需求
多个等宽的图片进行穿插排序成六列,并且在目前显示的最后一张图片显示之后,再进行下拉时能够在进行加载其他图片,每次下拉显示20-30张图片。
实现原理
| 需求 | 实现原理 | |||
|---|---|---|---|---|
|
|
| |||
| 查找返回当前行最小高度的盒子,并在其优先添加新的图片节点 | ||||
|
| 调用生成器函数,实现加载功能 | |||
| 页面加载判断是否完全加载完成,若是则清除加载设定的定时,否则继续 | ||||
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>masonry</title>
<style>
body,html{
height: 100%;
}
.container{
width: 100%;
display: flex;
justify-content: space-between;
}
.col{
height: fit-content;/*使容器根据内容进行自适应*/
flex: 1;
display: flex;
flex-direction: column;
margin: 10px;
}
.col :nth-child(odd){
margin: 10px;
}
.col :nth-child(even){
margin: 10px;
}
.col img{
width: 100%;
}
</style>
</head>
<body>
<div class="container" id="container">
<div class="col col1"></div>
<div class="col col2"></div>
<div class="col col3"></div>
<div class="col col4"></div>
<div class="col col5"></div>
<div class="col col6"></div>
</div>
<script>
const data =[
{url:'./static/pica.jpg'},{url:'./static/pict.jpg'},
{url:'./static/picb.jpg'},{url:'./static/pics.jpg'},
{url:'./static/picc.jpg'},{url:'./static/picr.jpg'},
{url:'./static/picd.jpg'},{url:'./static/picq.jpg'},
{url:'./static/pice.jpg'},{url:'./static/picp.jpg'},
