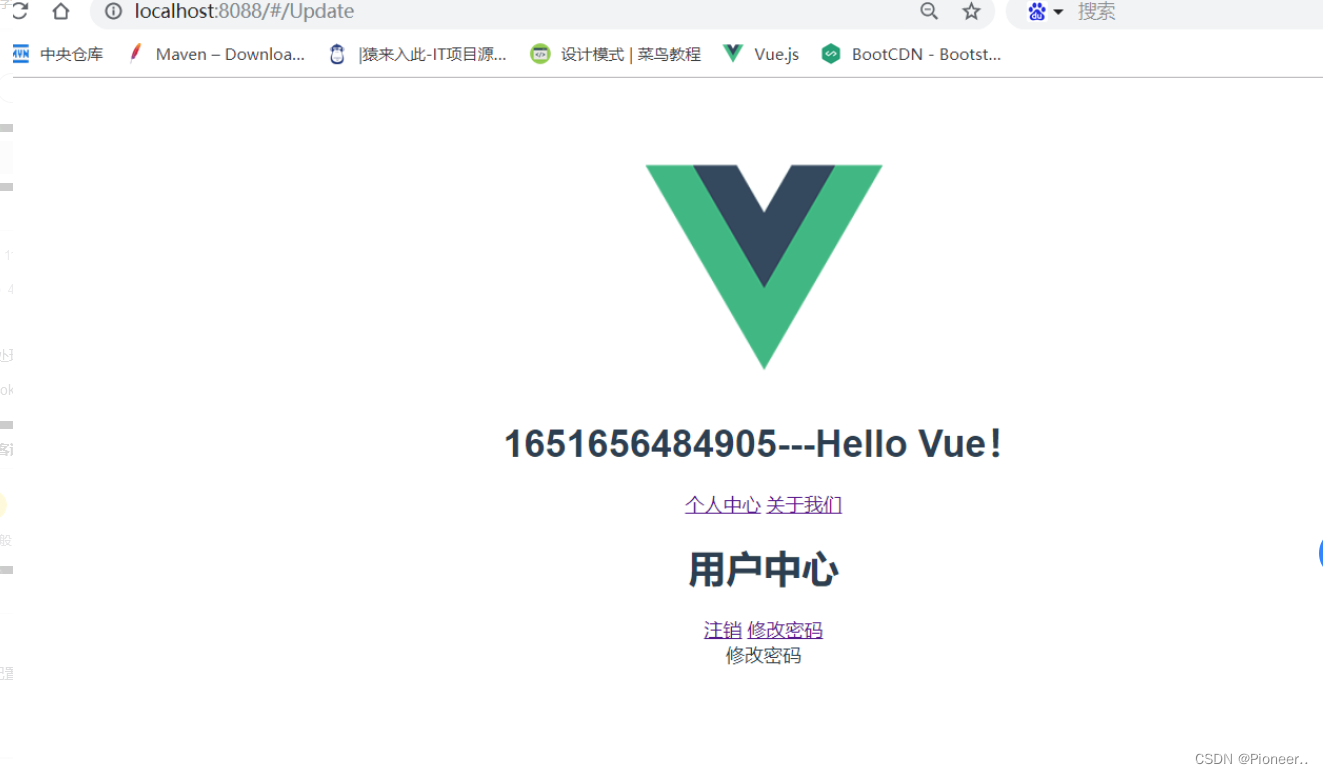
1、在用户中心中还有两个跳转,一个是注销,一个是修改密码,当点击注销是显示出
关于注销的内容, 点击关于修改密码是显示出关于修改密码的内容。
2、目标效果:

3、实现目标效果思路:
3.1、定义两个组件,一个叫Zx,另一个叫做Update
3.2、在项目的src文件下的componet文件中定义好组件,然后提供依赖
3.3、在关于组件中定义好锚点和路由链接
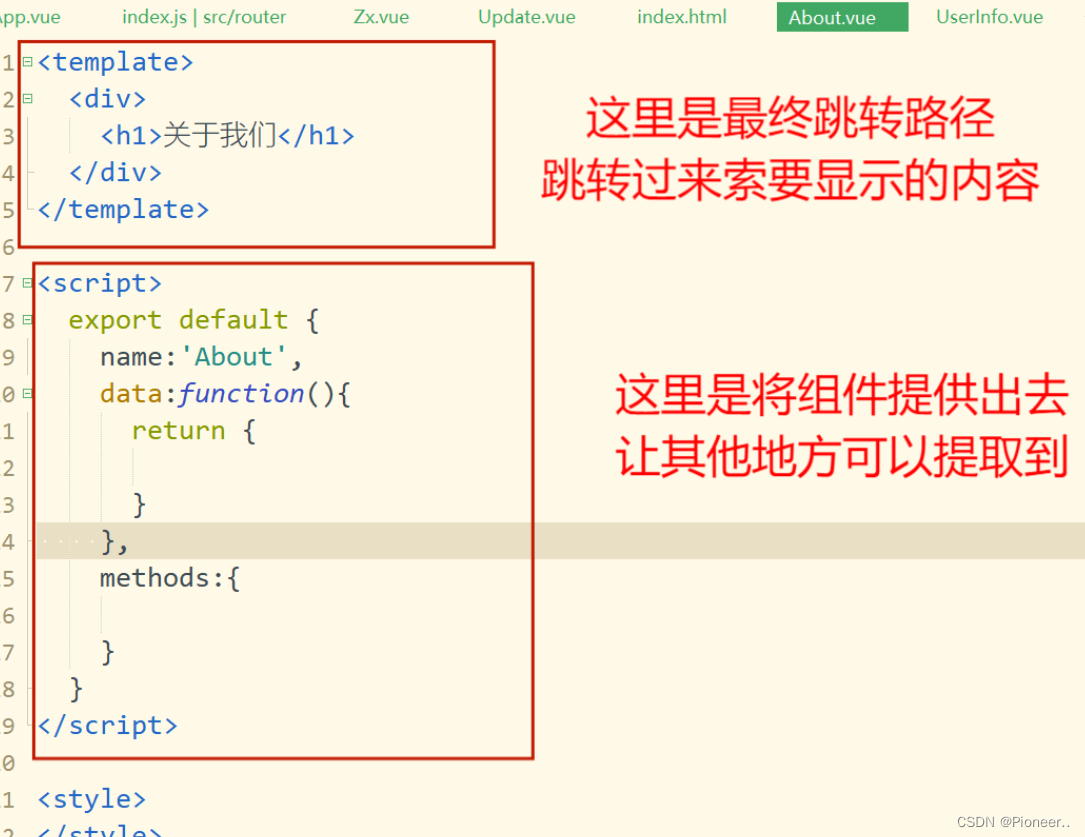
3.1、定义两个组件,一个叫Zx,另一个叫做Update
<template>
<div>
注销账号
</div>
</template>
<script>
export default {
name:'Zx',
data:function(){
return {
}
},
methods:{
}
