期望访问 http://www.demo.com/en
可以代理到指定目录下的 index.html
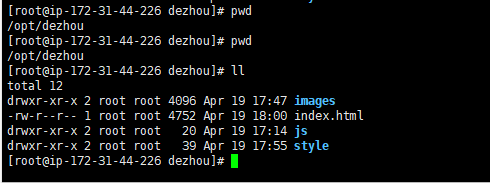
linux 目录

nginx配置
server {
listen 443 ssl; #监听端口
listen 80; #监听端口
server_name www.demo.com; #请求域名
ssl on; #开启ssl
ssl_certificate /etc/nginx/cert/stationdm.com.pem; #pem证书路径
ssl_certificate_key /etc/nginx/cert/stationdm.com.key; #pem证书key路径
ssl_session_timeout 5m; #会话超时时间
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #SSL协议
#需要注意优先级
location /en {
alias /opt/dezhou;
index index.html;
}
# 拦截所有请求
location / {
proxy_http_version 1.1; #代理使用的http协议
proxy_set_header Host $host; #header添加请求host信息
proxy_set_header X-Real-IP $remote_addr; # header增加请求来源IP信息
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 增加代理记录
proxy_pass http://127.0.0.1:9090/ ; #服务A访问地址
}
}
rewrite 静态文件访问
将远程请求转发到本地前台页面,出现静态资源访问 404
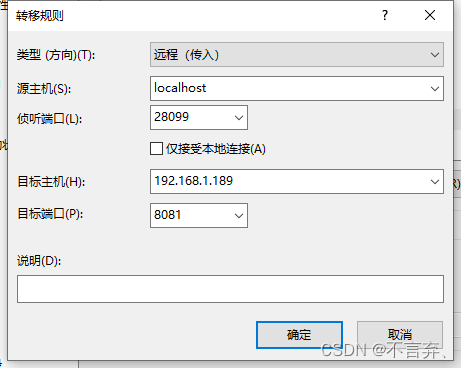
xshell配置

nginx配置
server {
listen 443 ssl; #监听端口
listen 80; #监听端口
server_name www.demo.com; #请求域名
ssl on; #开启ssl
ssl_certificate /etc/nginx/cert/stationdm.com.pem; #pem证书路径
ssl_certificate_key /etc/nginx/cert/stationdm.com.key; #pem证书key路径
ssl_session_timeout 5m; #会话超时时间
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #SSL协议
#重写静态资源跳转路径
rewrite ^/login/google/(.*) http://192.168.1.189:8081/login/google/$1 permanent;
location /en {
alias /opt/dezhou/en;
index index.html;
}
location /ja {
alias /opt/dezhou/ja;
index index.html;
}
location /login/google/ {
proxy_pass http://localhost:28099/login/google/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
vue静态文件无法访问解决
# ---------- Static Files ---------- #
location /idm/loginbox {
index index.htm index.html;
alias /var/www/idm/loginbox;
try_files $uri $uri/ /idm/loginbox/index.html;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
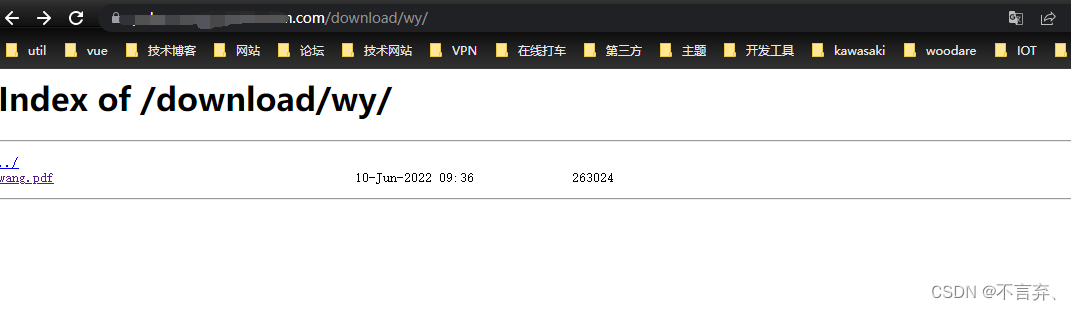
配置文件下载
location ^~ /download/ {
#需要下载的文件存放的目录
alias /opt/download/;
sendfile on;
autoindex on; # 开启目录文件列表
autoindex_exact_size on; # 显示出文件的确切大小,单位是bytes
autoindex_localtime on; # 显示的文件时间为文件的服务器时间
charset utf-8,gbk; # 避免中文乱码
}

























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










