第一步:登录
登录: iconfont阿里巴巴图标
第二步:选择图标添加到购物车

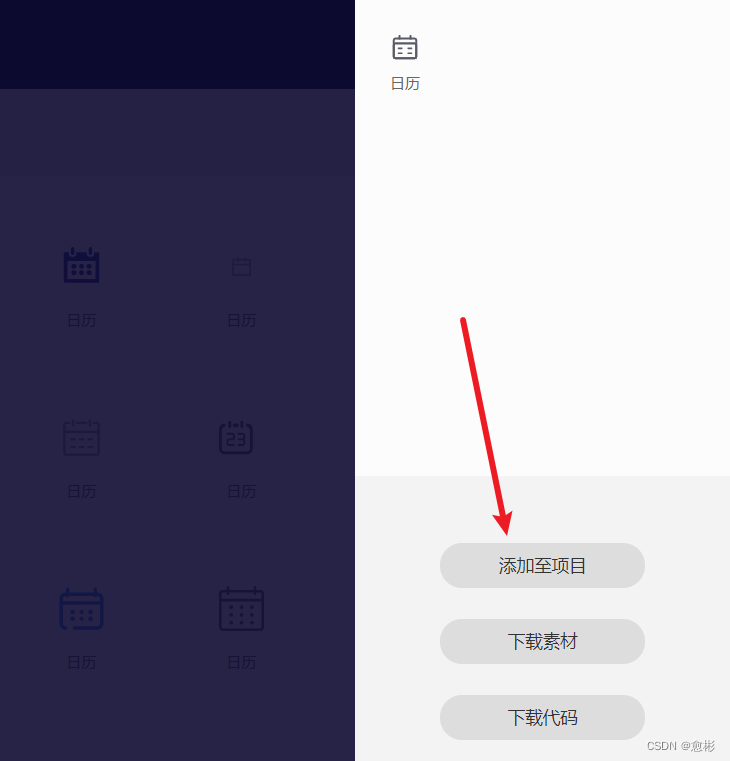
第三步:把购物车图标添加到项目

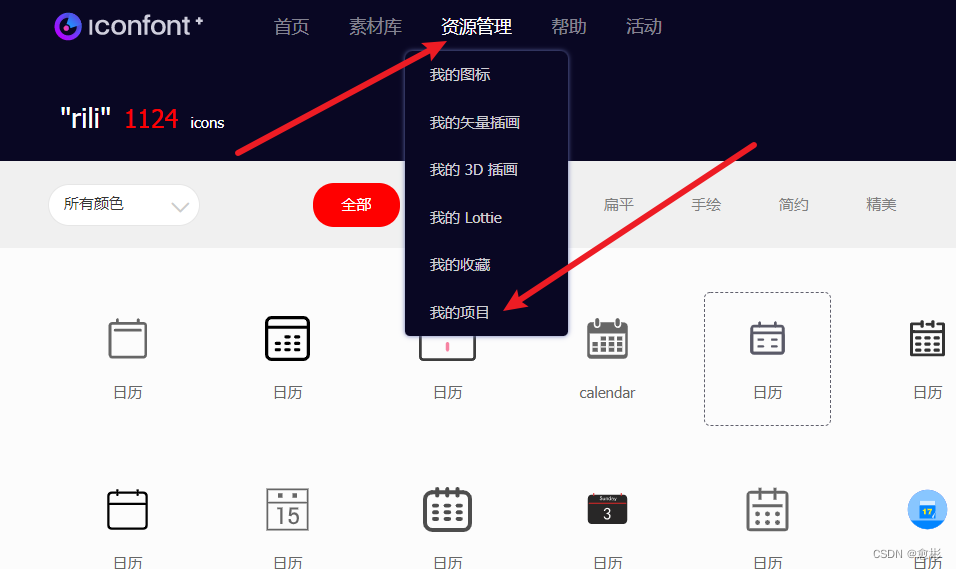
第四步:找到我的项目

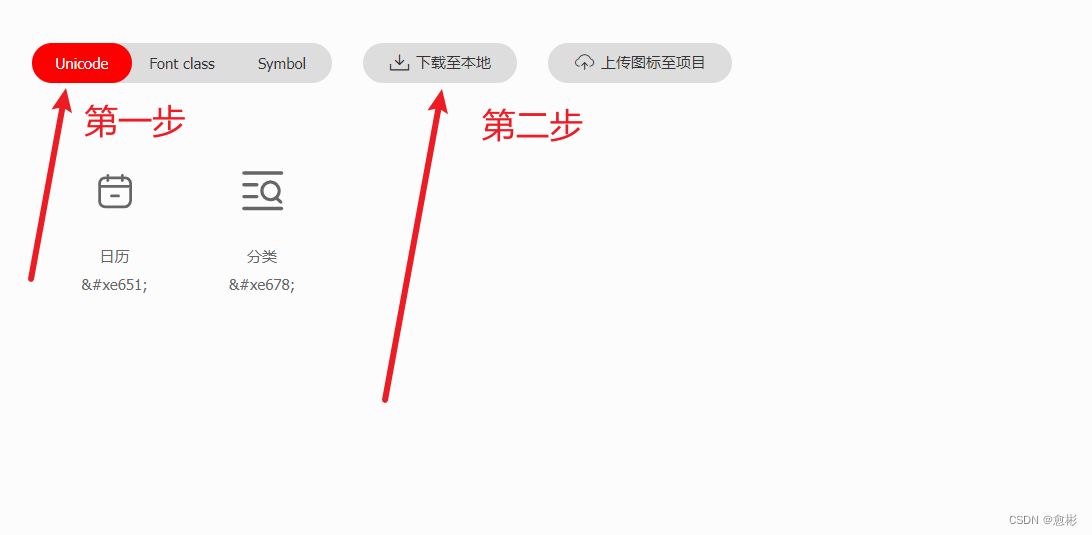
第五步:将图标文件下载到本地

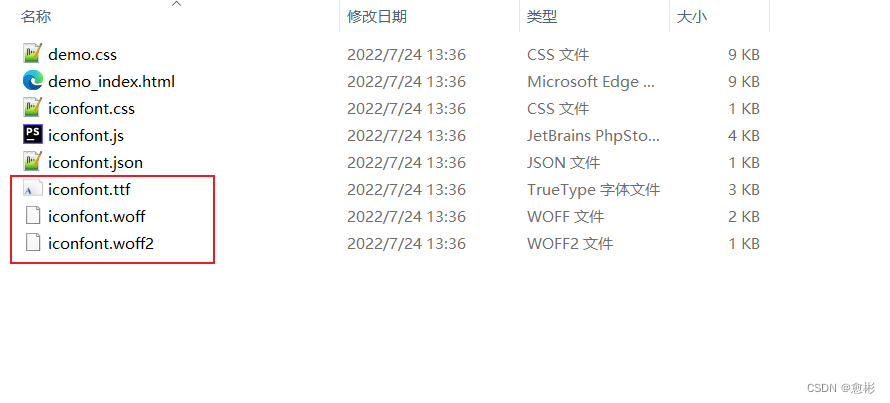
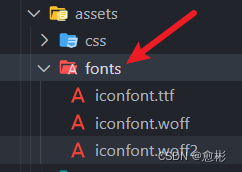
第六步:在assets文件夹中创建一个fonts文件夹,然后将压缩包中解压出来的文件,后缀名为:.ttf、.woff、.woff2,拷贝到该文件夹下


