
主要原因是因为,在使用popup的时候,uview设置zindex是固定10075,里面还存在一个overlay遮罩层,他的zindex是10070。
打开图片的时候,图片的遮罩层是999,单纯使用popup的zindex的时候,就会让overlay遮罩层过高,导致样式重叠。
解决办法:同时修改popup、与overly的遮罩层index值

找到uview源文件,在props。js里面添加
//overlay添加zindex
oIndex:{
type: [String, Number],
default: uni.$u.props.overlay.zIndex
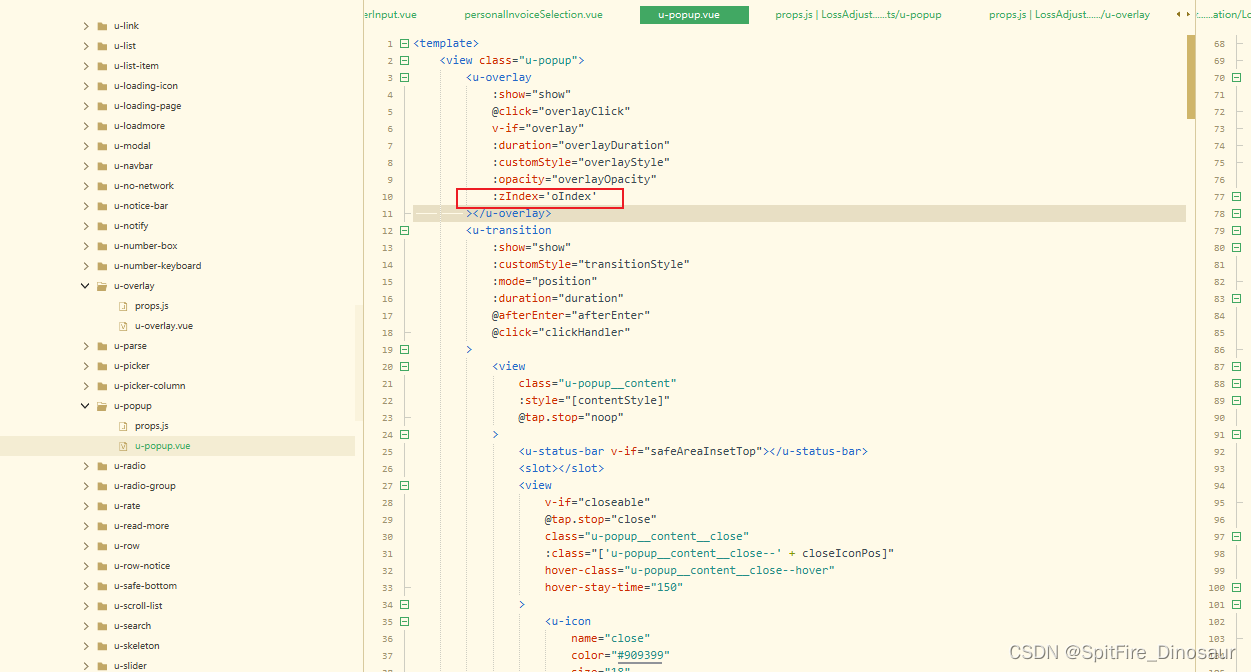
}修改u-popup。vue中,overly里面zindex的值

<u-overlay
:show="show"
@click="overlayClick"
v-if="overlay"
:duration="overlayDuration"
:customStyle="overlayStyle"
:opacity="overlayOpacity"
:zIndex='oIndex'
></u-overlay>overlay添加:zIndex=‘oIndex’
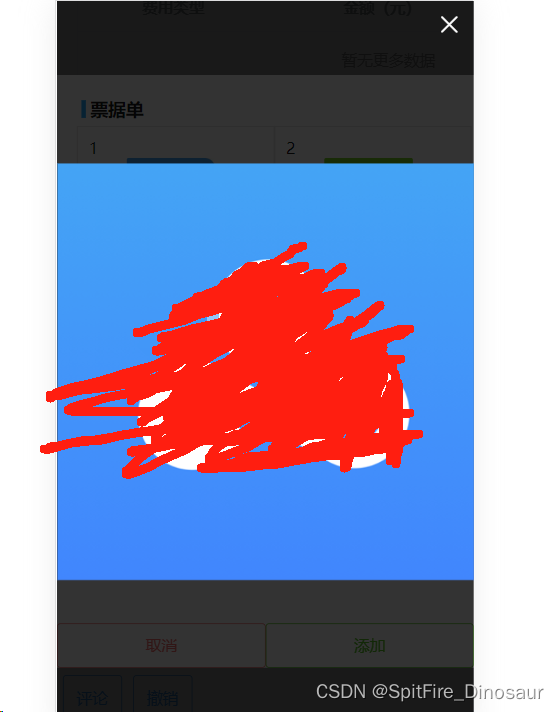
效果图






















 8245
8245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








