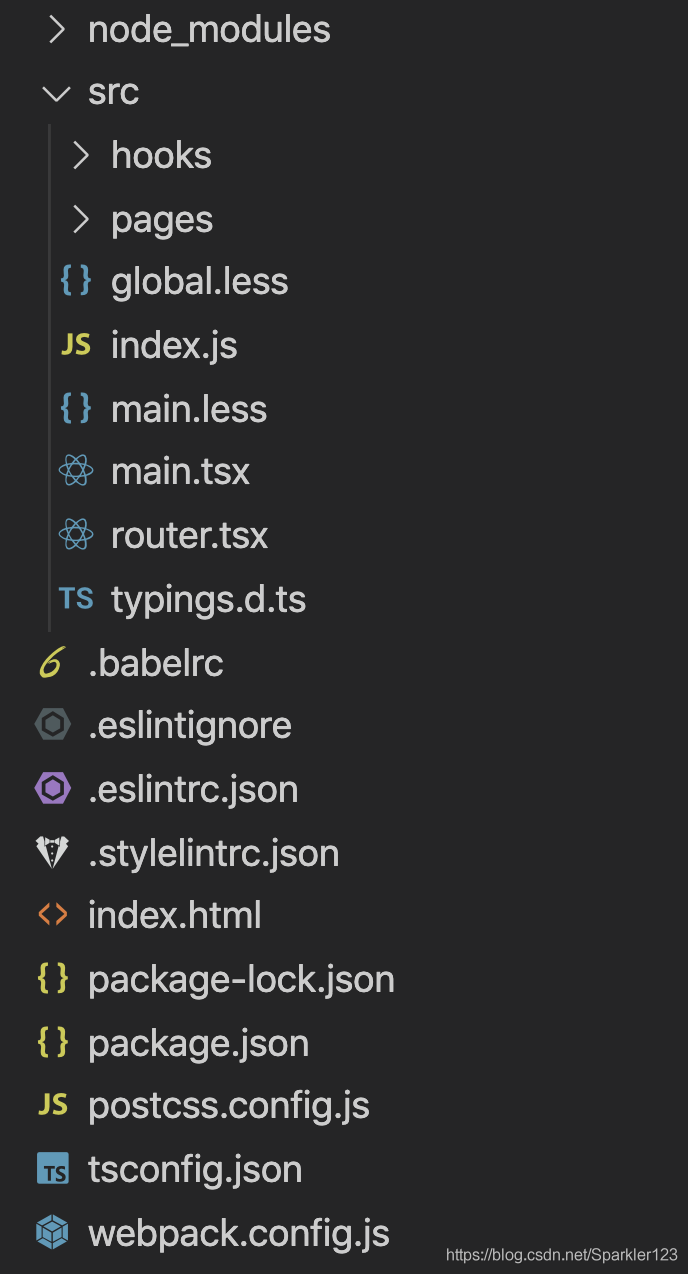
项目目录:

package.json 文件配置:
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "./src/index.js",
"scripts": {
"dev": "webpack-dev-server --open --watch --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.8.6",
"@babel/plugin-transform-runtime": "^7.8.3",
"@babel/preset-env": "^7.8.6",
"@babel/preset-react": "^7.8.3",
"@babel/runtime": "^7.8.4",
"@types/react": "^16.9.23",
"@types/react-dom": "^16.9.5",
"@typescript-eslint/eslint-plugin": "^2.22.0",
"@typescript-eslint/parser": "^2.22.0",
"autoprefixer": "^9.7.4",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.0.6",
"css-loader": "^3.4.2",
"eslint": "^6.8.0",
"eslint-config-airbnb": "^18.0.1",
"eslint-loader": "^3.0.3",
"eslint-plugin-babel": "^5.3.0",
"eslint-plugin-import": "^2.20.1",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-react": "^7.18.3",
"eslint-plugin-react-hooks": "^1.7.0",
"html-webpack-plugin": "^3.2.0",
"less-loader": "^5.0.0",
"mini-css-extract-plugin": "^0.9.0",
"postcss-loader": "^3.0.0",
"style-loader": "^1.1.3",
"stylelint": "^13.2.0",
"stylelint-config-standard": "^20.0.0",
"stylelint-order": "^4.0.0",
"ts-loader": "^6.2.1",
"typescript": "^3.8.3",
"webpack": "^4.41.6",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
},
"dependencies": {
"@types/react-router": "^5.1.4",
"core-js": "^2.6.11",
"history": "^4.10.1",
"less": "^3.11.1",
"react": "^16.13.0",
"react-dom": "^16.13.0",
"react-redux": "^7.2.0",
"react-router": "^5.1.2",
"redux": "^4.0.5"
}
}
webpack.config.js 文件配置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
devtool: 'cheap-module-eval-source-map',
entry: {
main: './src/index.js',
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/',
filename: '[name].js',
},
module: {
rules: [
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: 'ts-loader',
},
{
test: /\.jsx?$/,
use: ['babel-loader'],
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
modules: {
mode: 'local',
localIdentName: '[path][name]_[local]',
},
},
},
'postcss-loader',
],
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
modules: {
mode: 'local',
localIdentName: '[path][name]_[local]',
},
},
},
'postcss-loader',
'less-loader',
],
},
],
},
resolve: {
extensions: ['.tsx', '.ts', 'jsx', '.js'],
alias: {
'@src': path.resolve(__dirname, './src'),
'@hooks': path.resolve(__dirname, './src/hooks'),
},
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'),
filename: 'index.html',
}),
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFileName: '[name].chunk.css',
}),
],
optimization: {
splitChunks: {
cacheGroups: {
venders: {
chunks: 'all',
test: /[\\/]node_modules[\\/]/,
filename: '[name].chunk.js',
},
},
},
},
devServer: {
contentBase: path.join(__dirname, 'dist'),
historyApiFallback: true,
},
};
tsconfig.json 配置:
{
"sourceMap": true,
"compilerOptions": {
"baseUrl": "./",
"outDir": "dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"paths": {
"@src/*": ["src/*"],
"@hooks/*": ["src/hooks/*"]
}
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules",
"dist"
]
}.babelrc 配置:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": 2
}
],
"@babel/preset-react"
],
"plugins": [
[
"@babel/plugin-transform-runtime", {
"helpers": true
}
]
]
}.eslintrc.json 配置:
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"settings": { //自动发现React的版本,从而进行规范react代码
"react": {
"pragma": "React",
"version": "detect"
}
},
"extends": [
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint", "react-hooks"],
"rules": {
"comma-dangle": "off",
"jsx-quotes": ["error", "prefer-single"],
"react-hooks/rules-of-hooks": "error", // 检查 Hook 的规则
"react-hooks/exhaustive-deps": "warn", // 检查 effect 的依赖
"react/jsx-filename-extension": "off",
"import/extensions": [
"error",
{
"tsx": "never",
"ts": "never",
"jsp": "never",
"js": "never"
}
],
"import/no-unresolved": [0, { "commonjs": true }],
"@typescript-eslint/no-var-requires": 0,
"@typescript-eslint/no-explicit-any": 0
}
}
.stylelintrc.json 配置:
{
"extends": "stylelint-config-standard",
"rules": {
"rule-empty-line-before": [
"never",
{
"except": ["inside-block"]
}
],
"no-eol-whitespace": null
}
}
postcss.config.js 配置:
module.exports = {
plugins: [
require('autoprefixer')
]
}
























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