}
</script>
<style>
</style>
<template>
<div>
修改密码
</div>
</template>
<script>
export default {
name:'Update',
data:function(){
return {
}
},
methods:{
}
}
</script>
<style>
</style>3.2、在项目的src文件下的componet文件中定义好组件,然后提供依赖:
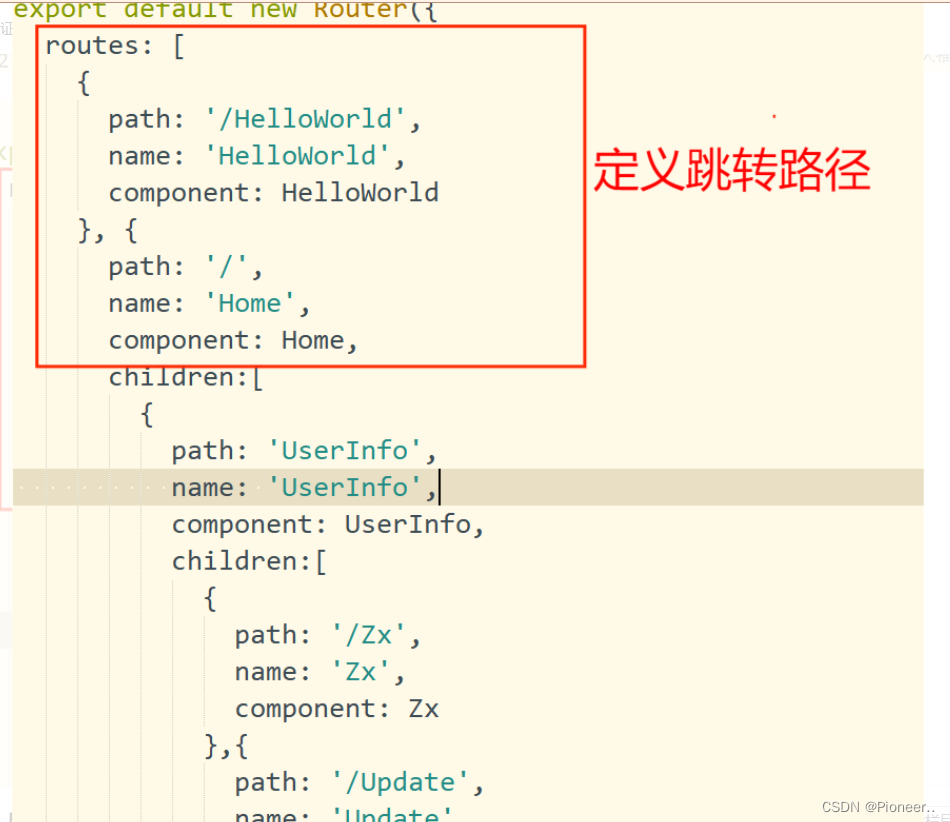
在这一步中最重要的是要在UserInfo的路由集合中定义两个子路由。
3.3、在关于组件中定义好锚点和路由链接





















 2459
2459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