{url:'./static/picf.jpg'},{url:'./static/pico.jpg'},
{url:'./static/picg.jpg'},{url:'./static/picn.jpg'},
{url:'./static/pich.jpg'},{url:'./static/picm.jpg'},
{url:'./static/pici.jpg'},{url:'./static/picl.jpg'},
{url:'./static/picj.jpg'},{url:'./static/pick.jpg'},
{url:'./static/pick.jpg'},{url:'./static/picj.jpg'},
{url:'./static/picl.jpg'},{url:'./static/pici.jpg'},
{url:'./static/picm.jpg'},{url:'./static/pich.jpg'},
{url:'./static/picn.jpg'},{url:'./static/picg.jpg'},
{url:'./static/pico.jpg'},{url:'./static/picf.jpg'},
{url:'./static/picp.jpg'},{url:'./static/pice.jpg'},
{url:'./static/picq.jpg'},{url:'./static/picd.jpg'},
{url:'./static/picr.jpg'},{url:'./static/picc.jpg'},
{url:'./static/pics.jpg'},{url:'./static/picb.jpg'},
{url:'./static/pict.jpg'},{url:'./static/pica.jpg'}
]
//声明并存入图片进数组中
const col = [...document.querySelectorAll('.col')] //声明每一列并将每列的数组在语法层展开
const container = document.querySelector('.container')
const col1 = document.querySelector('.col1')
const col2 = document.querySelector('.col2')
const col3 = document.querySelector('.col3')
const col4 = document.querySelector('.col4')
const col5 = document.querySelector('.col5')