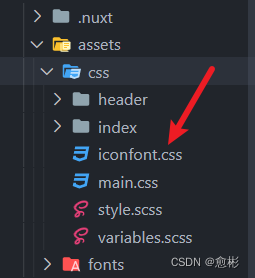
第七步:将压缩包中的icon font.css文件,拷贝到自己的项目中

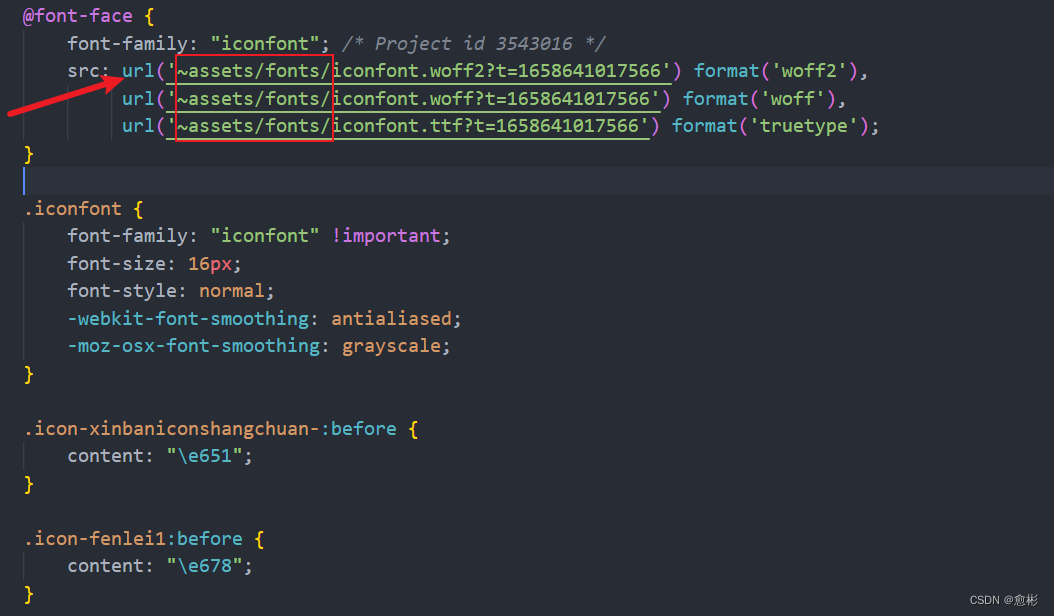
第八步:修改icon font.css文件中的路径

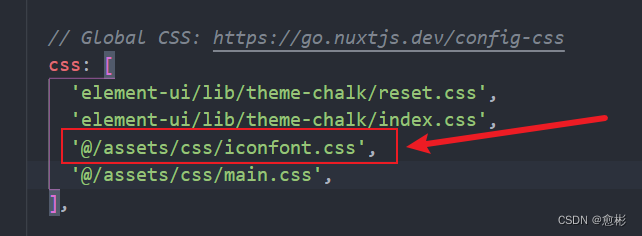
第九步:在nuxt.config.js中引入icon font.css文件
重新运行项目就可以了

























 4607
4607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










