由于过去的工作基本没有什么前端规范,都是自我约束,这里总结一些自己在编码过程中的用到的一些规范。
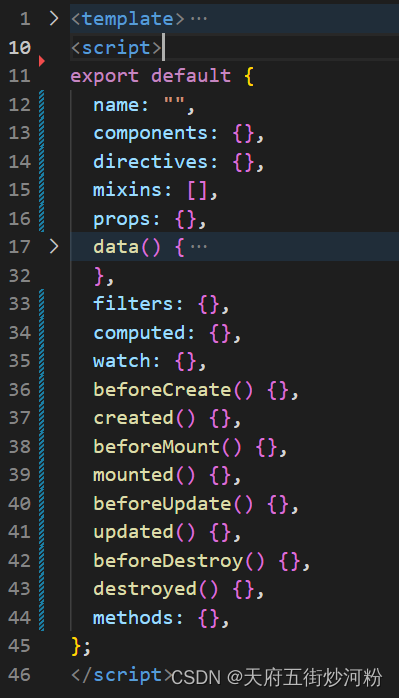
1. vue书写结构

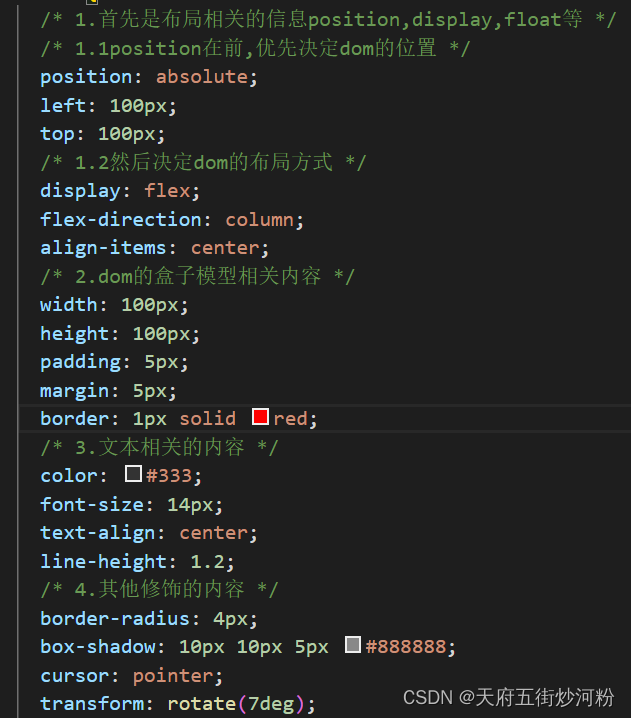
2. css相关
名称规范个人比较喜欢bem规范,即element-ui的样式使用的规范。
书写顺序基于浏览器渲染的原理进行书写(css逐行解析),避免引起不必要的回流。

3. html及js
这一块主要遵循以下原则:
1. html的结构尽可能的语义化
2. 变量的命名使用名词(大部分情况下),尽可能靠近该变量的实际作用
3. 函数的名称以动词开头(大部分情况下),尽可能的表达出函数内部所作的事情
4. 一个函数只做一件事情的原则,保持函数的干净
5. 考虑到可维护性,为函数均添加注释

























 2309
2309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