const col6 = document.querySelector('.col6')
//设置内部图像盒子高度函数并返回其值
function autoHeight(){
return[col1.clientHeight,col2.clientHeight,col3.clientHeight,
col4.clientHeight,col5.clientHeight,col6.clientHeight]
}
function showItem(){
let arrHeight = autoHeight() //获取图像盒子高度
let index = arrHeight.indexOf(Math.min(...arrHeight)) //返回所有盒子高度最小值赋值给index
return index
let heightArr = []
heightArr[index] += data[i].offsetHeight
}
function* upload(){ //调用生成器函数,实现加载功能
for(let i = 0; i < data.length;i++){
let minItem = showItem() //获取最小盒子高度
let img = document.createElement('img') //创建图片
img.src = data[i].url //调取图片
col[minItem].appendChild(img) //在最小高度盒子优先添加新的图片节点
yield minItem //迭代器返回最小高度盒子
}
}
let initial = 0
window.onload = function(){ //设置窗口加载后执行函数
let alter = upload() //声明迭代函数
let interval = setInterval(()=>{
if(initial>data.length){
clearInterval(interval) //判断此时是否大于所给数据长度,若是则清除加载的0.1秒定时,否则继续
return
}
initial++
alter.next()
},100)
}
</script>
</body>
</html>
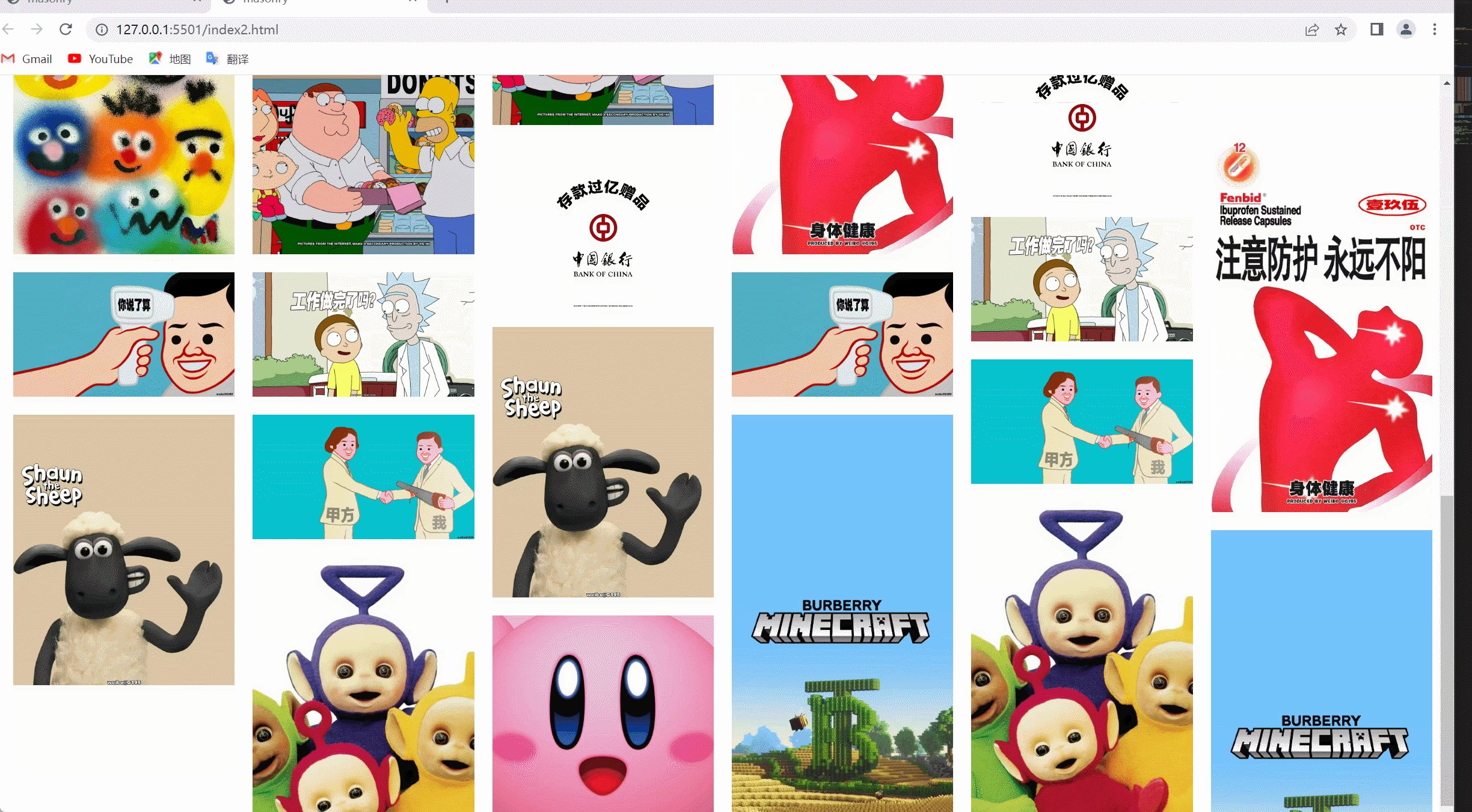
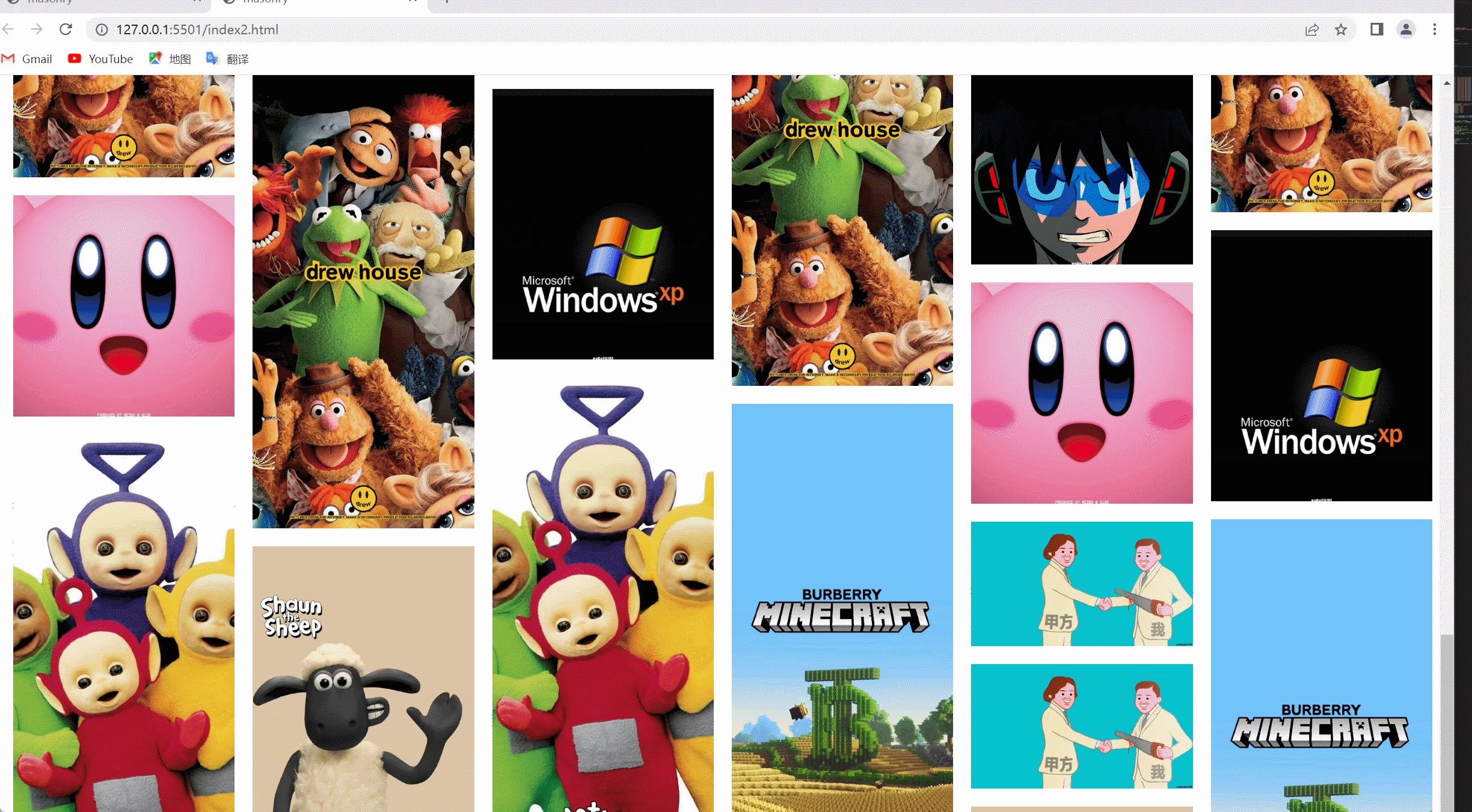
效果展示






















 2752
2752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








